Hbuilder中如何快速输入注释标签_11 HTML5特性、转义字符和注释
成长是一辈子的事儿!大家好!我是时问新(前几天改了名字,现在觉得还是用时问新这个名字更好点)。分享前端、Python等技术,以及个人成长路上的那些事儿。
HTML5中有一些特性需要我们知道。
空白折叠现象
空白折叠现象有两种:
1、就是文字和文字之间的多个空格、换行会被折叠成一个空格。
2、标签的“内壁”和文字之间的空格会被忽略。
接下来我具体的演示一下,第1种空白折叠现象到底是怎么回事。
打开vscode,这次我在之前创建的第三个网页.html里面写代码来演示。
我先生成一个HTML5的骨架,如下图:

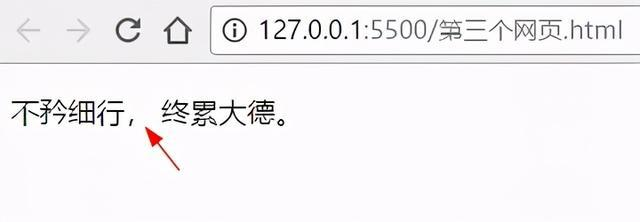
然后我在body里面写一个p标签,在这个p标签里面随便写一段文字:"不矜细行,终累大德。"我在"不矜细行"后面打好多个空格,然后再给"终累大德"换行,如下:
Document不矜细行, 终累大德。
然而在浏览器中的效果如下:

"不矜细行"和"终累大德"之间仅仅只有一个空格。
也就是说,文字和文字之间的空格和换行无论有多么复杂,无论有多少个空格、有多少次换行,都会被折叠成一个空格,这就是空白折叠现象。
接下来我再演示一下第2中空白折叠现象到底是怎么回事。
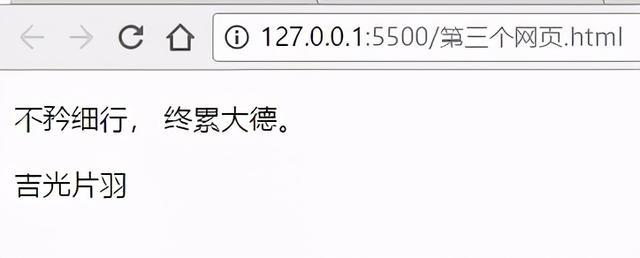
我再写一个p标签,里面写上文字:"吉光片羽",然后在起始标签和这句话的开头之间打上很多空格,在这句话的结尾和结束标签之间也打上很多空格,如下:
Document不矜细行, 终累大德。
吉光片羽
然后在浏览器中,看的的效果如下:

这个现象说明,在标签的"内壁"和文字之间,无论打多少空格,在浏览器中显示时,都不会有空格。
所以,空白折叠现象的真正意义是:如果你想给文字换行,无论你在代码里面如何打空格,打换行,都不会起作用,只有通过标签的语义和特性才能实现。
也就是说,如果你想给某些文字换行,你就在这些文字外面包裹个p标签就行,但是你在编辑器的代码里面,无论怎么换行,在浏览器中都不会起作用。
转义字符
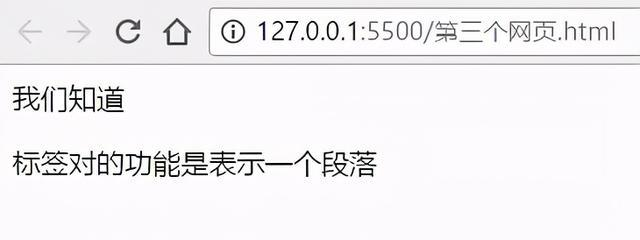
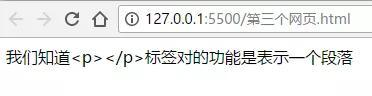
为了说明转义字符的作用,我先演示一个小例子:我把前面为了演示空白折叠现象的代码都删除掉,直接在body里面写上这样一句话:"我们知道
Document 我们知道然后看到浏览器中的效果是这样:

是不是很奇怪?明明我写的是这样一句话:"我们知道
这是因为浏览器把
那么,如何才能在浏览器中显示出
这就需要转义字符。
常见的转义字符:

也就是说,你想在浏览器中显示一个小于号,你就在代码中写,那么你想在浏览器中显示
其实更简单的写法是:
Document 我们知道此时浏览器显示效果:

也就是说,在代码中,我用转义字符把p标签的小于号破坏掉了,这样浏览器就不会把它看做一个标签了。
也就是说,浏览器看到代码中直接写小于号、大于号的
再来看看另外两个转义字符 和©
表示空格,而且不会被折叠,前面说了,在HTML5中,文字之间的多个空格会被折叠,但是你用转义字符 来表示空格,就不会被折叠。
©表示版权符号。
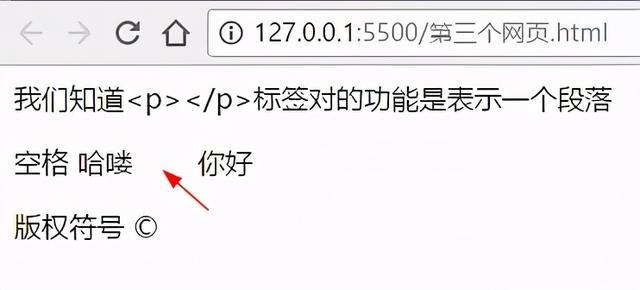
接下来看看 和©的效果。
Document 我们知道空格 哈喽 你好
版权符号 ©
我在哈喽和你好之间用转义字符 来表示空格,总共写了8个空格,不会被折叠成1个空格:

注意:转义字符不要忘记写分号。
HTML注释
任何编程语言的代码,注释都是非常重要的。它可以为自己或他人日后阅读代码提供提示。
HTML的代码,注释的语法是这样的:
HTML的注释,在vscode中,可以使用快捷键ctrl+/来输入。
HTML的注释,在代码中是这样的:
meta name="viewport" content="width=device-width, initial-scale=1.0">Document 我们知道空格 哈喽 你好
版权符号 ©
注释是给程序员自己或者同事看的,浏览器不会去解析,所以用户在浏览器网页中是看不到你写的注释的。
感谢阅读!知识总结不易,请点个赞或转发鼓励一下呗!关注我,从零基础入门基本功扎实的前端工程师。