Vue3+TypeScript+Pinia初始化项目,vscode报错解决办法!
初始化项目后,vscode打开项目,如下图报错信息:
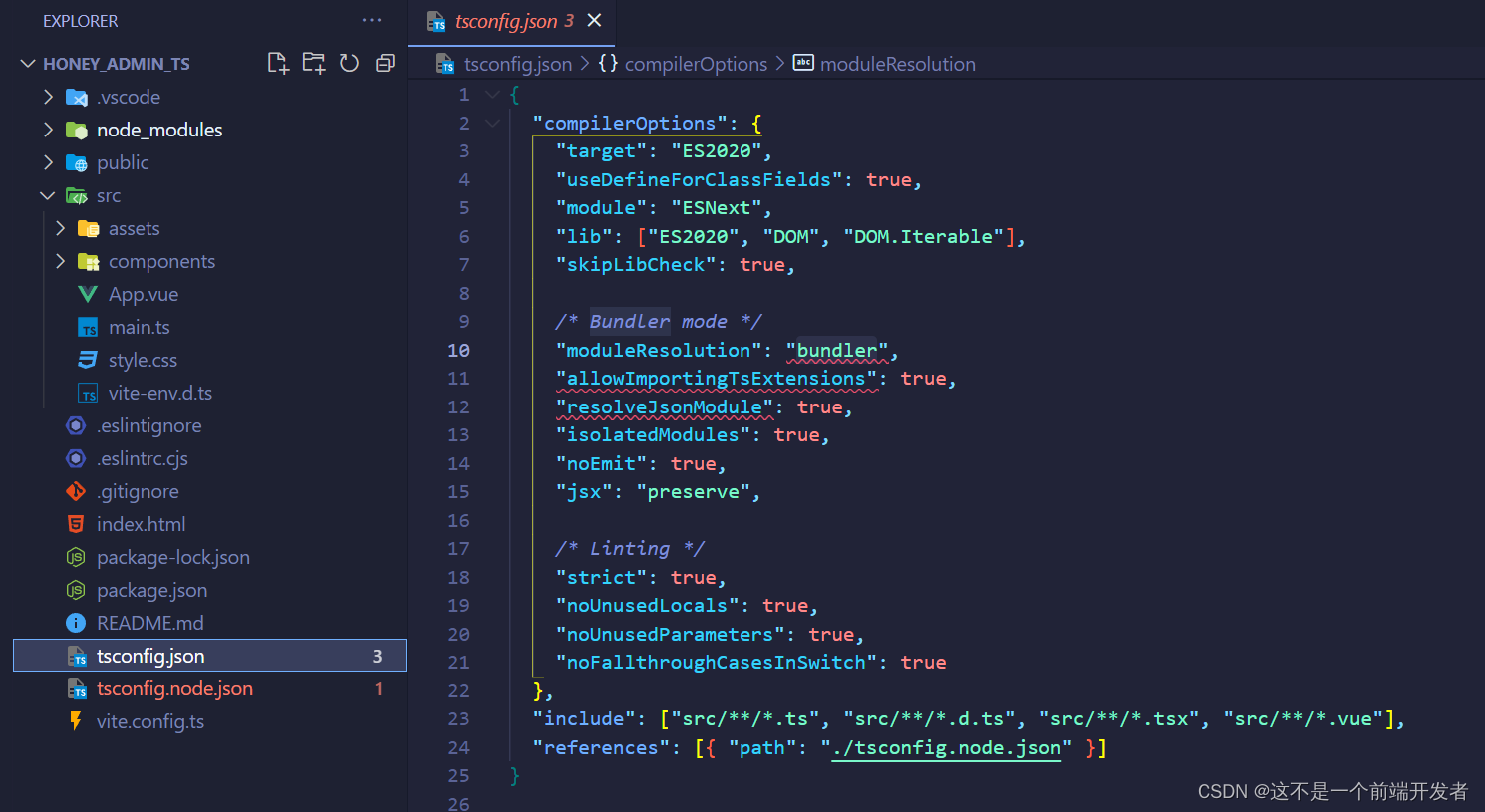
 tsconfig.json
tsconfig.json
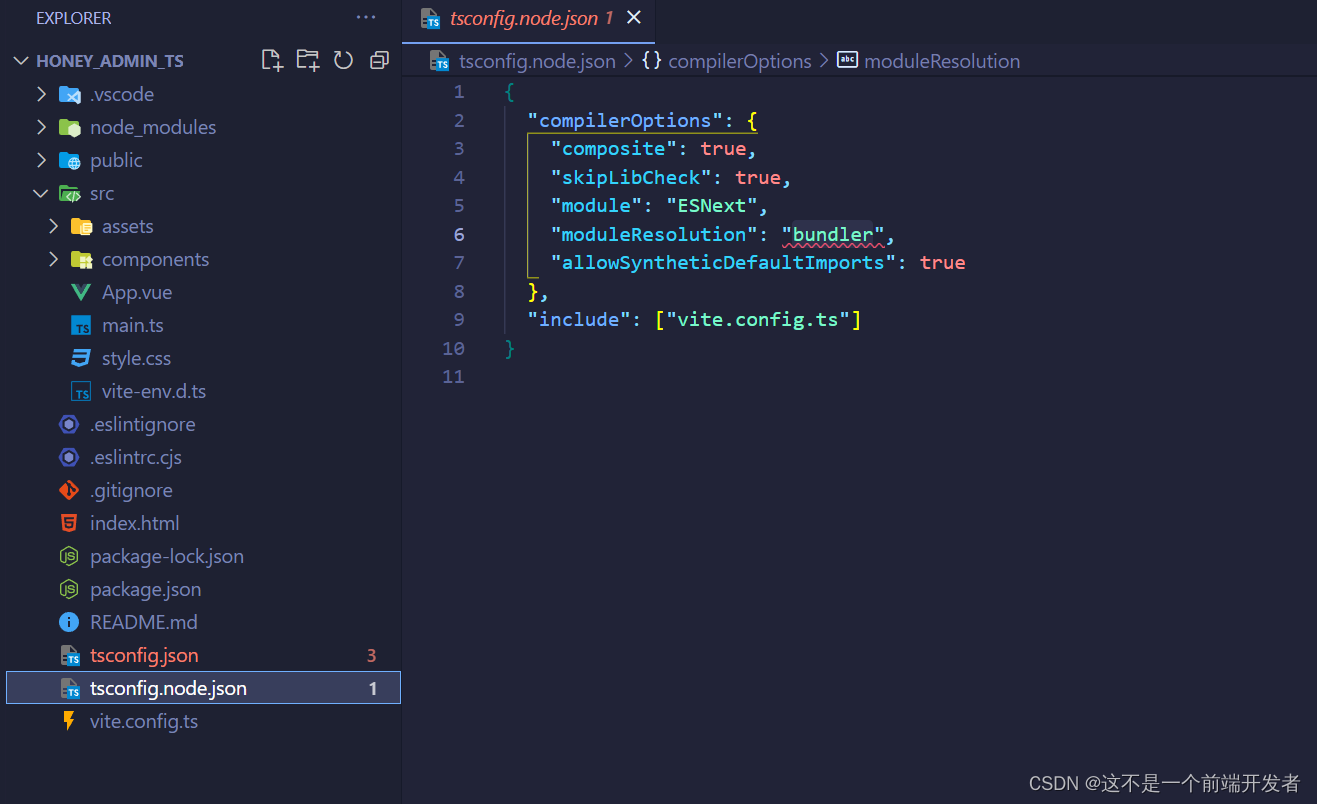
 tsconfig.node.json
tsconfig.node.json
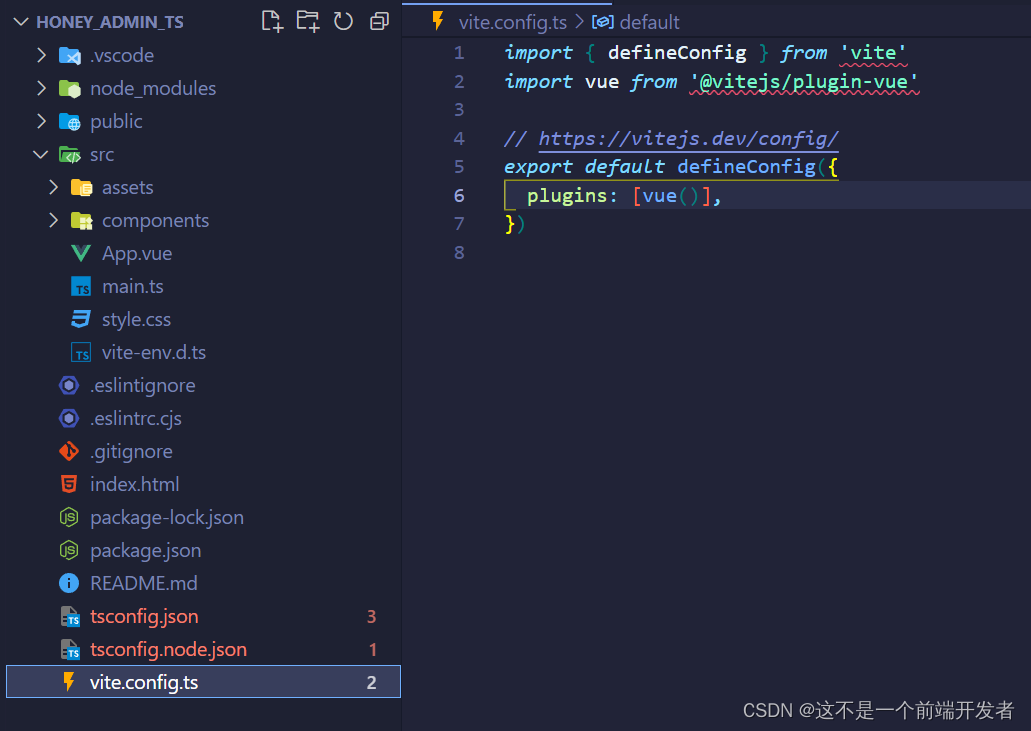
 vite.config.ts
vite.config.ts
解决办法:
将tsconfig.json和tsconfig.node.json两个文件中moduleResolution值做修改为node
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "node",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "preserve",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}
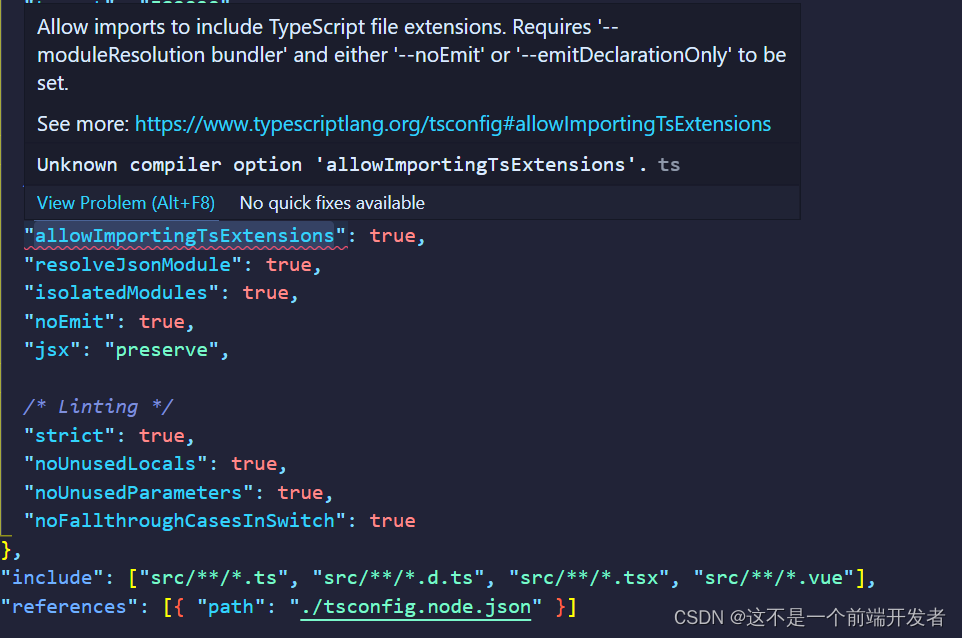
这样之后大部分红线已经没了,但是tsconfig.json中allowImportingTsExtensions属性依然还是报错!!!
大概意思:TS5023 (TS) 未知的编译器选项“allowImportingTsExtensions”。

该选项用于控制是否允许在 import 语句中导入 .ts 文件扩展名,它的取值可以是 true 或 false。但是,从 TypeScript 3.8 开始,这个选项已经被废弃了
删除tsconfig文件中的"allowImportingTsExtensions": true。
小兵仍在前行,英雄怎能放弃!