vue 项目配置 webpack compression-webpack-plugin 启用 gzip压缩
一、命令行安装 compression-webpack-plugin
npm i -D compression-webpack-plugin二、在 vue.config.js 里面配置 compression-webpack-plugin,如果没有vue.config.js则在项目根目录创建vue.config.js
"use strict";
const path = require("path");
const CompressionWebpackPlugin = require("compression-webpack-plugin");
const productionGzipExtensions = ["js", "css"];
function resolve(dir) {
return path.join(__dirname, dir);
}
const name = "品牌联盟";
module.exports = {
lintOnSave: process.env.NODE_ENV === "development",
configureWebpack: {
name: name,
resolve: {
alias: {
"@": resolve("src"),
"@i": resolve("src/api"),
"@c": resolve("src/components"),
"@v": resolve("src/pages"),
"@s": resolve("src/static"),
"@u": resolve("src/utils")
}
},
plugins: [
new CompressionWebpackPlugin({
filename: "[path].gz[query]",
algorithm: "gzip",
test: new RegExp("\\.(" + productionGzipExtensions.join("|") + ")$"), //匹配文件名
threshold: 10240, //对10K以上的数据进行压缩
minRatio: 0.8,
deleteOriginalAssets: false //是否删除源文件
})
]
}
};
三、build 编译打包项目
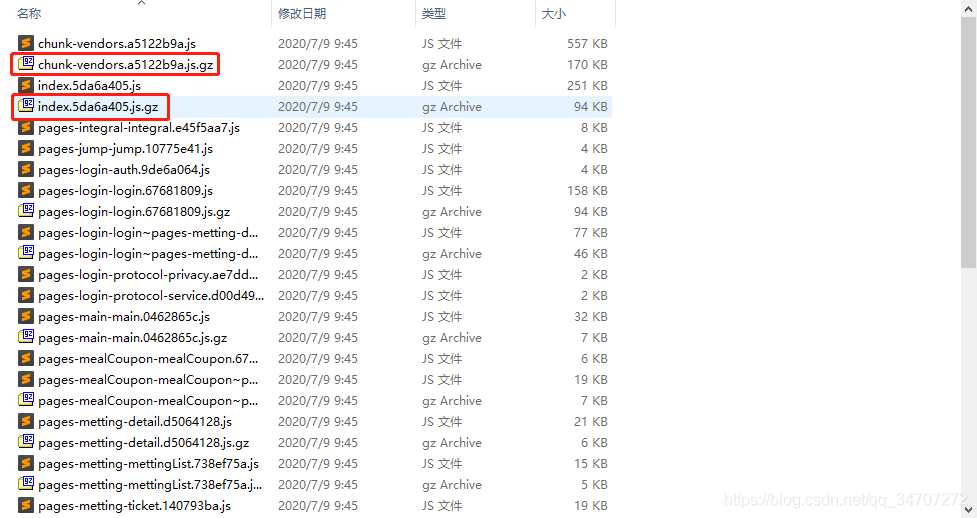
npm run buildbuild 之后dist文件里面会有 .gz 文件

四、服务端 Nginx 需开启 gzip_static 功能
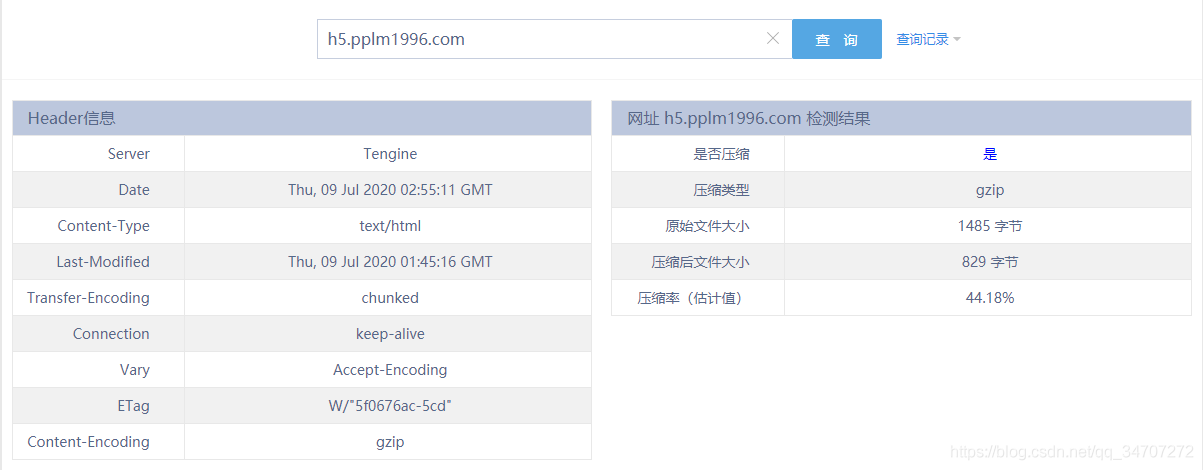
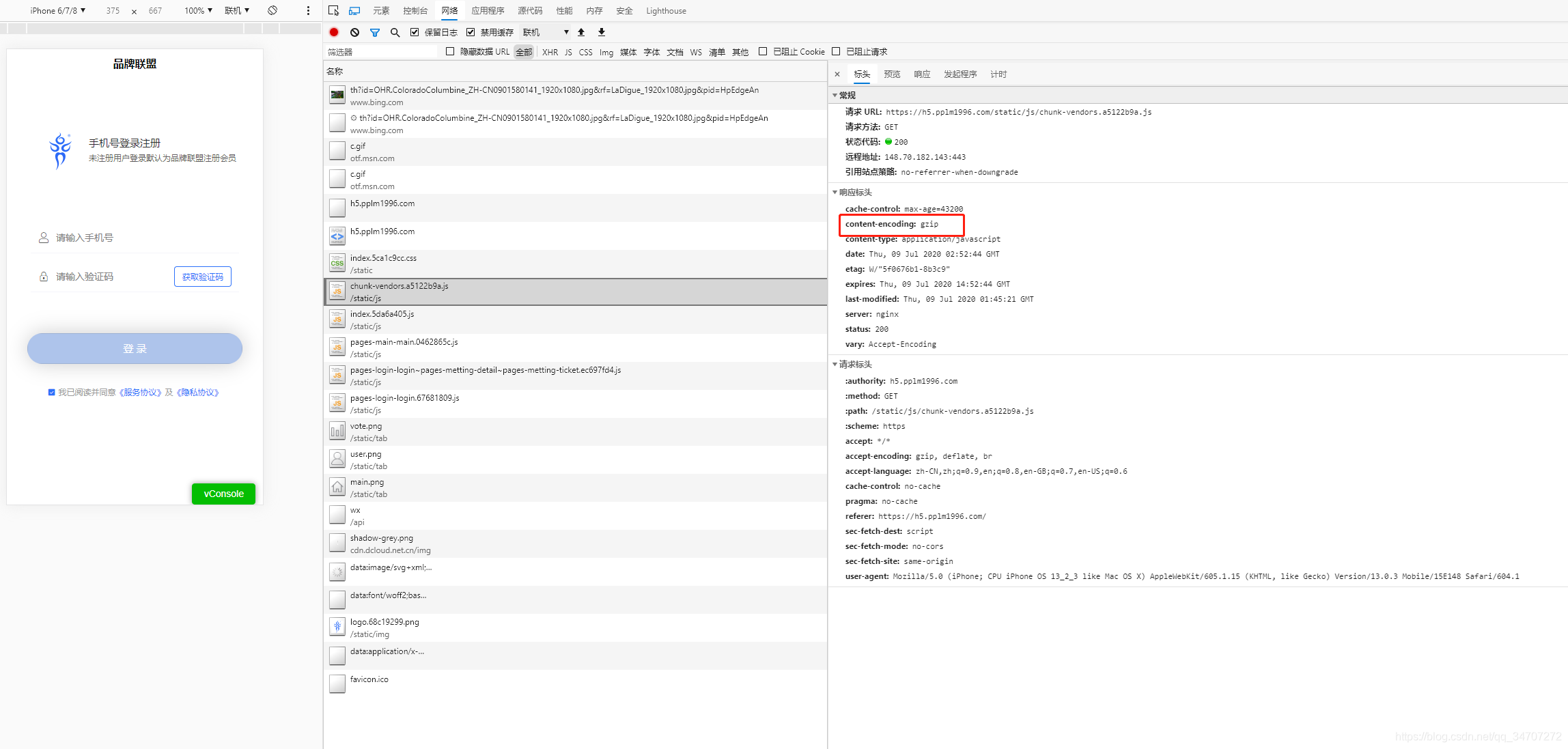
五、使用gzip效果

检测网页GZIP压缩 网页GZIP压缩检测