HTML5新增的内容
表单增强:日期、时间、搜索(修改type的类型实现);表单验证;placeholder
Number类型
<input type="number" name="demoNumber" min="1" max="100" step="2"/>
注:此标签其实就是普通的input标签,只不过是type类型指向了number,标识当前标签接受数字类型输入.另外添加了四个属性.
name:属性大家很熟悉了用来标识表单提交时的key值
min:是表单标签新增加的属性标识当前输入框输入的最小值
max:那就是最大值了
step:是步长的意思,也就是在点击增大或者减小的时候的增加减少的步长
小结:min,max,step是表单标签中添加的新的属性。另外就是type又增加了一个新的number类型,接受数字输入。而之前我们要做到这样的效果只能通过js在失去焦点时候判断,控制起来不那么方便,现在一切都那么简单简洁。
Email类型
<input type="email" name="email" placeholder="请输入注册邮箱" />
注:在上面HTML代码中,相对于之前的标签,不同点:type="email"表示当前input标签接受一个邮箱的输入。另外就是:placeholder="请输入注册邮箱" 这个属性的功能,相信你看到此时的效果的时候你会感到非常想兴奋,而在之前实现此提示信息,需要监听一下文本框的blur事件,然后判断是否为空,为空再去给文本框赋值一个灰色的字体提示信息,而现在只需要一个简单属性指定就可以了,浏览器都帮我们实现了。
小结:当表单在提交前,此文本框会自动校验是否符合邮箱的正则表达式,另外placeholder属性带来的提示信息功能太强大了。
Url
<input type="url" placeholder="请输入网址" name="url" />
Tel
<input type="tel" placeholder="输入电话" name="phone"/>
range
<input type="range" min="0" max="50" step="5" name="rangedemo" value="0" />
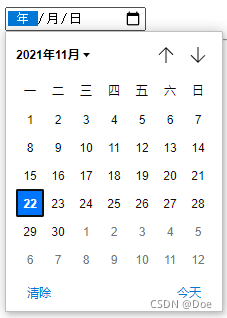
新的日期、时间、月份、星期input标签
<input type="date" name="datedemo" />
还有其他的type:month(月) 、time、week、datetime-local、datetime。
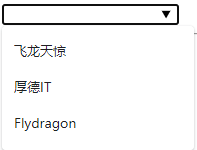
input标签自动完成功能
自动完成或者输入提示功能。那这将不再那么复杂,简单几个标签就自动实现此功能,请看如下demo:
<input type="text" autocomplete="on" name="demoAutoComplete" list="autoNames" /> <datalist id="autoNames"> <option value="飞龙天惊" ></option> <option value="厚德IT" ></option> <option value="Flydragon" ></option> </datalist>

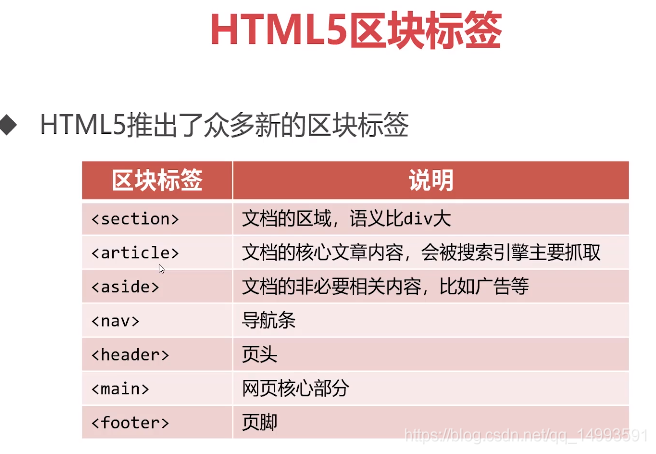
语义增强:header/footer; section/article; nav导航;aside 不重要的内容;em(emphasize)/strong增强; i(icon)制作图标
<html> <head> <meta charset="UTF-8"> <title>超级链接</title> </head> <body> <!-- 头部 --> <header> <div class="logo">网页的Logo</div> <nav>导航条</nav> </header> <!-- 核心 --> <main> <aside>广告</aside> <!-- 文章内容 --> <article> <h1>标题</h1> <section>部分1</section> <section>部分2</section> </article> </main> <footer>页脚</footer> </body> </html>
原文链接: