从API接口中获取商铺列表的数据
如何从API接口中获取数据并分配到每一个页面呢?😏
可是API是什么😐?在这里API就是服务器,里面有很多数据就是了🤣
言归正传。首先呢,我们在js文件的data中定义以下数据
data: {
query: {},//用来存放onLoad函数传回来的数据
shopList: [],//创建一个数组
page: 1,//shoplist是第一个项目
pageSize: 10,//每一页获取多少个数据
total: 0,//总共的数据数
},接下来写一个函数,用来请求服务器的数据
getShopList() {
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: 'GET',
data: {
_page: this.data.page,
_limit: this.data.pageSize
},
success: (res) => {
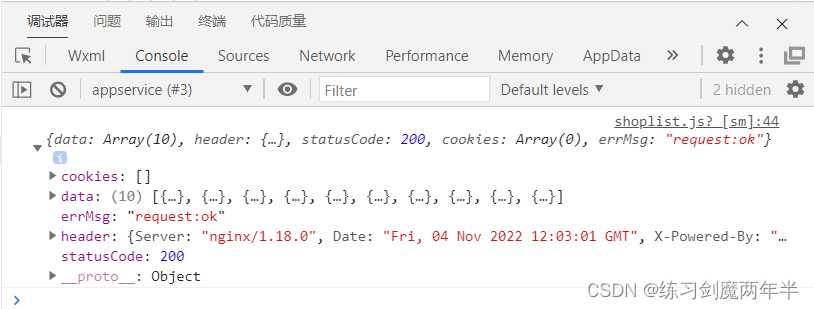
console.log(res)
this.setData({
shopList: [...this.data.shopList, ...res.data],
total: res.header['X-Total-Count'] - 0
})
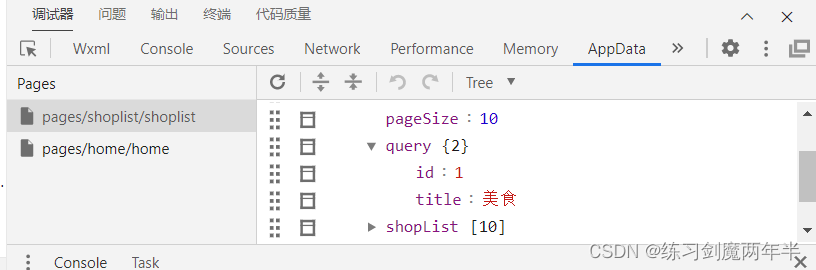
},1.其中id 和title 是每当我打开本页面时,就会发送给query 的2个数据,分别是id和title(如下图)

2.而${this.data.query.id}代表了数据请求时分类的id 因为这个页面的id就是data中query里的id(值为1)
3.这里的data代表请求的数据:
data中的_page代表了请求第几页的数据(在这里就是将data中page的值(1)赋值给_page)
_limit代表了请求的这一页的数据有几个(同理,是将data中pageSize的值(10)赋值给_page)
4.success函数是请求成功后的回调函数,创建一个res变量,利用setData来赋值,其中我们使用shoplist来使用展开运算符来进行拼接,拼接的就是res中data对应的数据,最终赋予shoplist数组
5.值得一提的是:res中的数据,就是我在success后面加入console.log()用来打印res中数据的原因。
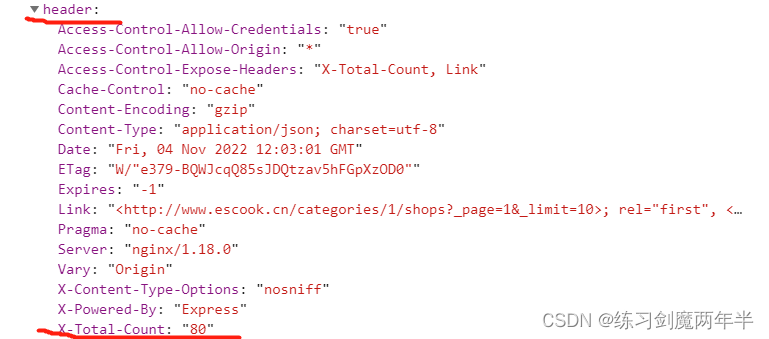
6.最后就是对total进行赋值了(X-Total-Count表示这个页面总共有多少条数据),它身上的值就是res数据中的header中的X-Total-Count,but 由于X-Total-Count中间带了减号所以我们不能用点要用字符串的形式进行赋值,由于要输出的是一个数字所以后面加了一个 减0

这是我的学习笔记,最后如果各位觉得我的解释有什么问题,请多多指教!!