使用axios进行异步请求的问题记录
使用axios进行异步请求的问题记录
在练习springboot和vue的项目过程中出现的一些问题进行记录。
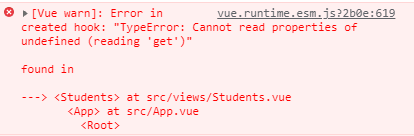
问题一:使用axios页面提示错误信息

这是由于项目运行过程中没有找到或者没有正确加载axios。
解决方法:
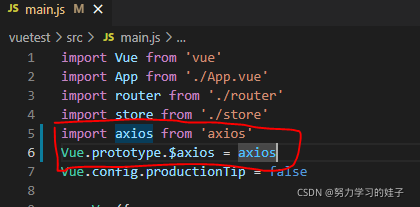
在项目中main.js 文件中添加import axios from ‘axios’ 和
Vue.prototype.$axios = axios 这两行代码。

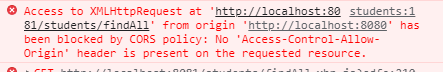
问题二:访问地址出现跨域问题导致访问数据失败

解决方法:
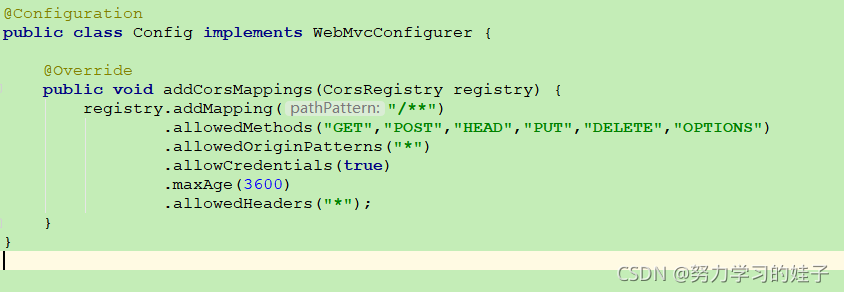
在后端中添加一个配置类处理跨域问题。
@Configuration
public class Config implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedMethods("GET","POST","HEAD","PUT","DELETE","OPTIONS")
.allowedOriginPatterns("*")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}

(在配置类上要记得添加@Configuration,不然结果还是一样)