Markdown语法如何添加按钮
Markdown语法如何添加按钮?我们知道在 Markdown 中,我们可以创建一些图片以及一些 Link。那么问题来了,我们在 Markdown 是否可以把它做成一个按钮那样的 look and feel 呢?我们知道在 TSVB 中的 Markdown 可以使用 CSS 来定制这些。我们可以通过 CSS 的定制来做一些调整从而达到我们想要的效果。
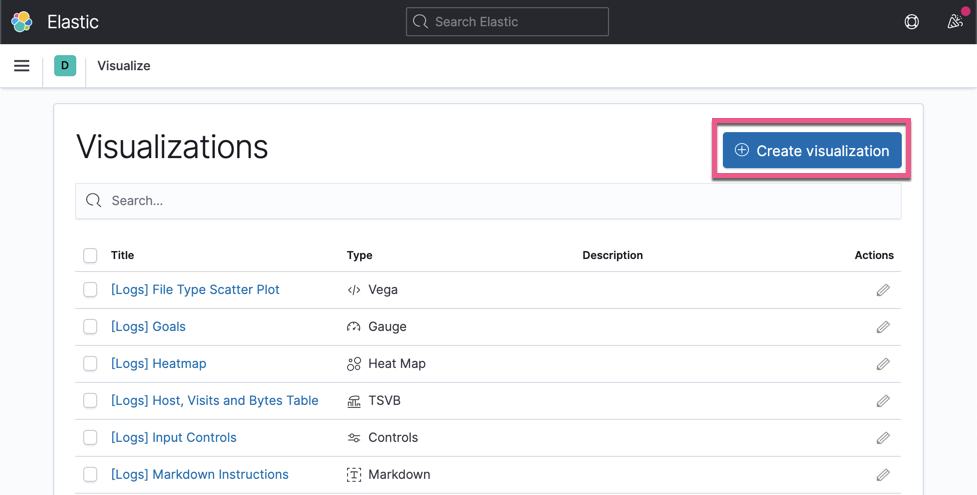
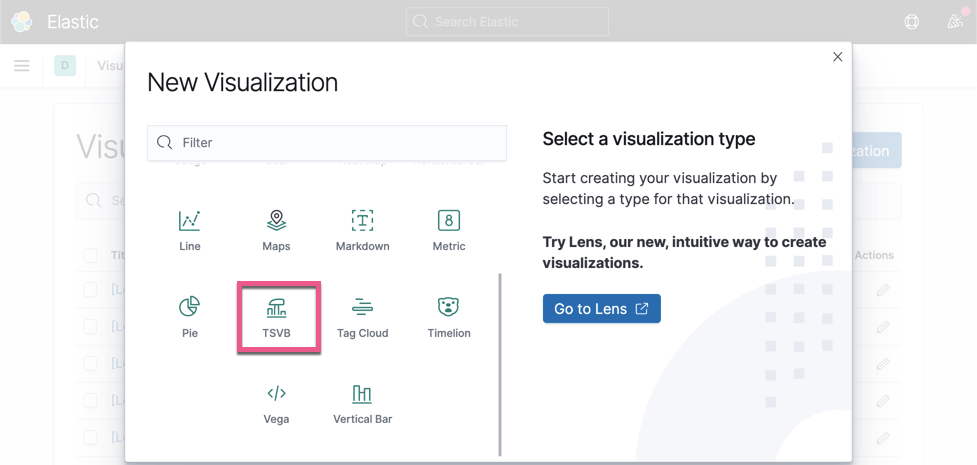
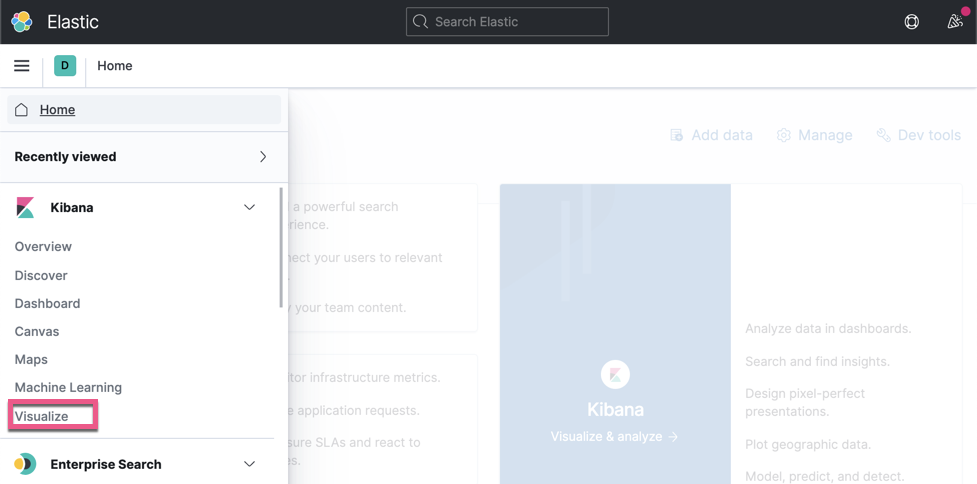
打开 Kibana。
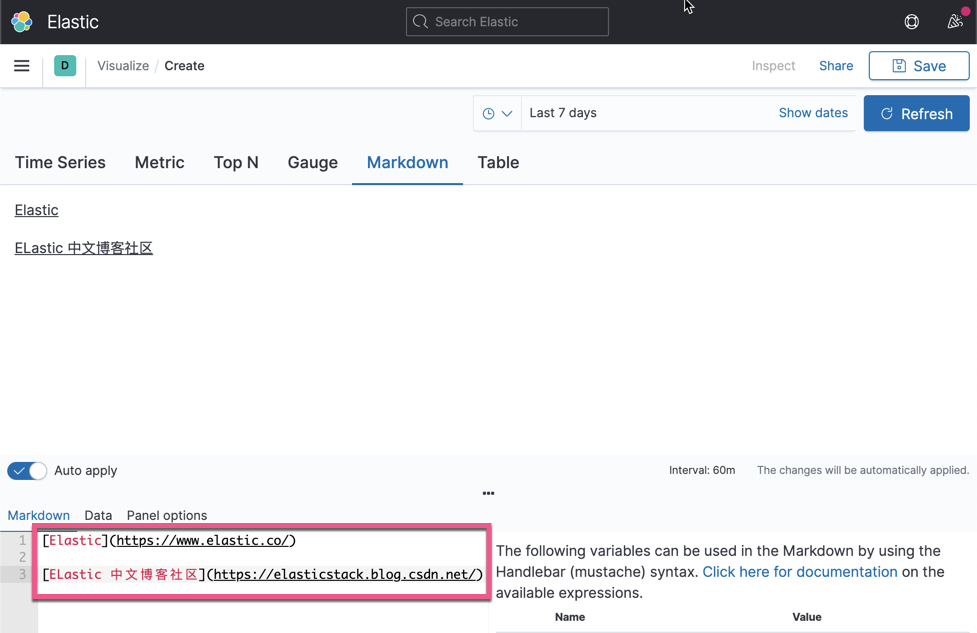
我们在 Markdown 的编辑器中打入如下的两行:
[Elastic](https://www.elastic.co/)
[ELastic 中文博客社区](https://elasticstack.blog.csdn.net/)

那么在上面,我们可以看到有两个链接。我们点击鼠标的右键,它会弹出一个框来。我们选择 Inspect:
我们可以看见这两个链接是如何显示的。我们点击上图中的 Panel options。我们可以在 CSS 的编辑框中对这两个链接进行定制:


p a {border-style: outset; text-align:center;margin-right:40%; margin-left:40%; text-decoration: none;}
我们把上面的 CSS 代码写入到 CSS 的编辑器中。
我们再重新查看一下我们之前创建的链接。
显然,之前的两个链接现在更像是两个按钮。我不是一个 CSS 的专家。剩下的留给你们把这两个按钮做的更加漂亮。
当我们点击上面的按钮时,它会带我我们去指定的网页。
在上面,我们使用一些网站的地址。在实际的物联网的应用中,我们可以直接绑定一些 REST API 的接口来对物联网里的设备进行控制。

以上就是我为大家带来的“Markdown语法如何添加按钮”,你学会了吗?