vue打包压缩插件:CompressionWebpackPlugin(文档)
CompressionWebpackPlugin(文档)
安装及配置教程:
-
安装命令:
npm install compression-webpack-plugin --save-dev
-
配置教程:
请在webpack.config.js、或者vue.config.js等项webpack打包配置文件内设置:
const CompressionPlugin = require("compression-webpack-plugin");
module.exports = {
plugins: [new CompressionPlugin()],
};
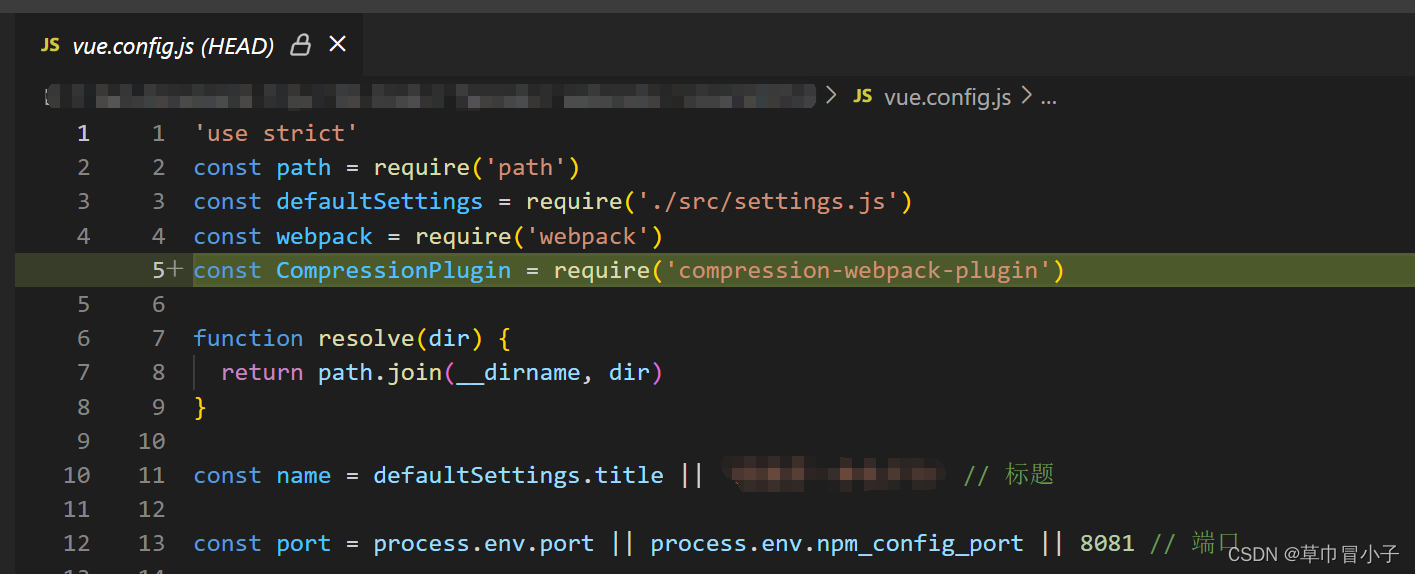
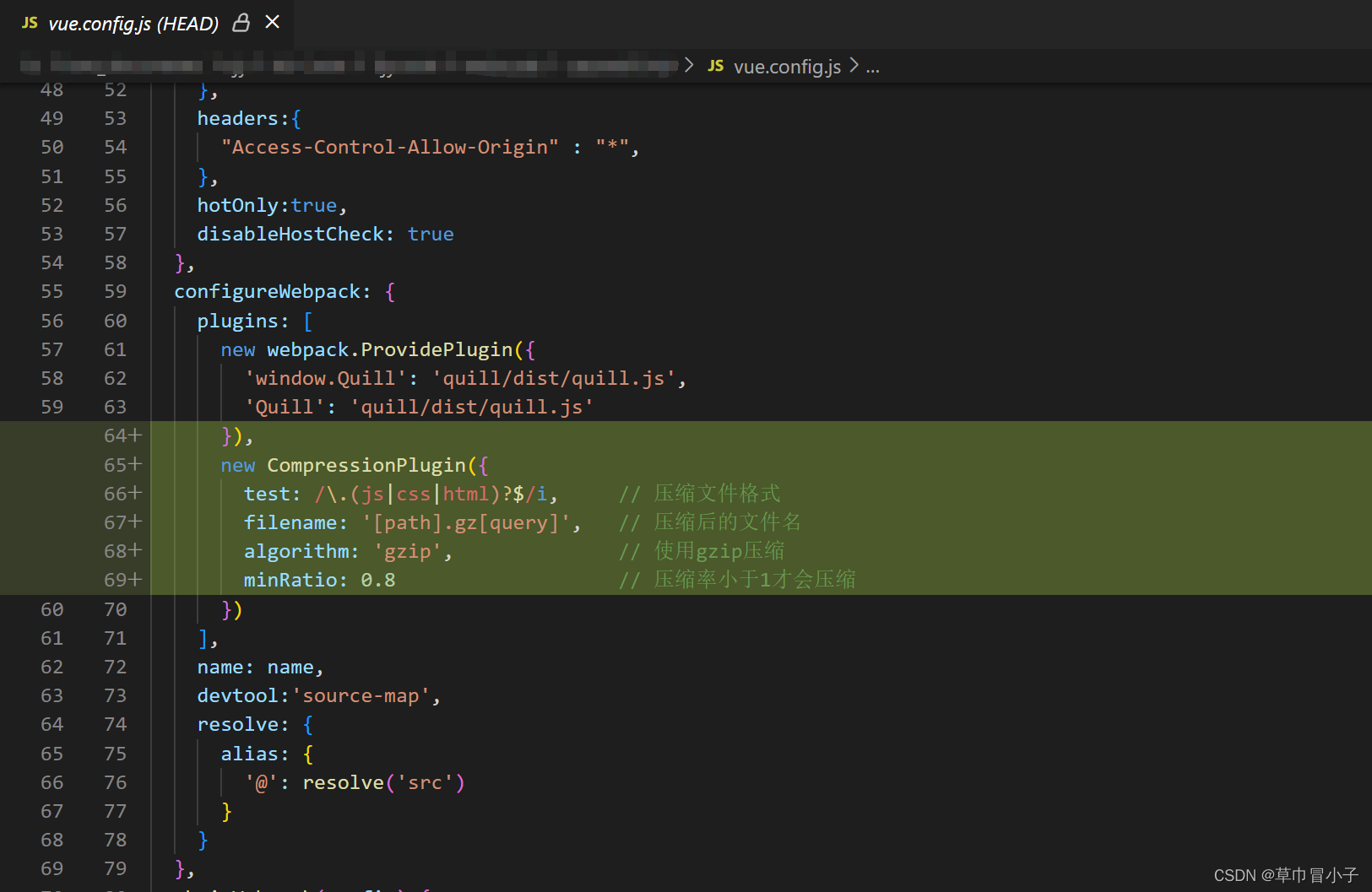
案例部分代码截图: