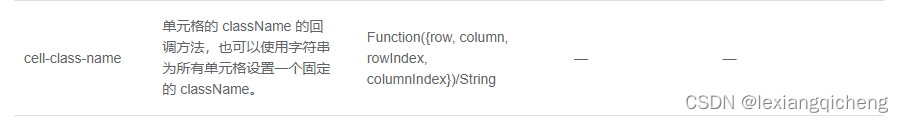
elementUI表格table的列内置样式修改方法/对比template,列属性class-name,table属性cell-class-name



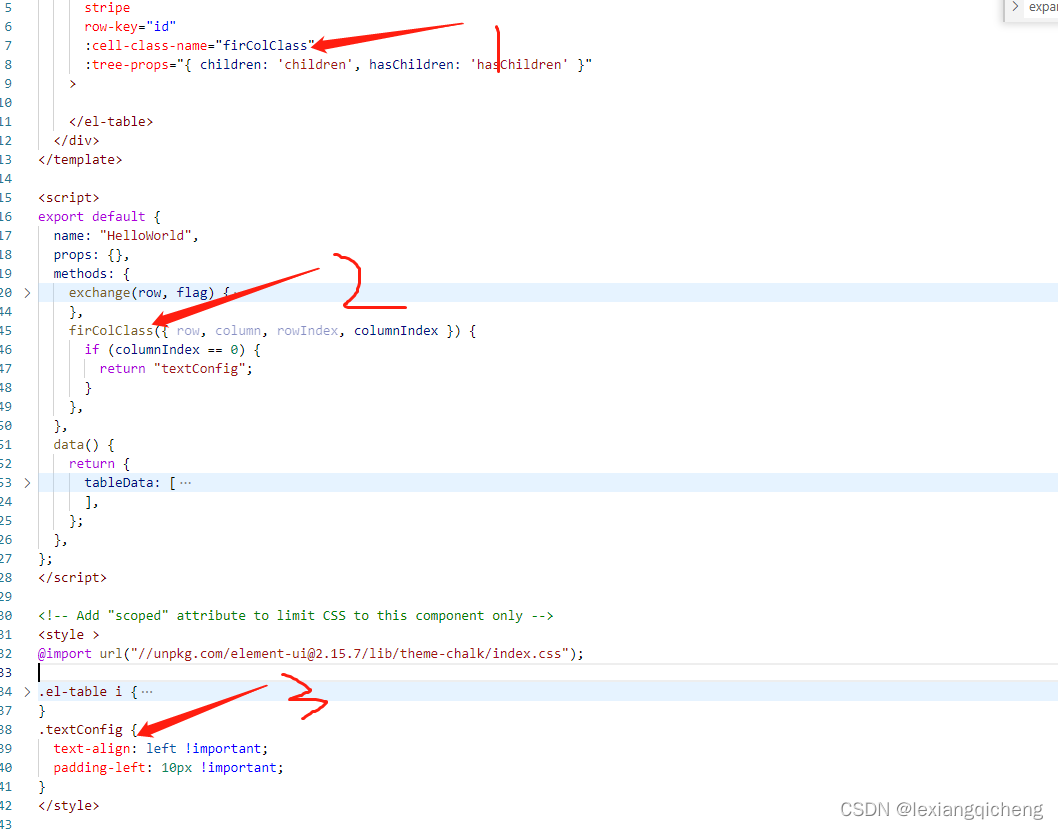
1,table属性cell-class-name的使用可以作用到某一行,或者某一列等等。但是在style标签中要去掉scoped,不然无效。
(在elementUI中,row-class-name、row-style、cell-class-name等属性要想生效必须使用全局class才能生效。因为之前的代码都是在组件中编写的,所以去除中的scoped即可该组件中的样式变为全局属性。)
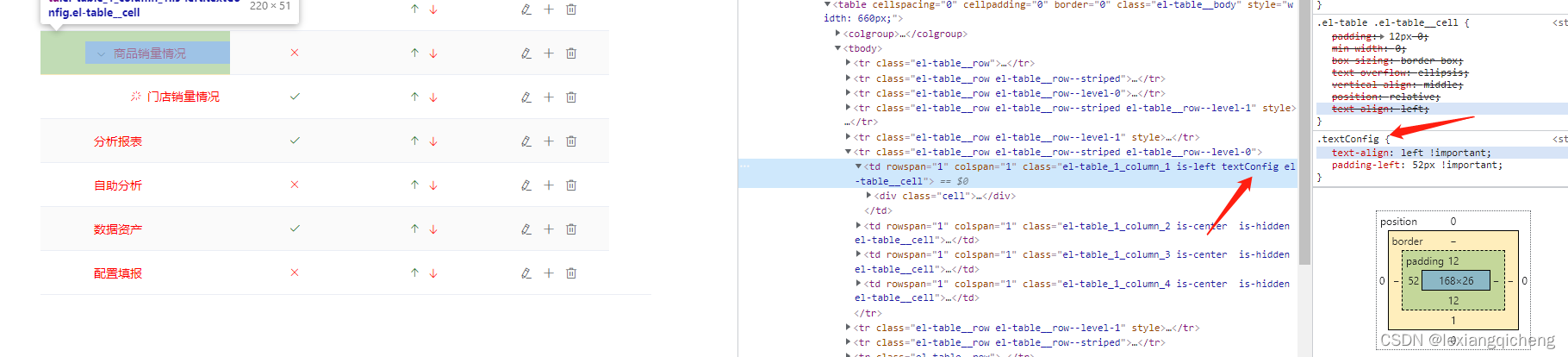
并且这个作用到的列标签 td (如图)

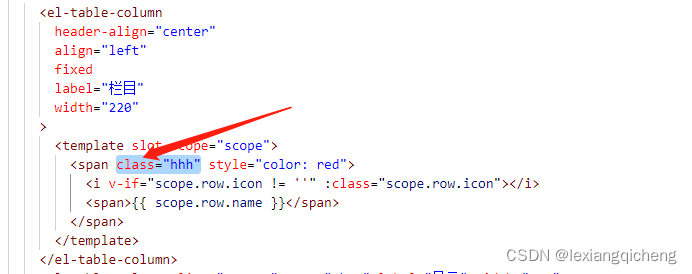
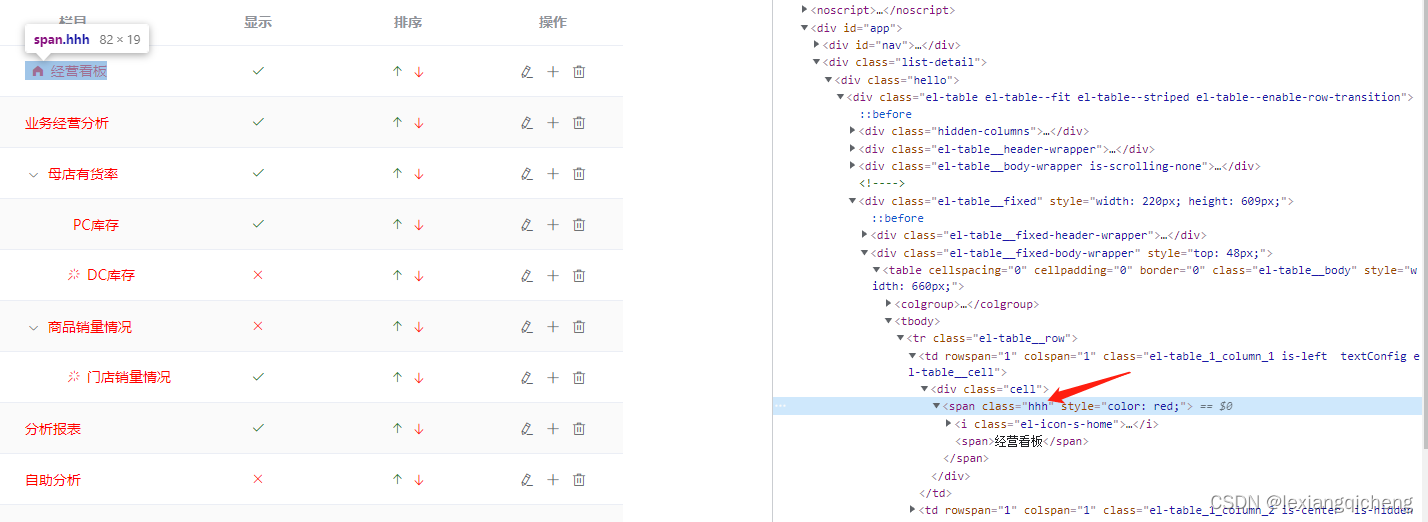
2,使用<template></template>
这个作用到的列标签是div.cell下的内容


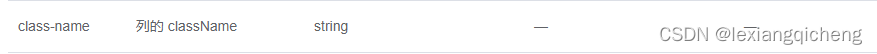
3.列属性class-name
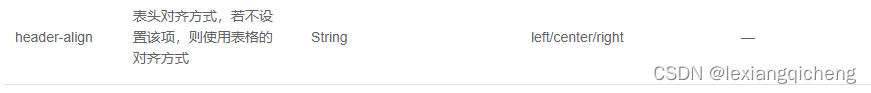
这个也是作用到的列标签是 td下的内容,设置了这个(样式设置了列的对齐方式),那么表头header-align对齐的属性就无效了

参考帖:https://www.cnblogs.com/belongs-to-qinghua/p/11672605.html