JavaWeb(8)之Cookie&Session
会话技术的概述
什么是会话
会话简单理解为:用户打开一个浏览器,点击多个超链接访问服务器的web资源,然后关闭浏览器,整个过程称为是一次会话。
为什么要学习会话技术
每个用户与服务器进行交互过程中,产生一些各自的数据,程序想要把这些数据进行保存,就需要使用会话技术。
例如:用户点击超链接购买一个商品, 程序应该保存用户所购买的商品,以便于用户点击结账可以得到用户所购买的商品信息。
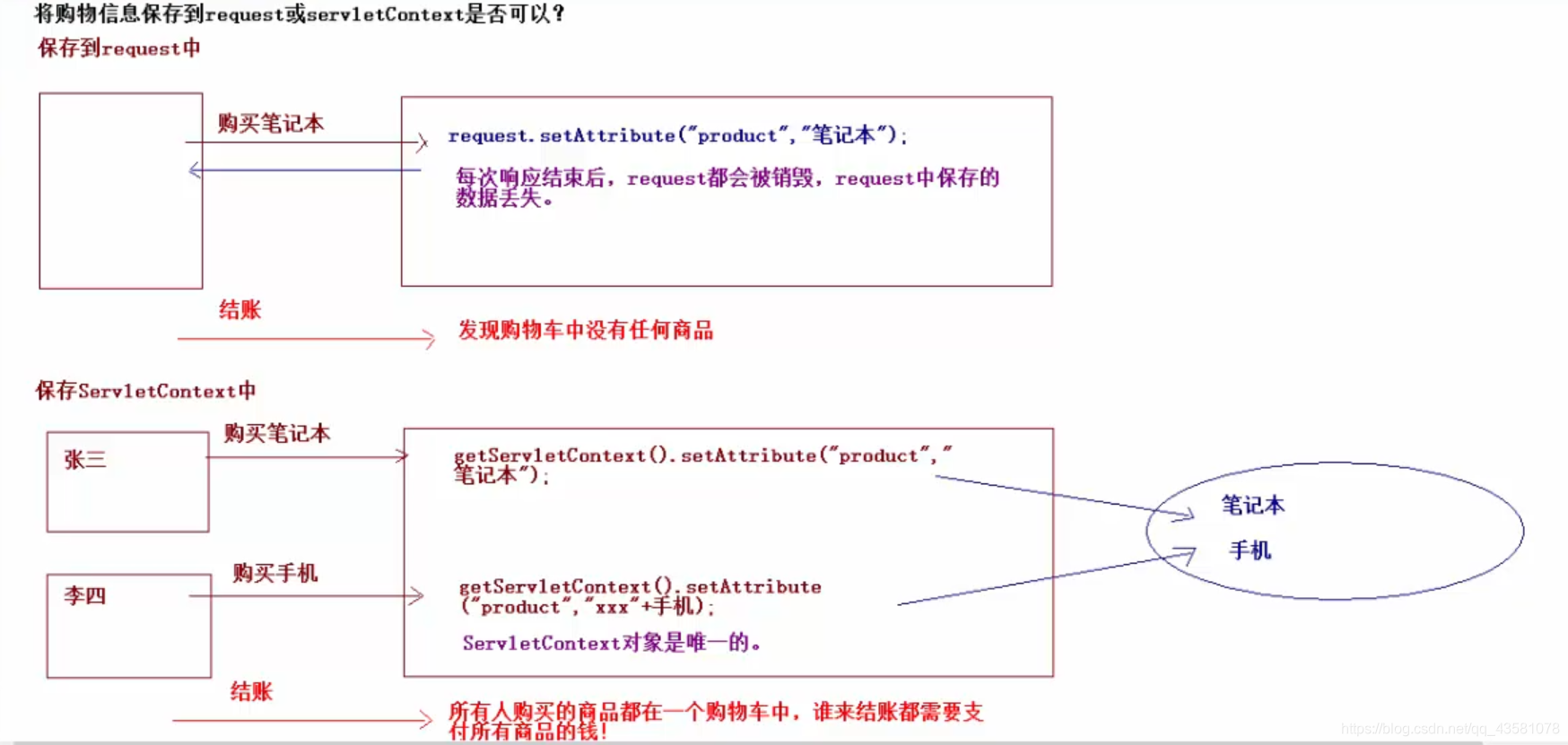
思考:用户购买的商品保存在request或ServletContext中是否可以?

答案是不可以的。
会话技术的分类
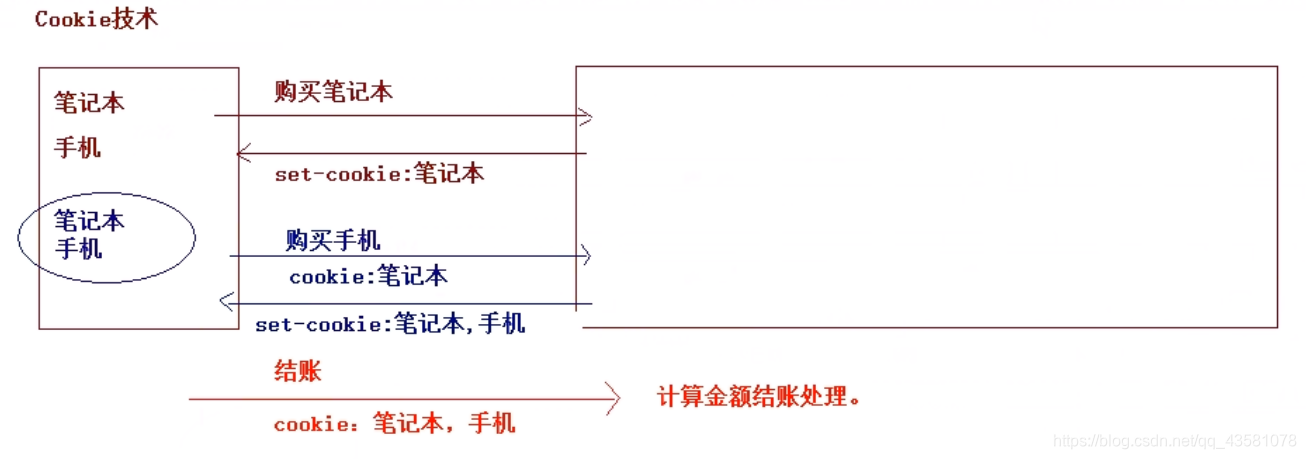
Cookie技术
Cookie是客户端技术,程序把每个用户的数据以cookie的形式保存到各自浏览器中。当用户使用浏览器再次访问服务器中的web资源的时候,就会带着各自的数据(cookie)过去。这样, web资源处理的就是用户各自的数据(cookie)了。
Cookie技术的实现原理
Http Cookie机制及Cookie的实现原理
客户端请求服务器后,如果服务器需要记录用户状态,服务器会在响应信息中包含一个Set-Cookie的响应头,客户端会根据这个响应头存储Cookie信息。再次请求服务器时,客户端会在请求信息中包含一个Cookie请求头,而服务器会根据这个请求头进行用户身份、状态等较验。
当用户访问一个网站需要登录,输入完账号和密码点击登录后,发送请求到服务器,服务器接收到请求后记录用户的登录状态(账号密码),响应是就会在响应头中携带一个Set-Cookie字段(账号密码),客户端接收到响应后就会在本地(内存或硬盘)中储存Set-Cookie字段,当再次请求时,将会在请求头中包含服务器响应的Cookie信息,因此用户再次访问网站时就不需要登录了。

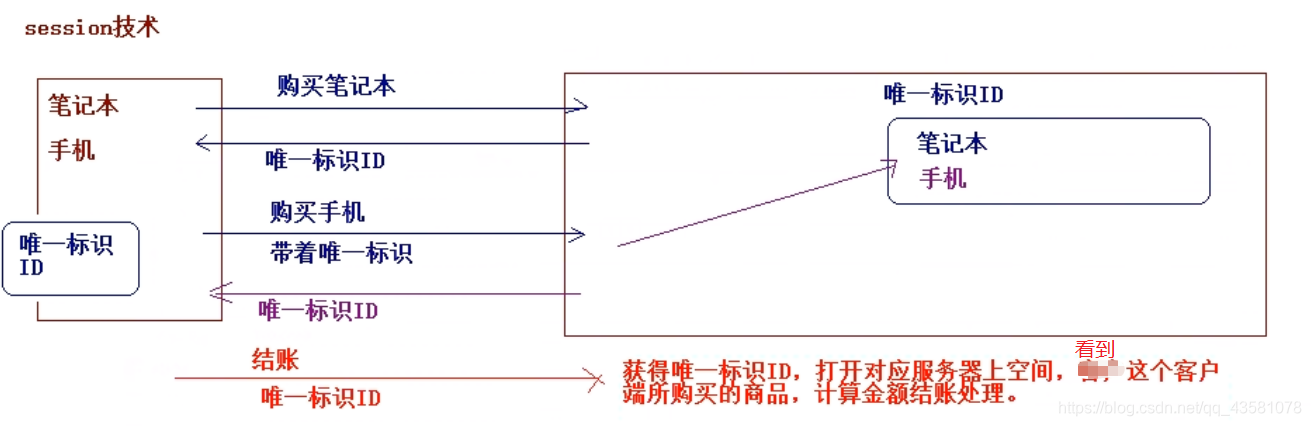
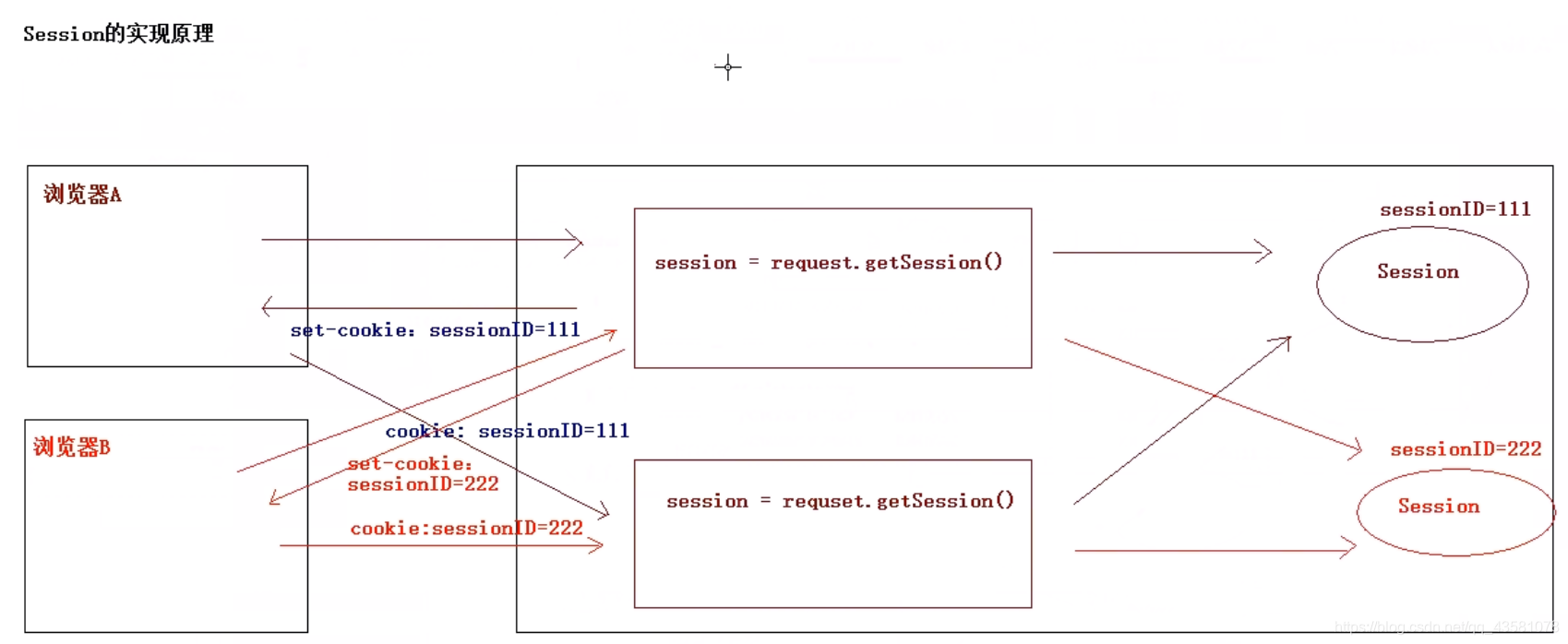
Session技术
Session是服务器端技术,利用这个技术,服务器在运行时为每一个用户的浏览器创建一个独享的session对象。
由于session为用户浏览器独享,所有用户在访问服务器的时候,可以把各自的数据放在各自的session 中,当用户再次访问服务器中的web资源的时候,其他web资源再从用户各自的session中取出数据为用户服务。
Session技术的实现原理
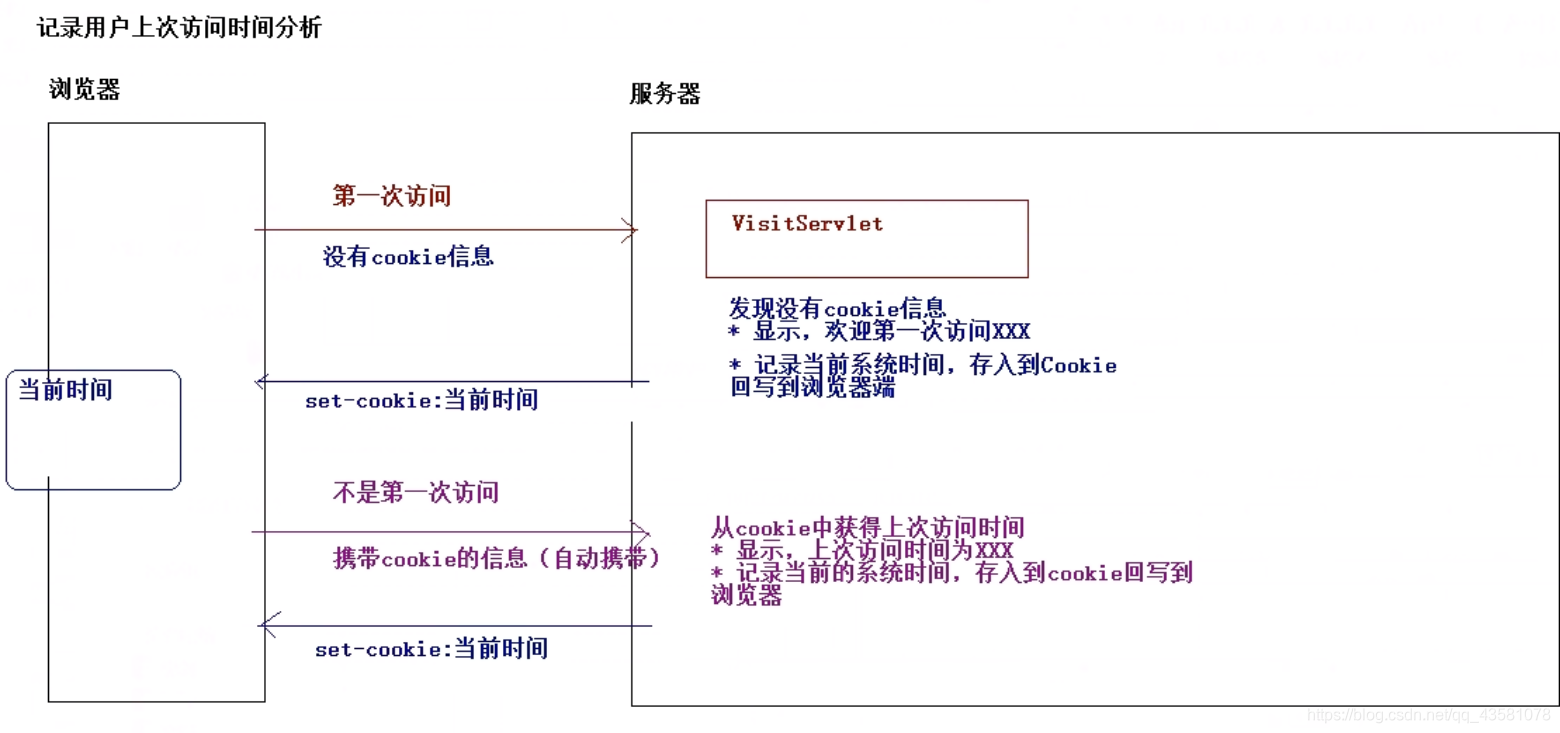
记录用户上次的访问时间
分析需求和流程

记录用户上次访问时间的代码实现
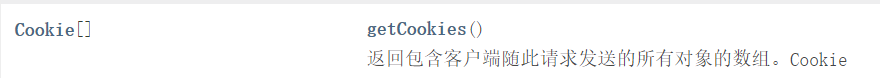
获得从浏览器带过来的Cookie
通过HTTPServletRequest对象中的方法:

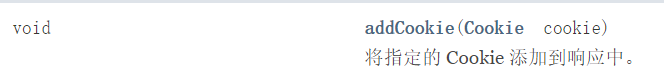
想浏览器回写Cookie
通过HTTPServletResponse对象中的方法:

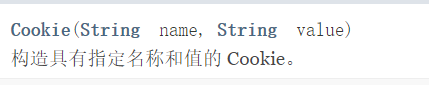
Cookie的构造

案例代码实现
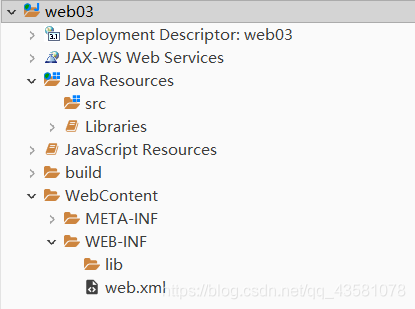
创建一个web项目

创建包结构

代码实现
编写工具类:
/**
* 查找指定名称Cookie的工具类
*
* @author 25858
*
*/
public class CookieUtils {
public static Cookie findCookie(Cookie[] cookies, String name) {
if (cookies == null) {
// 浏览器没有携带Cookie
return null;
} else {
for (Cookie cookie : cookies) {
// 判断cookie是否是我们想要的那个cookie
// public String getName():返回 Cookie 的名称。创建后无法更改名称。
if (cookie.getName().equals(name)) {
// 直接返回cookie
return cookie;
}
}
// 浏览器带有Cookie,但是没有指定名称的那个Cookie
return null;
}
}
}
编写Servlet类
/**
* 记录用户上次访问时间的Servlet
*/
@WebServlet("/VisitServlet")
public class VisitServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* 用户访问Servlet *如果是第一次访问
* * *显示,你好欢迎来到本网站
* * *记录当前访问时间,存入到Cookie,回写到浏览器
* *如果不是第一次访问
* * *从Cookie获取上次的访问时间,显示到页面
* * *记录当前时间,存入到Cookie,回写到浏览器
*/
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException {
// 判断是否是第一次访问,从指定的cookie数组,获取指定名称的cookie
// 获取从浏览器带过来的所有cookie
Cookie[] cookies = req.getCookies();
// 从数组中找到指定名称的cookie,利用CookieUtils工具类
Cookie cookie = CookieUtils.findCookie(cookies, "lastVisit");
// 判断是否是第一次访问
if (cookie == null) {
// 是第一次访问
// 显示到页面上一段内容
res.setContentType("text/html;charset=UTF-8");
res.getWriter().print("<h1>您好,欢迎来到本网站</h1>");
} else {
// 不是第一次访问
// 获得cookie中的上一次访问时间,显示到页面上
//String getValue():获取此 Cookie 的当前值。
String value = cookie.getValue();
// 显示到页面上一段内容
res.setContentType("text/html;charset=UTF-8");
res.getWriter().print("<h1>您好,您的上一次访问时间为" + value + "</h1>");
}
// 记录当前系统时间到cookie,回写到浏览器
Date d = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日HH时mm分ss秒");
String s = sdf.format(d);
// 存入到cookie
Cookie c = new Cookie("lastVisit", s);
// 回写到浏览器
res.addCookie(c);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException {
doGet(req, res);
}
}
运行结果:
第一次访问

第二次访问

Cookie的分类
案例存在的问题
用户访问Servlet, 记录用户的上次访问时间。但是如果用户将浏览器关闭,重新打开浏览器访问程序,程序就会把其当成是第一-次访问: (显示,您好,欢迎来到本网站)。
默认级别的Cookie
指的是没有设置有效时间的Cookie,默认的情况下只要关闭了浏览器,Cookie 也会被销毁。(Cookie 存在于浏览器的内存中,当关闭了浏览器Cookie就销毁了)。
持久级别的Cookie
指的是有有效时间的Cookie ,这种Cookie的内容不是保存在浏览器的内存中,将Cookie的内容保存(持久化)到硬盘上。这个时候,关闭浏览器,再次打开浏览器会加载硬盘上的文件,从而Cookie中的数据就不会丢失。
Cookie的API概述
构造方法

其他方法
获取Cookie名称的方法

获取Cookie的值的方法

设置Cookie有效域名
Coolie的setDomian方法使用
Cookie 中的setDomain 和 setPath的区别

设置Cookie的有效路径

设置Cookie 的有效时长

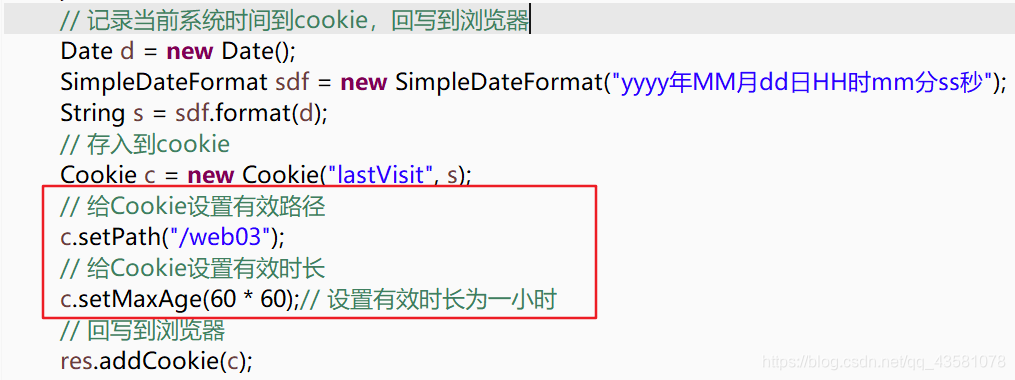
案例问题的解决
添加Cookie的有效路径和有效时长

Cookie的使用细节
一个Cookie只用标识一种信息,至少含有一个标识该信息的名称和值。
一个web站点可以给一个浏览器发送多个Cookie。一个web浏览器可以存储多个web站点的Cookie。
浏览器一般只允许存放300个Cookie ,每个站点最多可以存放20个Cookie ,每个Cookie的大小限制为4KB (老版本浏览器)。------浏览器存放的Cookie的大小和个数是有限制的。
如果创建了一个Cookie,并发送到浏览器,默认情况下它是一个会话级别的cookie。用户退出浏览器就被删除。如果希望将这个Cookie存到磁盘上,需要设置有效时长调用setMaxAge(int maxAge)方法,以秒为单位的。
需要手动删除持久性Cookie,可以将Cookie的有效时长设置为0.必须注意:删除Cookie时候,path 必须-致,否则无法删除。
Session的概述
什么是Session

Session称为是一次会话, Cookie将用户产生的私有的数据保存到浏览器端,Session 将用户产生的私有的数据保存到服务器端。
注意: 一个浏览器独占一个session对象。
因此,在需要保存用户数据时候,服务器程序可以将用户数据写到session 对象中,当用户使用浏览器访问其他程序时,其他程序可以从用户的session中取出该用户的数据,为用户服务。
为什么有Cookie还要有Session
Cookie的局限性:
Cookie保存的数据是有个数和大小的限制的。
数据是保存客户端浏览器上(相对不是很安全)。
Session:
Session没有个数和大小限制。
数据是保存在服务器上(相对比较安全)。
Session如何保存用户数据
Session对象由服务器创建,开发人员可以调用request对象的getsession方法得到Session对象。
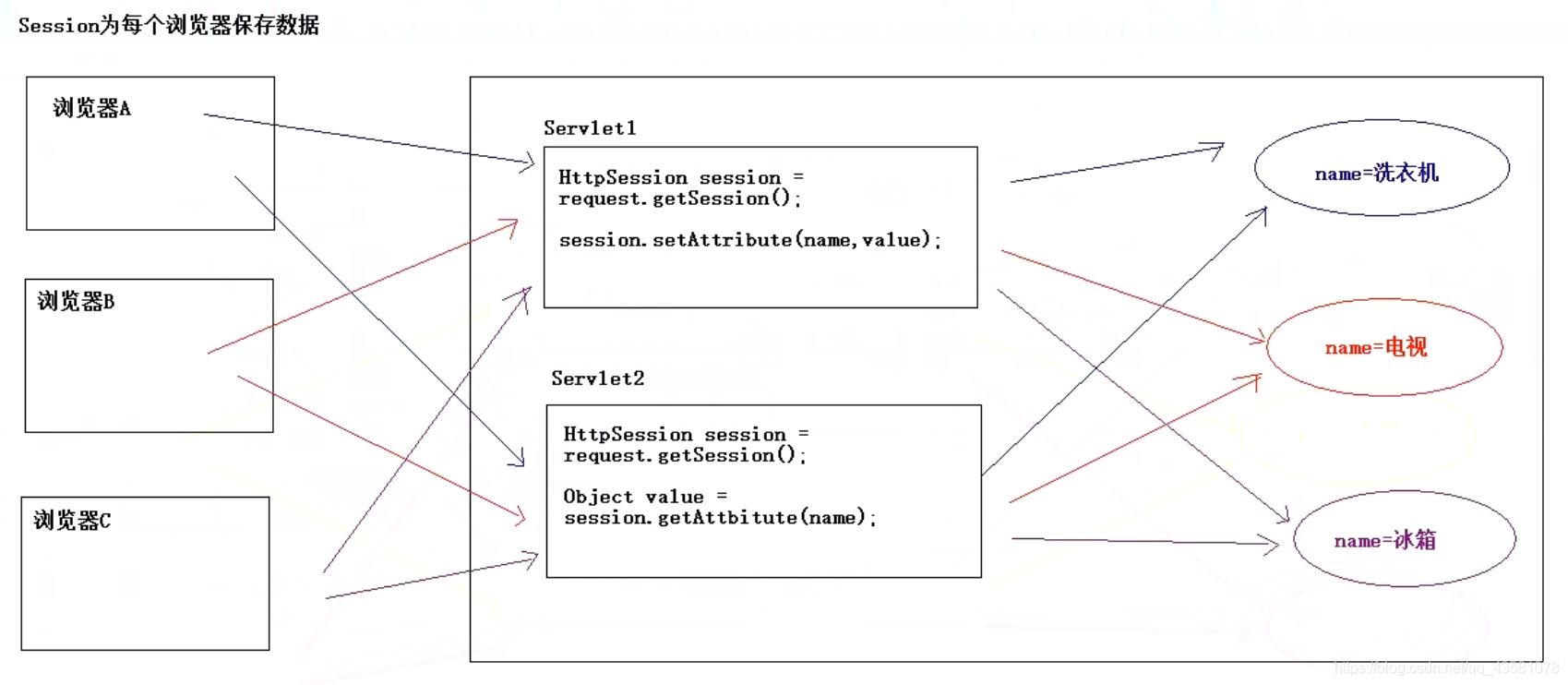
Session的实现原理
服务器是如何实现一个session为一个用户浏览器服务的?

Session的实现原理:
基于Cookie 的,基于Cookie回写了一个Session 的ID。
Session作为域对象存取数据
Session作为域对象的API
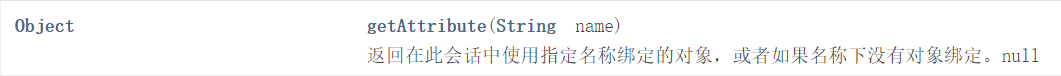
想session中存入数据

从session域中获取数据

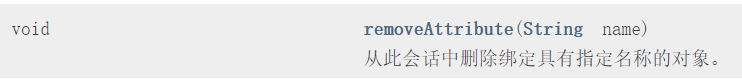
从session中移除数据

Session作为域对象的作用范围
Session作为域对象,作用范围就是一次会话的范围。 一次会话,指的是用户打开浏览器点击多个超链接,访问服务器资源,到最后关闭浏览器的过程。
Servlet的数据访问范围(域对象)的总结
请求范围(ServletRequest)
- 何时创建和销毁的
创建:当用户向服务器发送一次请求, 服务器创建一个request对象。
销毁:当服务器对这次请求作出了响应,服务器就会销毁这个request 对象。
- 如何存取数据
存数据:
void setAttribute(String name,Object value);
取数据:
Object getAttribute(String name);
- 作用范围
一次请求。(转发就是一次请求,重定向是两次请求)。
会话范围(HttpSession)
- 何时创建和销毁的
创建:服务器端第一次调用 getSession()方法的时候。
销毁:三种情况
Session过期,默认的过期时间30分钟。(Tomcat的web.xml中可以设置默认过期时间)
非正常关闭服务器。(正常关闭服务器—session会被序列化,再次开启服务器后会被反序列化)。
手动调用session.invalidate();
- 如何存取数据
存数据:
void setAttribute(String name,Object value);
取数据:
Object getAttribute(String name);
- 作用范围
一次会话(多次请求)
应用范围(ServletContext)
- 何时创建和销毁的
创建:服务器启动的时候创建,为每个web项目创建一个单独ServletContext对象。
销毁:服务器关闭的时候,或者项目从服务器中移除的时候。
- 如何存取数据
存数据:
void setAttribute(String name,Object value);
取数据:
Object getAttribute(String name);
- 作用范围
整个应用
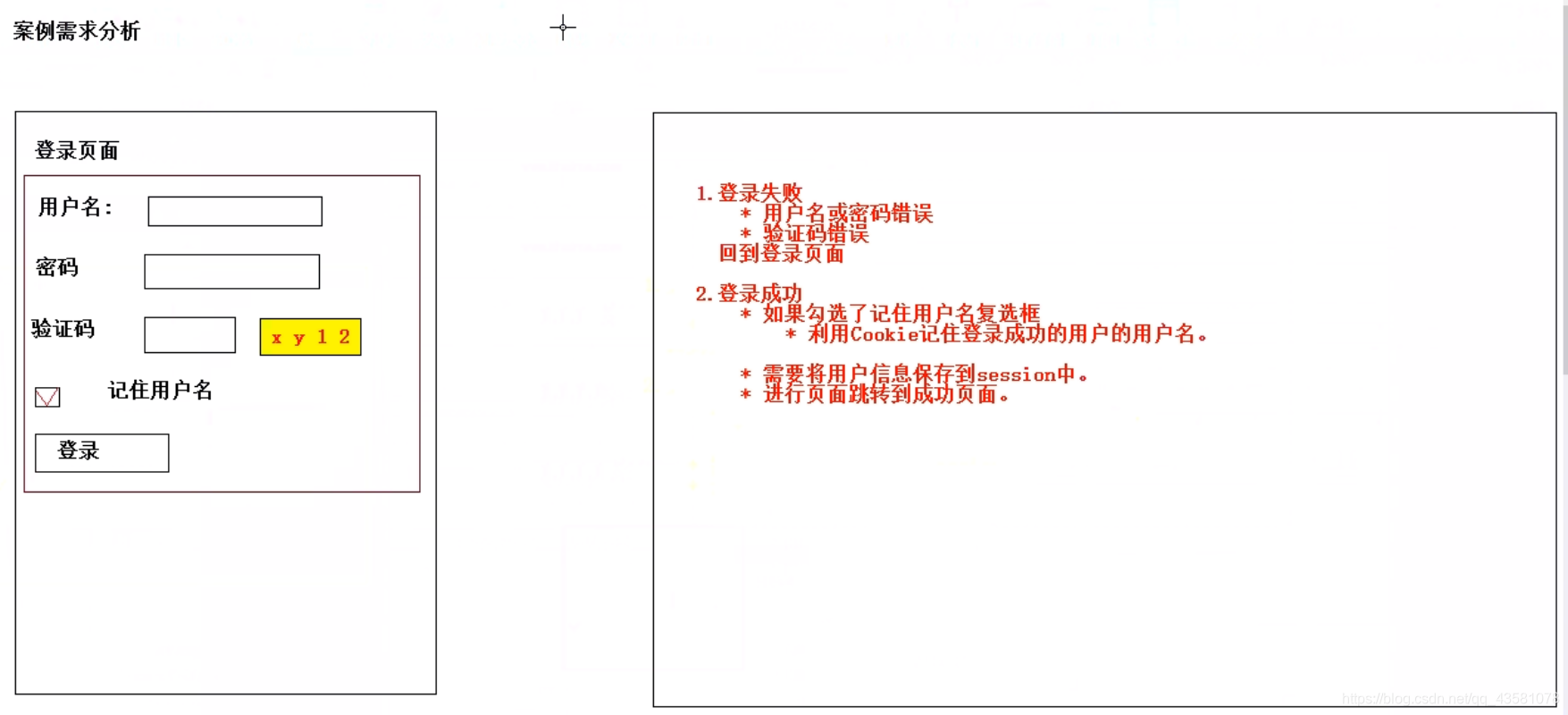
案例需求描述

案例准备
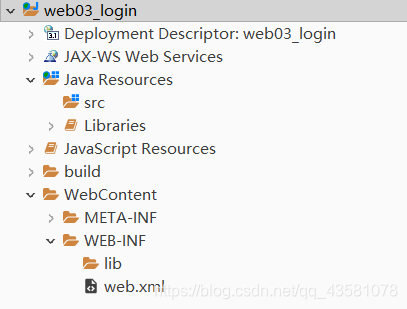
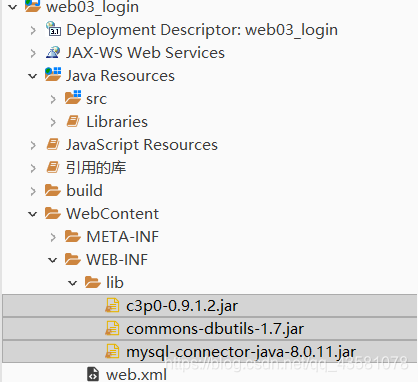
创建web项目

引入相关的jar包

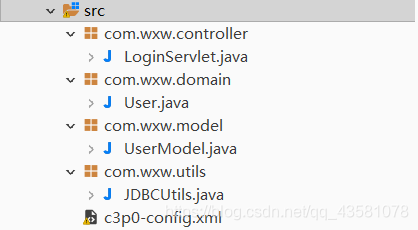
创建包结构

引入工具类和相关的文件
引入的是JavaWeb(7)之JSP中你的类和xml文件

创建登录页面
<body>
<h1>登录页面</h1>
<%
//判断request域中是否有错误信息: (第一次进入登录页面的时候,没有错误信息)
//如果有错误信息:显示错误信息
String msg = " ";
if (request.getAttribute("msg") != null) {
//有错误信息,显示错误信息
msg = (String) request.getAttribute("msg");
}
%>
<h3>
<font color="red"><%=msg%></font>
</h3>
<form action="/web03_login/LoginServlet" method="post">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>验证码</td>
<td><input type="text" name="checkcode" size="6"></td>
</tr>
<tr>
<td><input type="checkbox" name="remember" value="true"></td>
<td>记住用户名</td>
</tr>
<tr>
<td><input type="submit" value="登录"></td>
</tr>
</table>
</form>
</body>
案例代码-用户登录的功能
用户登录流程
用户输入用户名或密码进行登录:
如果用户名或密码错误,保存错误信息,回到登录页面。
如果用户名或密码正确,将用户的信息保存到会话中,跳转到成功页面。
用户登录代码实现
/**
*
* @author 25858
*
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException {
try {
// 1.接收数据
// 处理中文乱码
req.setCharacterEncoding("UTF-8");
String name = req.getParameter("username");
String password = req.getParameter("password");
// 2.封装数据
User user = new User();
user.setUsername(name);
user.setPassword(password);
// 3.处理数据
UserModel userModel = new UserModel();
User existUser = userModel.login(user);
// 4.页面跳转
if (existUser == null) {
// 登录失败
// 向request域中保存一个错误信息
req.setAttribute("msg", "用户名或密码错误!!!");
// 使用请求转发的方式进行页面跳转
req.getRequestDispatcher("/login.jsp").forward(req, res);
} else {
// 登录成功
// 保存用户信息:保存到会话当中
HttpSession session = req.getSession();
// 保存数据
session.setAttribute("existUser", existUser);
// 使用重定向的方式进行页面跳转
res.sendRedirect("/web03_login/success.jsp");
}
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
编写登录成功success.jsp代码
<body>
<%
if (request.getSession().getAttribute("existUser") == null) {
%>
<h1>
您还没有登录!请去<a href="/web03_login/login.jsp">登录</a>
</h1>
<%
} else {
%>
<h1>用户登录成功!</h1>
<%
User existUser = (User) request.getSession().getAttribute("existUser");
%>
<h1>
您好:<%=existUser.getNickname()%></h1>
<%
}
%>
</body>
案例代码-一次性验证码
分析
一次性验证码的作用:
一次性验证码作用:防止恶意灌水。
而且一次性验证码只能够使用一次,不管成功或者失败,验证码都将失效。
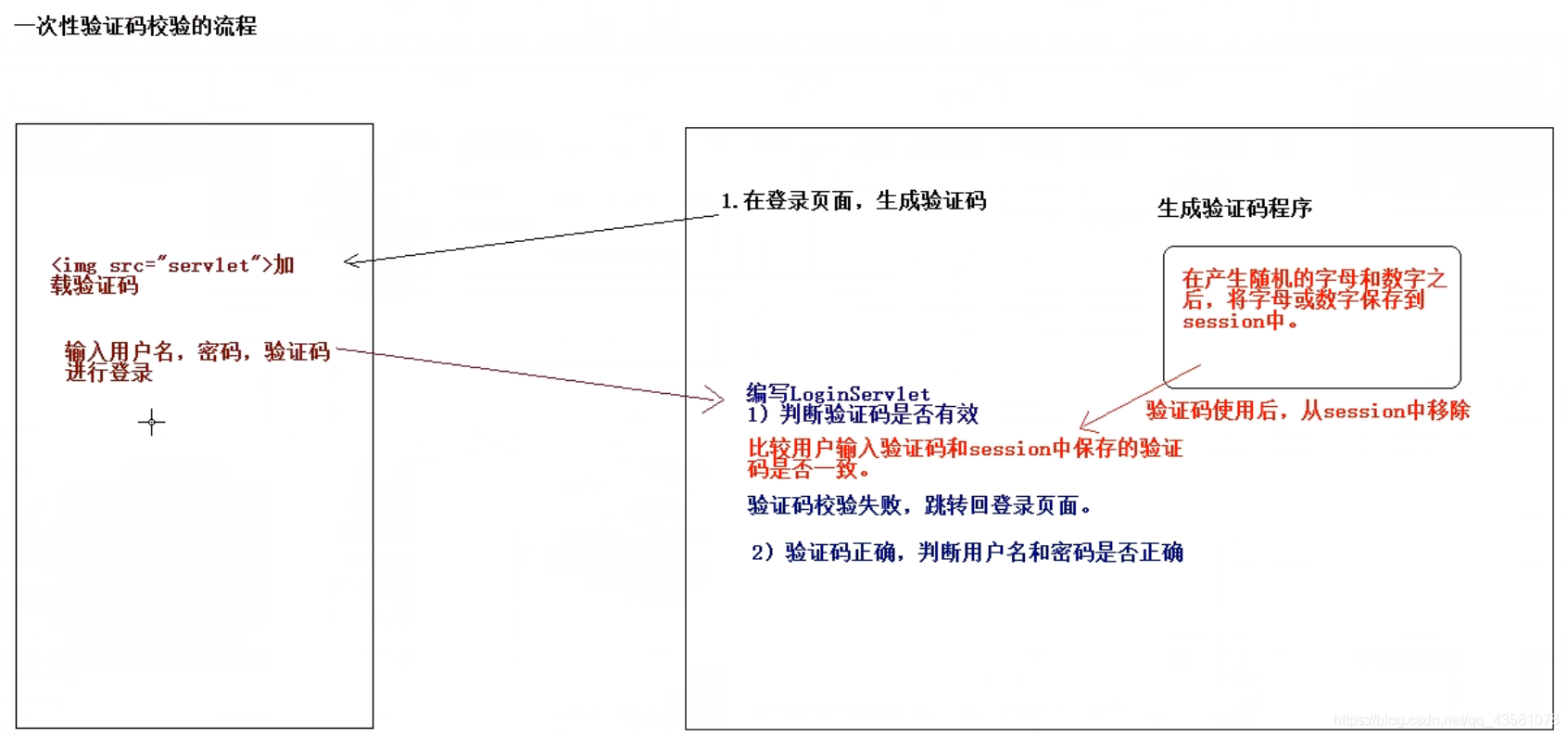
一次性验证码的校验
一次性验证码生 成(随机生成4个字母或数字,由response 生成一张图片响应到页面)。

案例代码-一次性验证码的实现
生成验证码图片的Servlet
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 将产生的字符串验证码存入Session中 生成验证码图片
*
*
*/
@WebServlet("/CheckImgServlet")
public class CheckImgServlet extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 3561046967914640689L;
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 禁止缓存
// response.setHeader("Cache-Control", "no-cache");
// response.setHeader("Pragma", "no-cache");
// response.setDateHeader("Expires", -1);
int width = 120;
int height = 30;
// 步骤一 绘制一张内存中图片
BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
// 步骤二 图片绘制背景颜色 ---通过绘图对象
Graphics graphics = bufferedImage.getGraphics();// 得到画图对象 --- 画笔
// 绘制任何图形之前 都必须指定一个颜色
graphics.setColor(getRandColor(200, 250));
graphics.fillRect(0, 0, width, height);
// 步骤三 绘制边框
graphics.setColor(Color.WHITE);
graphics.drawRect(0, 0, width - 1, height - 1);
// 步骤四 四个随机数字
Graphics2D graphics2d = (Graphics2D) graphics;
// 设置输出字体
graphics2d.setFont(new Font("宋体", Font.BOLD, 18));
String words = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890";
// String words =
// "\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9\u4e0a\u7740\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c\u90a3\u8981\u4e0b\u770b\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece\u81ea\u9762\u524d\u5934\u9053\u5b83\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd\u52a8\u8fdb\u6210\u56de\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019\u7ecf\u53d1\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403\u505a\u53eb\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240\u654c\u4e4b\u6700\u5149\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a\u8bb8\u5feb\u660e\u884c\u56e0\u522b\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239\u671b\u65b0\u5e26\u961f\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf\u98ce\u7ea7\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd\u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3\u6ee1\u65e5\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb\u6cb3\u6751\u516b\u96be\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176\u4e66\u5750\u63a5\u5e94\u5173\u4fe1\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01\u8349\u8d8a\u5b57\u52a0\u811a\u7d27\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5\u9898\u5efa\u8d76\u4f4d\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb\u8272\u8138\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b\u5e73\u4f1f\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c\u62c9\u540d\u5440\u571f\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020\u5634\u6b64\u6cbb\u5317\u5fc5\u670d\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6\u4f53\u4f17\u901a\u51b2\u5408\u7834\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa\u8bfb\u6c99\u5c81\u7ebf\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279\u56f4\u5f1f\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e\u4f55\u725b\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c\u606f\u53e5\u533a\u8863\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6";
Random random = new Random();// 生成随机数
// 定义x坐标
int x = 10;
StringBuffer buffer = new StringBuffer(); // 拼接产生的验证码字符
for (int i = 0; i < 4; i++) {
// 随机颜色
graphics2d
.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110)));
// 旋转 -30 --- 30度
int jiaodu = random.nextInt(60) - 30;
// 换算弧度
double theta = jiaodu * Math.PI / 180;
// 生成一个随机数字
int index = random.nextInt(words.length()); // 生成随机数 0 到 length - 1
// 获得字母数字
char c = words.charAt(index);
// 将生成汉字 加入buffer
buffer.append(c);
// 将c 输出到图片
graphics2d.rotate(theta, x, 20);
graphics2d.drawString(String.valueOf(c), x, 20);
graphics2d.rotate(-theta, x, 20);
x += 30;
}
// 将产生的字符串验证码存入Session中
request.getSession().setAttribute("code", buffer.toString());
// 步骤五 绘制干扰线
graphics.setColor(getRandColor(160, 200));
int x1;
int x2;
int y1;
int y2;
for (int i = 0; i < 30; i++) {
x1 = random.nextInt(width);
x2 = random.nextInt(12);
y1 = random.nextInt(height);
y2 = random.nextInt(12);
graphics.drawLine(x1, y1, x1 + x2, x2 + y2);
}
// 将上面图片输出到浏览器 ImageIO
graphics.dispose();// 释放资源
ImageIO.write(bufferedImage, "jpg", response.getOutputStream());
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
/**
* 取其某一范围的color
*
* @param fc int 范围参数1
* @param bc int 范围参数2
* @return Color
*/
private Color getRandColor(int fc, int bc) {
// 取其随机颜色
Random random = new Random();
if (fc > 255) {
fc = 255;
}
if (bc > 255) {
bc = 255;
}
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
}
在页面引入Servlet

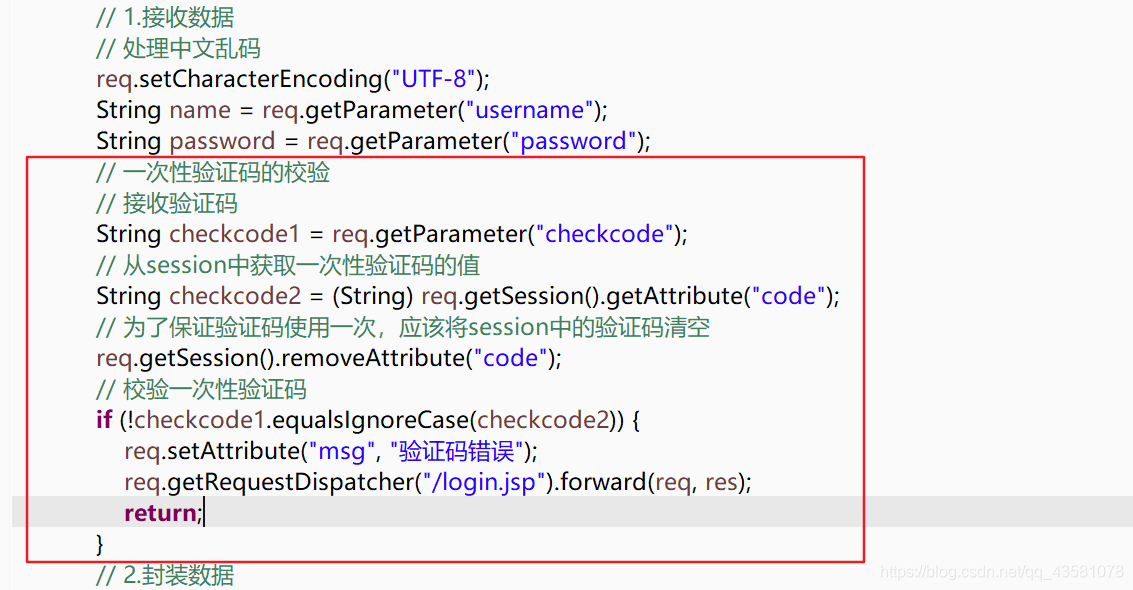
校验一次性验证码

// 一次性验证码的校验
String checkcode1 = request.getParameter("checkcode");
// 从session中获取一次性验证码的值
String checkcode2 = (String) request.getSession().getAttribute("code");
// 为了保证一次性验证码的的值使用一次,应该将session中的值清空
request.getSession().removeAttribute("code");
// 校验一次性验证码
if (!checkcode1.equalsIgnoreCase(checkcode2)) {
request.setAttribute("msg", "验证码错误");
request.getRequestDispatcher("login.jsp").forward(request, response);
return;
}
案例代码-一次性验证码图片的点击刷新
创建一个超链接,将img放入超链接,再创建一个JS 事件,点击超链接时触发事件,此事件可以重新访问CheckImgServlet(验证码图片),但是想要重新访问CheckImgServlet就必须让访问路径有错变化,如果没有变化就会访问本地缓存的路径,所以在事件触发是路径要加一个本地的时间,这样就可以让访问路径每点击一次就不一样。
注意:一定要将刷新验证码图片的JS放入代码的上方,否则会出现图片显示失败的错误。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function changImg() {
document.getElementById("img1").src = "/web03_login/CheckImgServlet?time="
+ new Date().getTime();
}
</script>
</head>
<body>
<h1>登录页面</h1>
<%
//判断request域中是否有错误信息: (第一次进入登录页面的时候,没有错误信息)
//如果有错误信息:显示错误信息
String msg = " ";
if (request.getAttribute("msg") != null) {
//有错误信息,显示错误信息
msg = (String) request.getAttribute("msg");
}
%>
<h3>
<font color="red"><%=msg%></font>
</h3>
<form action="/web03_login/LoginServlet" method="post">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>验证码</td>
<td><input type="text" name="checkcode" size="6"><a
href="#" onclick="changImg()"><img id="img1"
src="/web03_login/CheckImgServlet"></a></td>
</tr>
<tr>
<td><input type="checkbox" name="remember" value="true"></td>
<td>记住用户名</td>
</tr>
<tr>
<td><input type="submit" value="登录"></td>
</tr>
</table>
</form>
</body>
</html>
案例代码-记住用户名的实现
需求概述
如果在登录的过程中,将记住用户名的复选框勾选了,而且在登录成功情况下,需要记住用户名,在关闭浏览器,下次访问该网站的登录页面的时候,会在用户名的文本框中自动呈现出用户名。
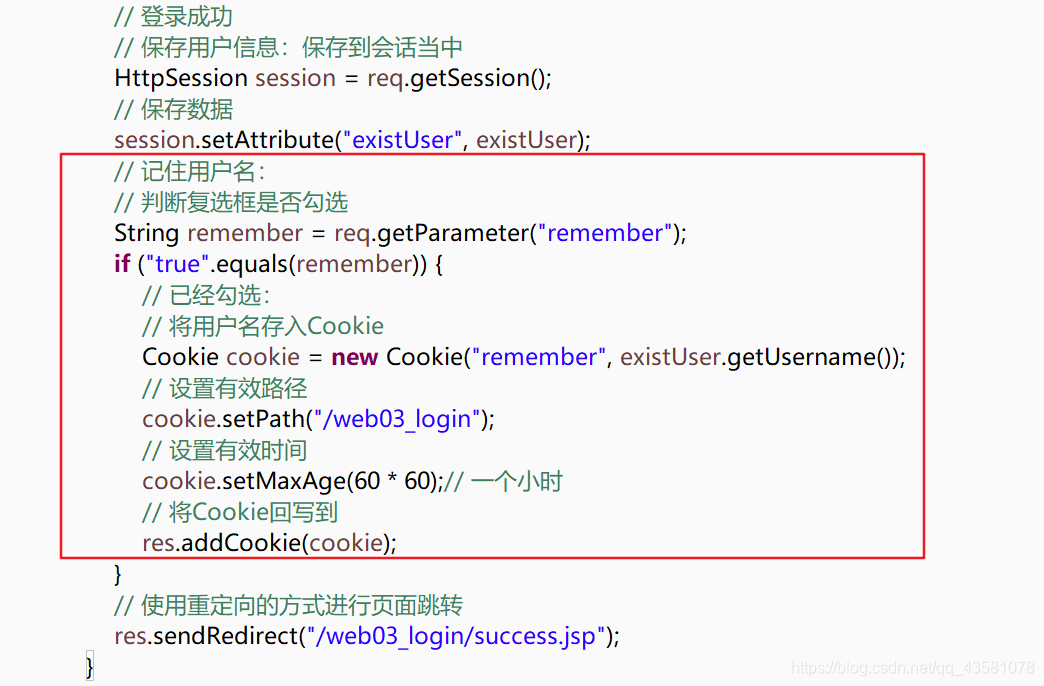
代码实现
记录用户名的后代代码:

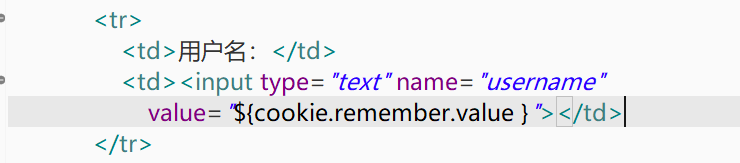
在页面的文本框回显用户名
使用EL表达式后面会学到

案例代码-系统的退出功能
提供一个退出的链接

编写LogoutServlet.java
我们登陆进来的信息都是保存在Session中的,所以想要退出,其实把Session销毁就可以了。
**
* 系统退出的Servlet
*
* @author 25858
*
*/
@WebServlet("/LogoutServlet")
public class LogoutServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 销毁Session
request.getSession().invalidate();
// 重定向
response.sendRedirect("/web03_login/success.jsp");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}