解决Vue项目打包上线后在控制台还可看见源码的问题
前言:
Vue.js现在创建项目,主要有两种版本。一个是2.9.6的版本,一个是2.9.6之后的版本。熟悉Vue的都知道,这两个版本是有区别的。因此解决的办法也不一样,下面针对不同的版本有不同的解决方案。
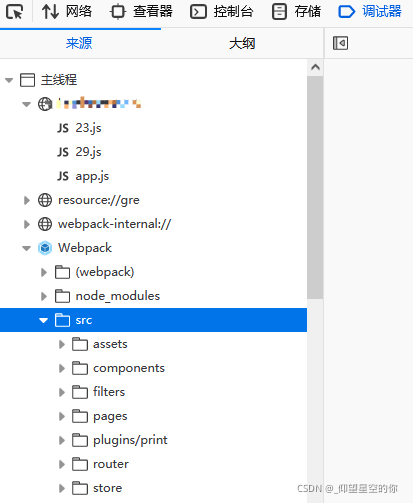
问题:

解决方案:
2.9.6:

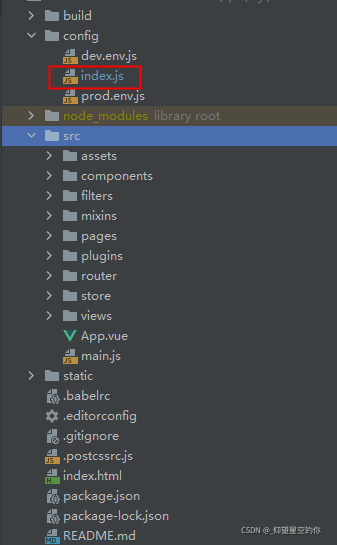
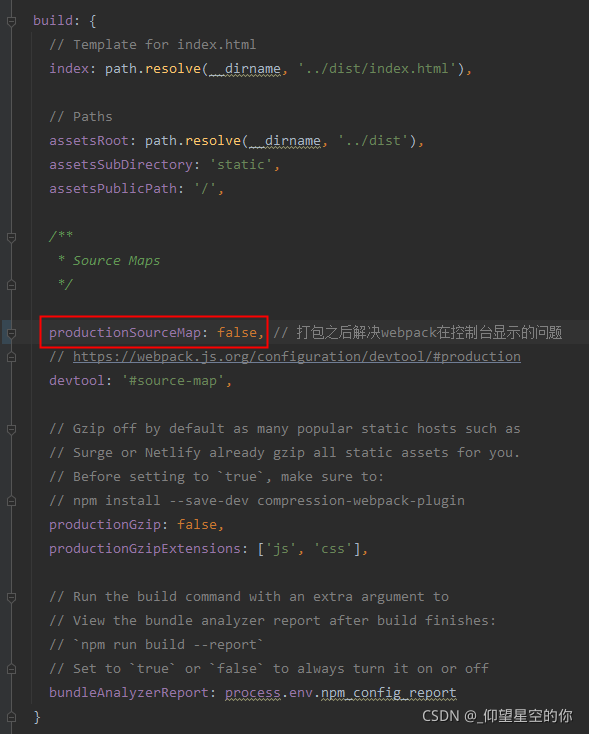
在项目里面找到config这个文件夹里面的index.js这个文件,按照下面的图,来修改。

上面这个值,默认创建项目的时候,是为true,把它改为false就能现在在控制台上看不到源码的问题了。
2.9.6之后的版本:
在项目根目录中找到vue.config.js这个文件,之后在里面加入productionSourceMap: false;如果没有这个文件的话,就手动创建一个,在里面贴入下面的代码:
module.exports = {
productionSourceMap: false
}