html5的canvas知识总结(8)isPointInPath、isPointInStroke、解决canvas高分屏模糊、非零环绕原则
1.
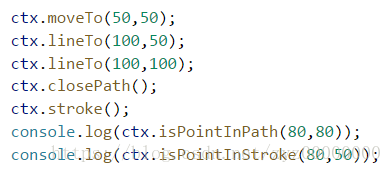
ctx.isPointInPath(80,80):判断点是否在上面路径的区域内。
ctx.isPointInStroke(80,50):判断点是否在上面路径的边缘线上。


![]()
浏览器支持情况:
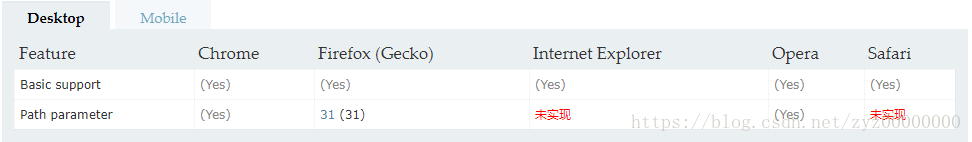
(1)Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 isPointInPath() 方法。
注释:Internet Explorer 8 或更早的浏览器不支持 <canvas> 元素。
(2)isPointInStroke支持情况:

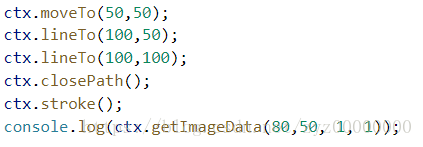
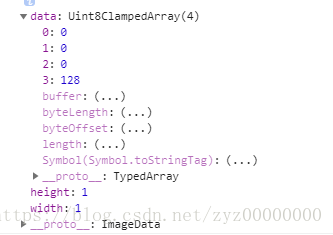
可以通过getImageData来替换isPointInStroke的不足,一个用stroke描边的方式绘制的图形,只有边线是有色的,通过getImageData判断某个点,是否透明,来判断该点是否在边缘线上。


data[3] 的值是128,所以该点在边缘线上。
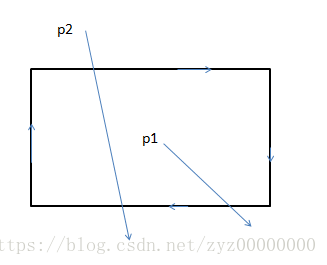
isPointInPath方法采用了非零环绕原则:判断p点是否在一个区域内,从点p向外做一条射线(可以任意方向),多边形的边从左到右经过射线时环绕数-1,多边形的边从右向左经过时环绕数+1,最后环绕数不为0,即表示在多边形内部。

第一步:按顺时针或逆时针给每个边画一个方向箭头;
第二步:点p向任意方向,做一条射线;
第三步:左、上方向的+1,右、下方向-1;
如果和不是0,就在区域中。
2. 解决canvas高分屏模糊
在分辨率比较高的屏幕,比如:iPhone6、iPhone6s、mac等屏幕,canvas绘制的是位图,会在分辨率高的屏幕产生模糊。
解决办法:
<canvas width="200" height="200" id="canvas1"></canvas>
#canvas1 {
width: 100px;
height: 100px;
border: 1px solid black;
}这样对于canvas来说,就是2:1比例的内容,分辨率会提高两倍。