Vuex中mapState
最近使用到这个辅助函数时,忘了好多,温习一下mapState
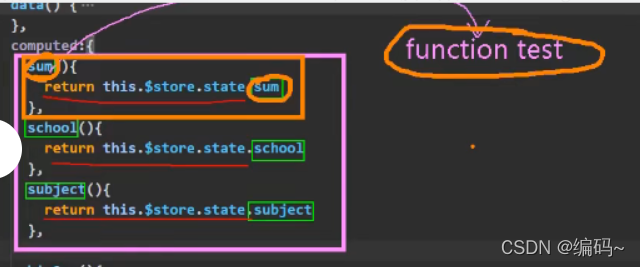
普通手写计算属性:
computed:{
count(){ // 计算属性渲染的时候 {{count}}对的 count()错误写法
return this.$store.state.count
}
school(){
return this.$store.state.school
},
subject(){
return this.$store.state.subject
}
},
Vuex中有封装好了的函数,帮我们生成计算属性,

组件中引入Vuex之后,在组件中从Vuex引入这个'test'函数,---->{mapState}
import {mapState} from "vuex"
mapState,优化计算属性,下面写下mapState的几种写法,首先得理解,你让mapState这个函数帮我们生成计算属性,那么它怎么生成,以及它生成的计算属性是哪个,这样我们就得告诉他一些信息,(要生成的计算属性的名,还有计算属性的值 即去仓库中找某个state的值)
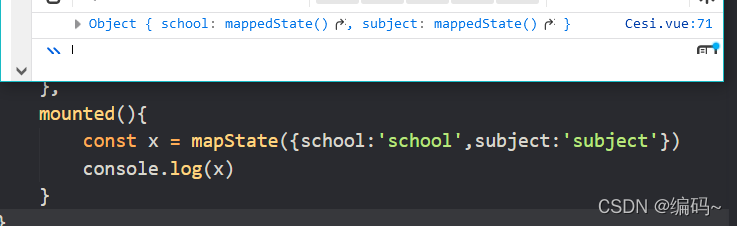
mapState()函数里面写一组组的key-vlaue形式,key就是我们的计算属性名,value就是值

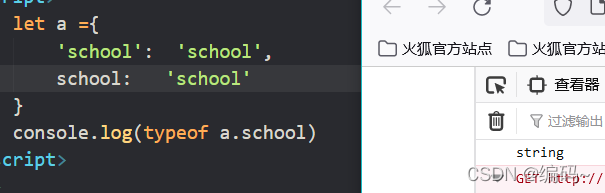
ps: {school:school} 不能这样写因为没有school没有这个变量,而且school:'school',前面的school可以加'' ,因为对象中的key-value形式,js运行时本身会加上'',只是平常我们省略了,
这样 mapState生成的是一个对象,而 computed也是一个对象,所以要用es6展开运算符
computed :{
... mpaState({school:'school',subject:'subject'}),
}
js展开运算符理解
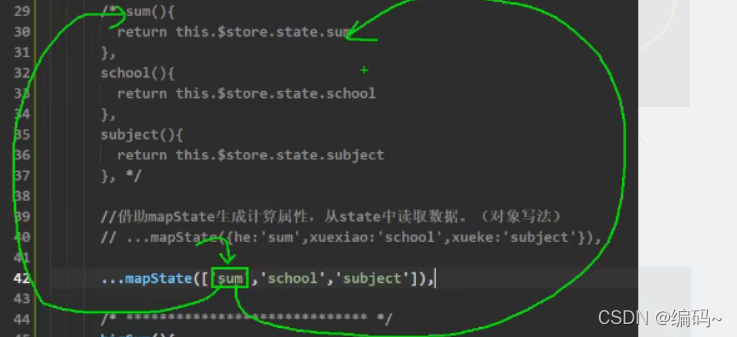
这样mapState对象写法就Ok了 ,还有一种简写方法,数组写法,
computed:{
...mapState({school,subject}),
}
school并不是 school:school 简写,因为没有shool这个变量,这样写是因为这里school可以即指向计算属性名,和值