uniapp学习-登录/注册页面搭建
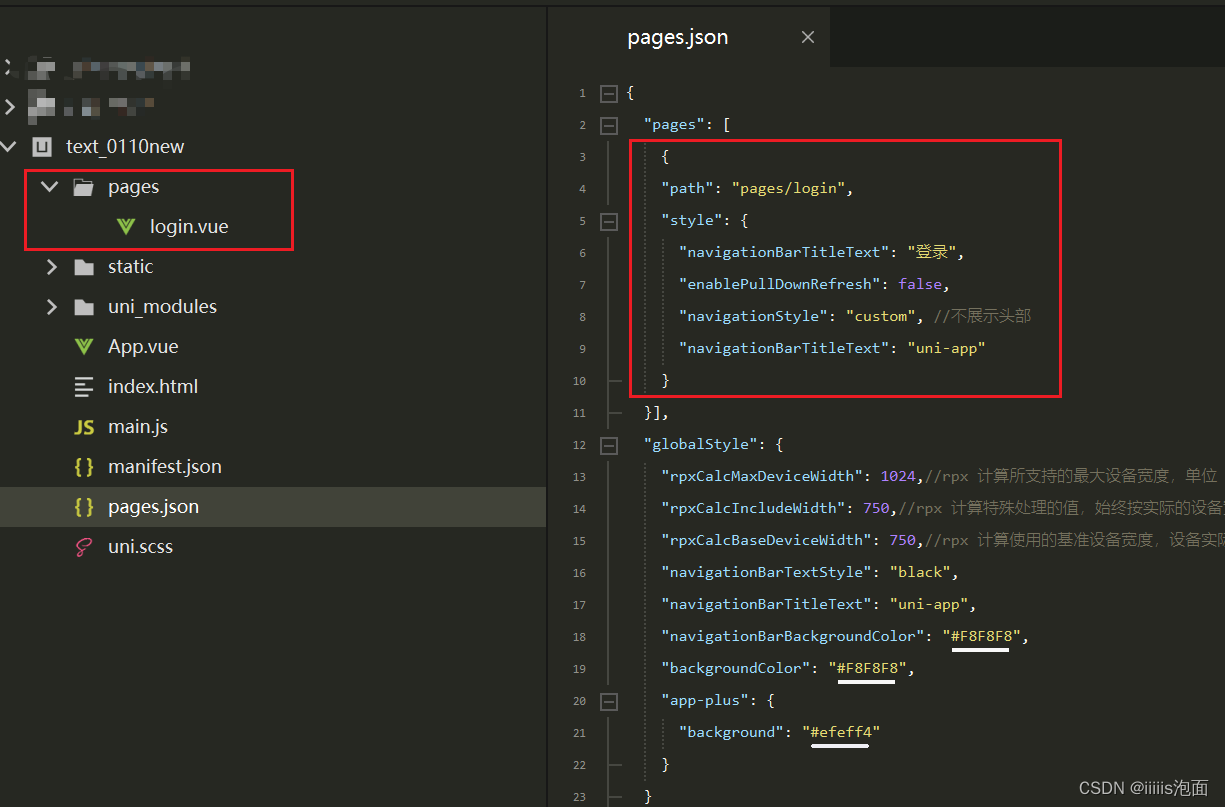
1.创建路由

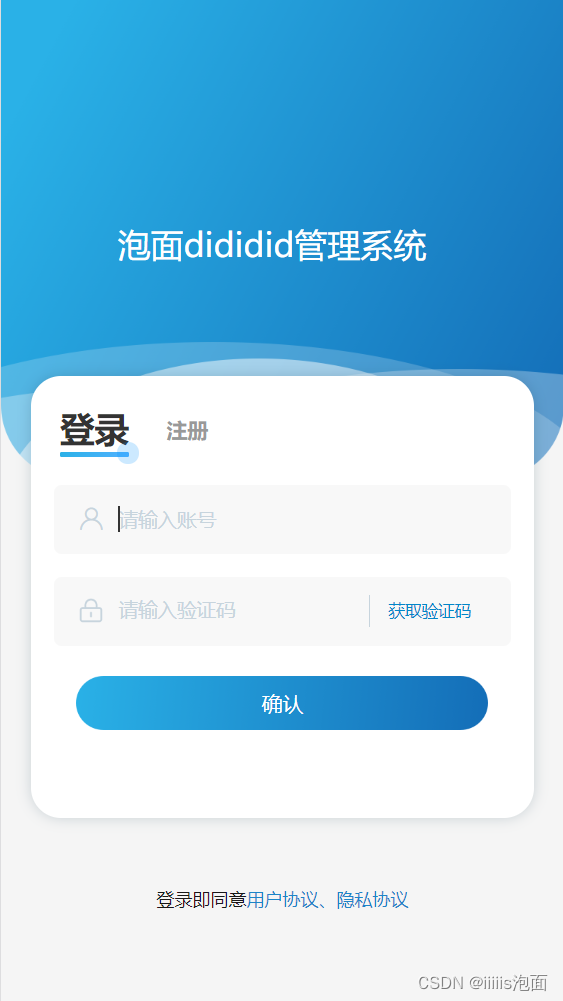
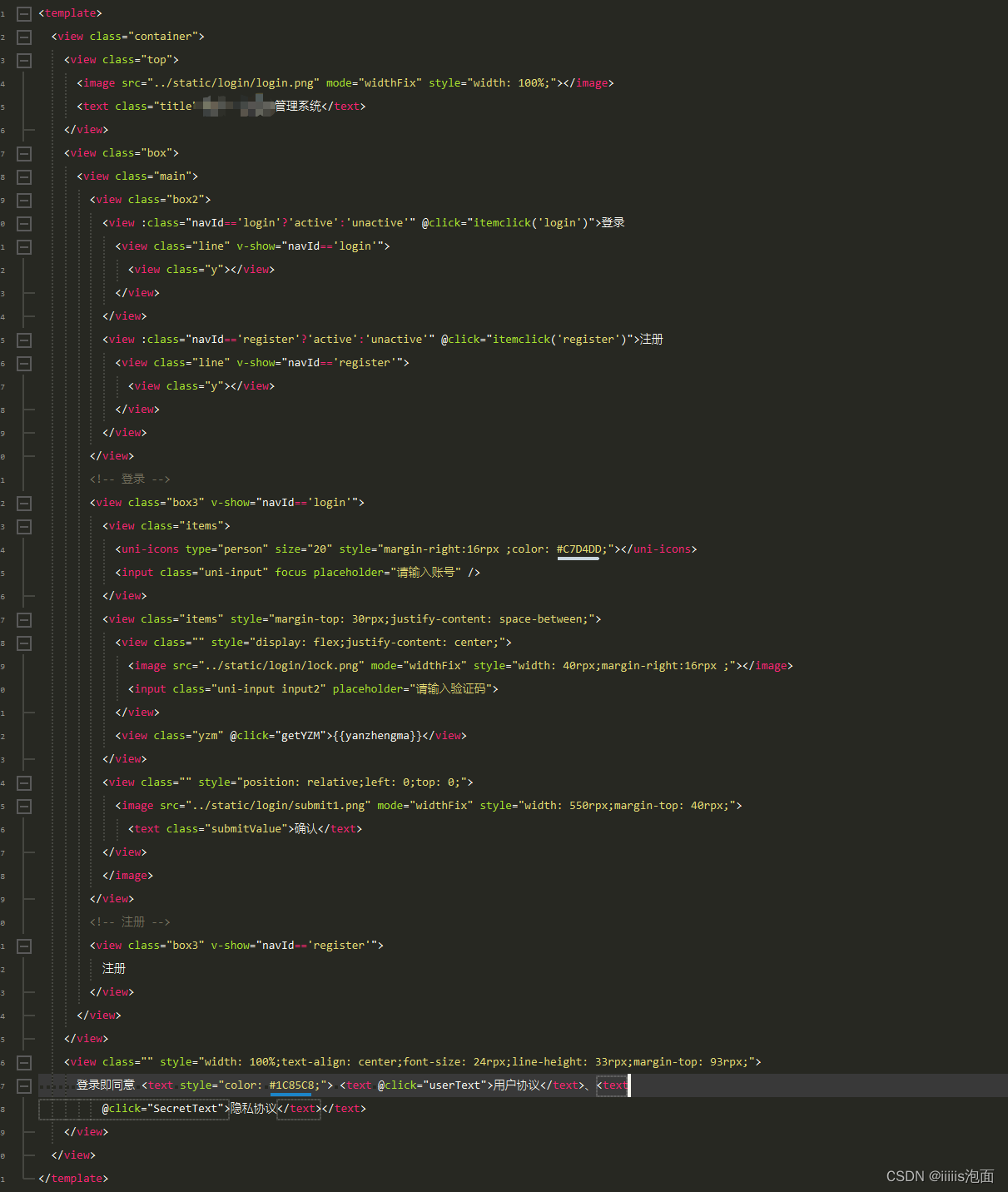
2.页面搭建
点击登录/注册切换页面
效果:

代码:


<style lang="scss">
.container {
font-family: PingFangSC, PingFang SC;
}
.top {
position: relative;
left: 0;
top: 0;
.title {
display: inline-block;
width: 440rpx;
padding: 3rpx;
color: #ffffff;
font-size: 44rpx;
line-height: 62rpx;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}
.box {
width: 100%;
display: flex;
justify-content: center;
.main {
position: relative;
width: 670rpx;
height: 590rpx;
background-color: #ffffff;
box-shadow: 0px 0px 9px 0px rgba(10, 53, 74, 0.19);
border-radius: 40rpx;
margin-top: -150rpx;
}
}
.box2 {
width: 100%;
padding: 39rpx;
display: flex;
align-items: center;
view {
margin-right: 50rpx;
font-size: 28rpx;
color: #999999;
line-height: 40rpx;
font-weight: 600;
}
.active {
font-size: 46rpx;
font-weight: 600;
color: #333333;
line-height: 65rpx;
}
.line {
width: 100%;
height: 6rpx;
background: linear-gradient(122deg, #2AB1E7 0%, #51B1FF 100%);
border-radius: 3rpx;
position: relative;
left: 0;
top: 0;
.y {
width: 30rpx;
height: 30rpx;
background: rgba(0, 145, 255, 0.2);
border-radius: 15rpx;
position: absolute;
right: -15rpx;
top: -15rpx;
margin-right: 0;
}
}
}
.box3 {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.items {
width: 550rpx;
height: 92rpx;
background: #F8F8F8;
border-radius: 10rpx;
display: flex;
align-items: center;
padding: 0 30rpx;
}
.uni-input-placeholder {
color: #C7D4DD;
}
.uni-input {
flex: 1;
font-size: 26rpx;
font-weight: 400;
color: #333333;
line-height: 37rpx;
}
.input2 {
width: 200rpx;
flex: none;
}
.yzm {
font-size: 22rpx;
font-weight: 400;
color: #0087C9;
line-height: 30rpx;
padding: 6rpx 25rpx;
border-left: 1rpx solid #C7D4DD;
}
}
.submitValue {
width: 56rpx;
height: 32rpx;
font-size: 28rpx;
font-family: PingFangSC, PingFang SC;
font-weight: 400;
color: #FFFFFF;
line-height: 32rpx;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -0);
}
</style>3.逻辑
页面
<template>
<view class="container">
<view class="top">
<image src="../static/login/login.png" mode="widthFix" style="width: 100%;"></image>
<text class="title">泡面dididid管理系统</text>
</view>
<view class="box">
<view class="main">
<view class="box2">
<view :class="navId=='login'?'active':'unactive'" @click="itemclick('login')">登录
<view class="line" v-show="navId=='login'">
<view class="y"></view>
</view>
</view>
<view :class="navId=='register'?'active':'unactive'" @click="itemclick('register')">注册
<view class="line" v-show="navId=='register'">
<view class="y"></view>
</view>
</view>
</view>
<!-- 登录 -->
<view class="box3" v-show="navId=='login'">
<view class="items">
<uni-icons type="person" size="20" style="margin-right:16rpx ;color: #C7D4DD;"></uni-icons>
<input class="uni-input" focus placeholder="请输入账号" v-model="submitParams.username" />
</view>
<view class="items" style="margin-top: 30rpx;justify-content: space-between;">
<view class="" style="display: flex;justify-content: center;">
<image src="../static/login/lock.png" mode="widthFix" style="width: 40rpx;margin-right:16rpx ;"></image>
<input class="uni-input input2" placeholder="请输入验证码" v-model="submitParams.yzm">
</view>
<view class="yzm" @click="getYZM(yanzhengma)">{{yanzhengma}}</view>
</view>
<view class="" style="position: relative;left: 0;top: 0;" @click="login()">
<image src="../static/login/submit1.png" mode="widthFix" style="width: 550rpx;margin-top: 40rpx;"></image>
<text class="submitValue">确认</text>
</view>
</view>
<!-- 注册 -->
<view class="box3" v-show="navId=='register'">
注册
</view>
</view>
</view>
<view class="" style="width: 100%;text-align: center;font-size: 24rpx;line-height: 33rpx;margin-top: 93rpx;">
登录即同意 <text style="color: #1C85C8;"> <text @click="userText">用户协议</text>、<text
@click="SecretText">隐私协议</text></text>
</view>
</view>
</template>逻辑
<script>
export default {
data() {
return {
navId: 'login',
yanzhengma: '获取验证码',
submitParams: {
username: "",
yzm: ""
},
token: "",
};
},
mounted() {
// 判断登录状态。已登录就跳转到首页
this.getToken();
if (this.token != '' && this.token != null) {
// 跳转主页
uni.navigateTo({
url: '/pages/home'
});
} else {
this.getAccount();
}
},
methods: {
saveToken(token) {
// 本地缓存存储token
uni.setStorageSync('token', token);
},
getToken() {
// 本地缓存获取token
this.token = uni.getStorageSync('token');
},
saveAccount() {
// 本地缓存存储
uni.setStorageSync('username', this.submitParams.username);
},
getAccount() {
// 本地缓存获取
let username = uni.getStorageSync('username');
if (username && username != '') {
this.submitParams.username = username;
}
},
//切换登录or注册
itemclick(value) {
this.navId = value
},
//获取验证码
getYZM(yzm) {
if (this.yanzhengma == '获取验证码') {
//调接口
let time = 60
let timer = setInterval(() => {
this.yanzhengma = `( ${time--} )`
if (time == -1) {
clearInterval(timer)
this.yanzhengma = '获取验证码'
}
}, 1000)
}
},
//登录
login() {
const params = this.submitParams
if (params.username == '' || params.username == null) {
uni.showToast({
title: '请输入账号',
icon: 'none',
duration: 2000
})
} else if (params.yzm == '' || params.yzm == null) {
uni.showToast({
title: '请输入验证码',
icon: 'none',
duration: 2000
})
} else {
// 调用登录接口
// 调用成功后执行下述
const res = {
roken: '1234567890'
}
this.saveToken(res.token)
this.saveAccount();
// 跳转路由
uni.navigateTo({
url: '/pages/home'
});
console.log('登录成功')
}
},
//用户协议
userText() {
// 跳转
},
//隐私协议
SecretText() {
//跳转
}
}
}
</script>样式
<style lang="scss">
.container {
font-family: PingFangSC, PingFang SC;
}
.top {
position: relative;
left: 0;
top: 0;
.title {
display: inline-block;
width: 440rpx;
padding: 3rpx;
color: #ffffff;
font-size: 44rpx;
line-height: 62rpx;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}
.box {
width: 100%;
display: flex;
justify-content: center;
.main {
position: relative;
width: 670rpx;
height: 590rpx;
background-color: #ffffff;
box-shadow: 0px 0px 9px 0px rgba(10, 53, 74, 0.19);
border-radius: 40rpx;
margin-top: -150rpx;
}
}
.box2 {
width: 100%;
padding: 39rpx;
display: flex;
align-items: center;
view {
margin-right: 50rpx;
font-size: 28rpx;
color: #999999;
line-height: 40rpx;
font-weight: 600;
}
.active {
font-size: 46rpx;
font-weight: 600;
color: #333333;
line-height: 65rpx;
}
.line {
width: 100%;
height: 6rpx;
background: linear-gradient(122deg, #2AB1E7 0%, #51B1FF 100%);
border-radius: 3rpx;
position: relative;
left: 0;
top: 0;
.y {
width: 30rpx;
height: 30rpx;
background: rgba(0, 145, 255, 0.2);
border-radius: 15rpx;
position: absolute;
right: -15rpx;
top: -15rpx;
margin-right: 0;
}
}
}
.box3 {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.items {
width: 550rpx;
height: 92rpx;
background: #F8F8F8;
border-radius: 10rpx;
display: flex;
align-items: center;
padding: 0 30rpx;
}
.uni-input-placeholder {
color: #C7D4DD;
}
.uni-input {
flex: 1;
font-size: 26rpx;
font-weight: 400;
color: #333333;
line-height: 37rpx;
}
.input2 {
width: 200rpx;
flex: none;
}
.yzm {
font-size: 22rpx;
font-weight: 400;
color: #0087C9;
line-height: 30rpx;
padding: 6rpx 25rpx;
border-left: 1rpx solid #C7D4DD;
}
}
.submitValue {
width: 56rpx;
height: 32rpx;
font-size: 28rpx;
font-family: PingFangSC, PingFang SC;
font-weight: 400;
color: #FFFFFF;
line-height: 32rpx;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -0);
}
</style>组件应用
1. image组件
官网地址:https://uniapp.dcloud.net.cn/component/image.html#image
属性:

mode 有 14 种模式,其中 5 种是缩放模式,9 种是裁剪模式:

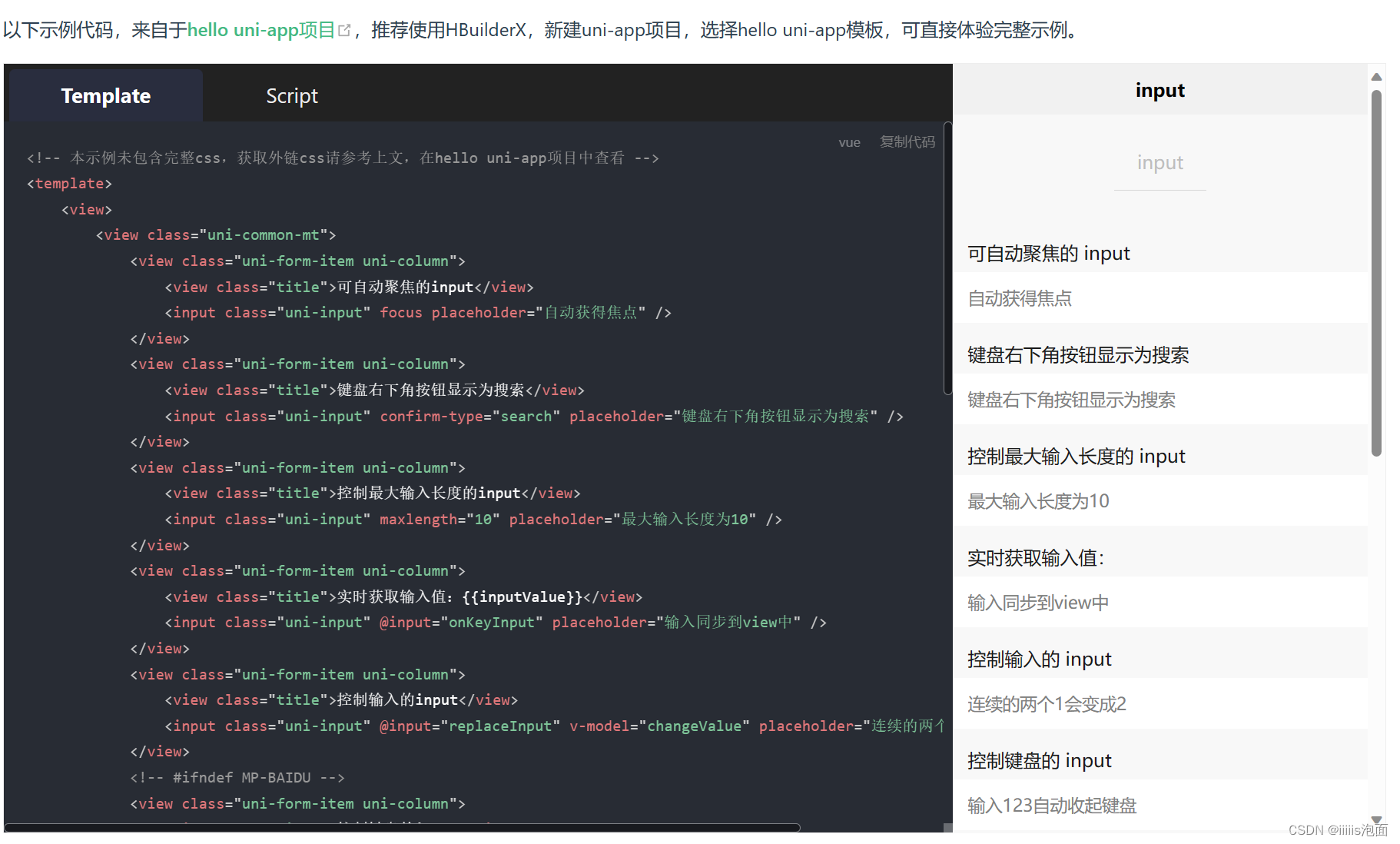
2.input
官网地址:input | uni-app官网 (dcloud.net.cn)

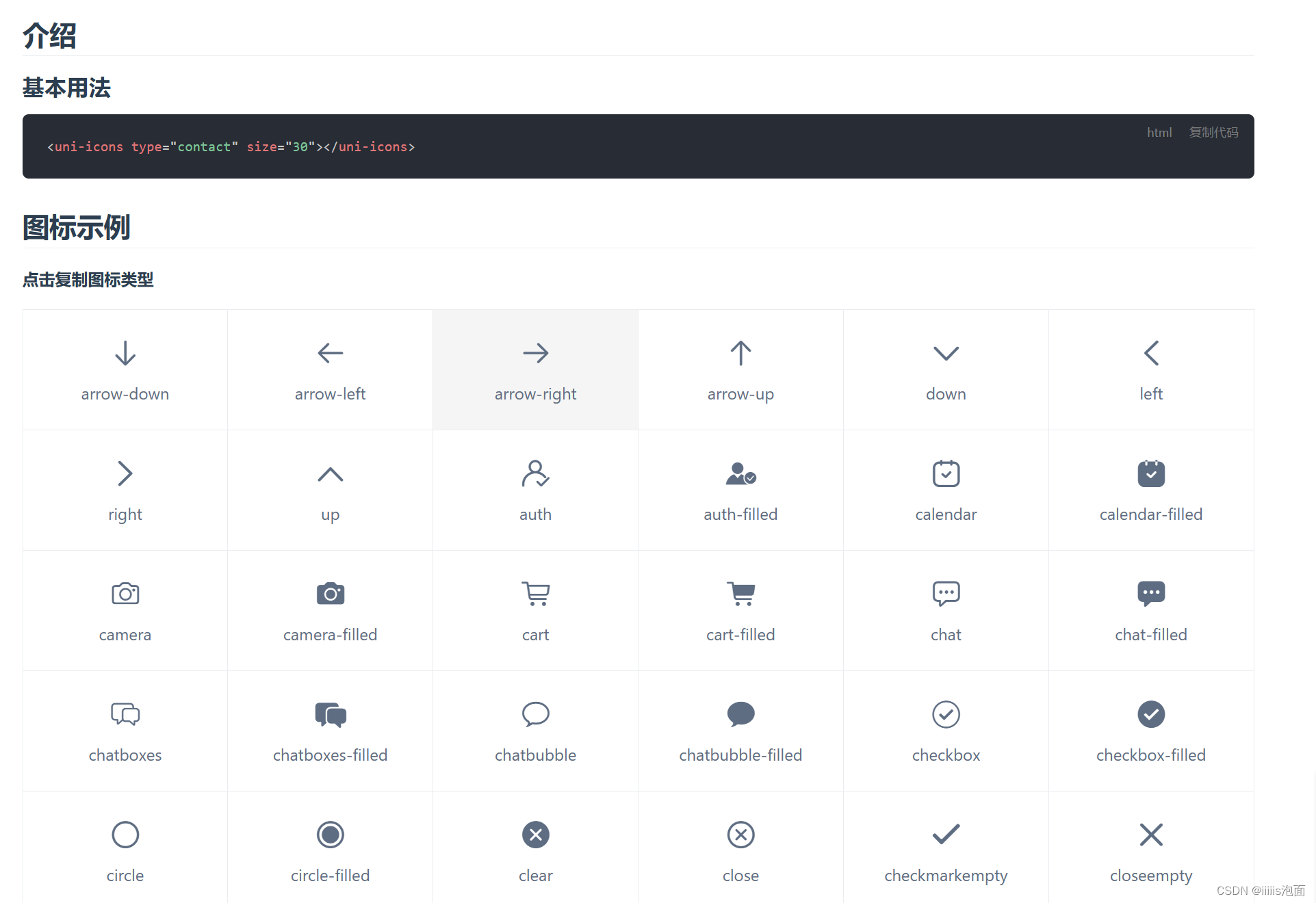
3.icon
官网地址:uni-icons 图标 | uni-app官网 (dcloud.net.cn)