element中close和before-close
前言:我解决的问题 点击弹框提交按钮弹框可以不显示,点击弹框 “X” 的时候,弹框可以关闭。(我是父子组件写的)

其一:
输入内容,点击提交之后



其二:
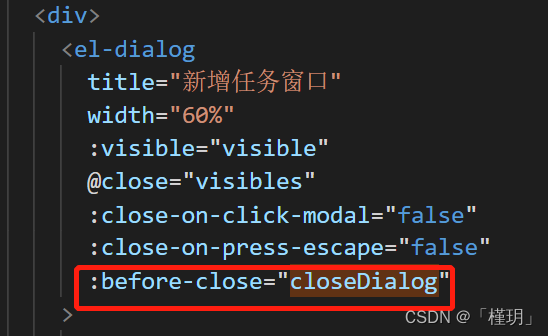
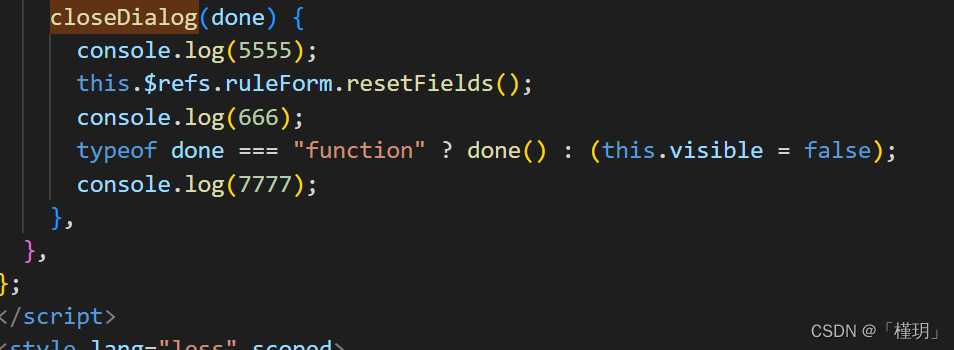
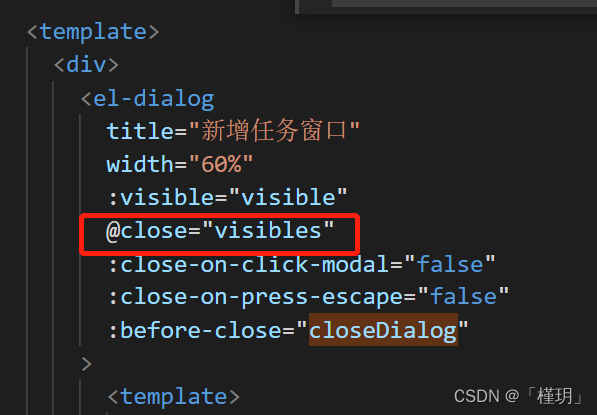
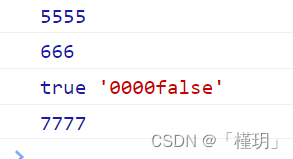
我点击“X”关闭弹框的时候,它会调用close里面的方法



后来才明白:
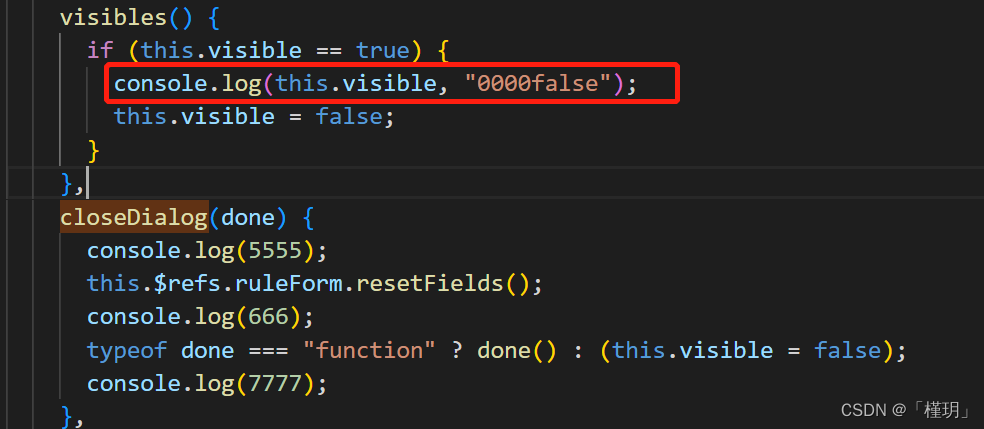
close是点击“X”关闭之前做的一些事情,比如:关闭弹框。
before-close是点击提交之后做的一些事情,比如:清空表格内容。(仅个人理解,这是我在敲项目的时候,遇到父子组件,点击提交按钮的时候,弹框没有办法关闭)
close 和 before-close用相同的函数,但逻辑实现不了。
最后,我写了两个函数,是两个不同的逻辑,最后实现了弹框点击“X”或者提交的时候之后,弹框不会再显示。
结论:前端还是要多敲,之后才能发现问题~ 加油,槿玥。