报错:vue-router.esm.js?3423:2100 Uncaught (in promise) NavigationDuplicated {_name: ‘NavigationDuplica
前言:自己敲项目,遇到的报错问题

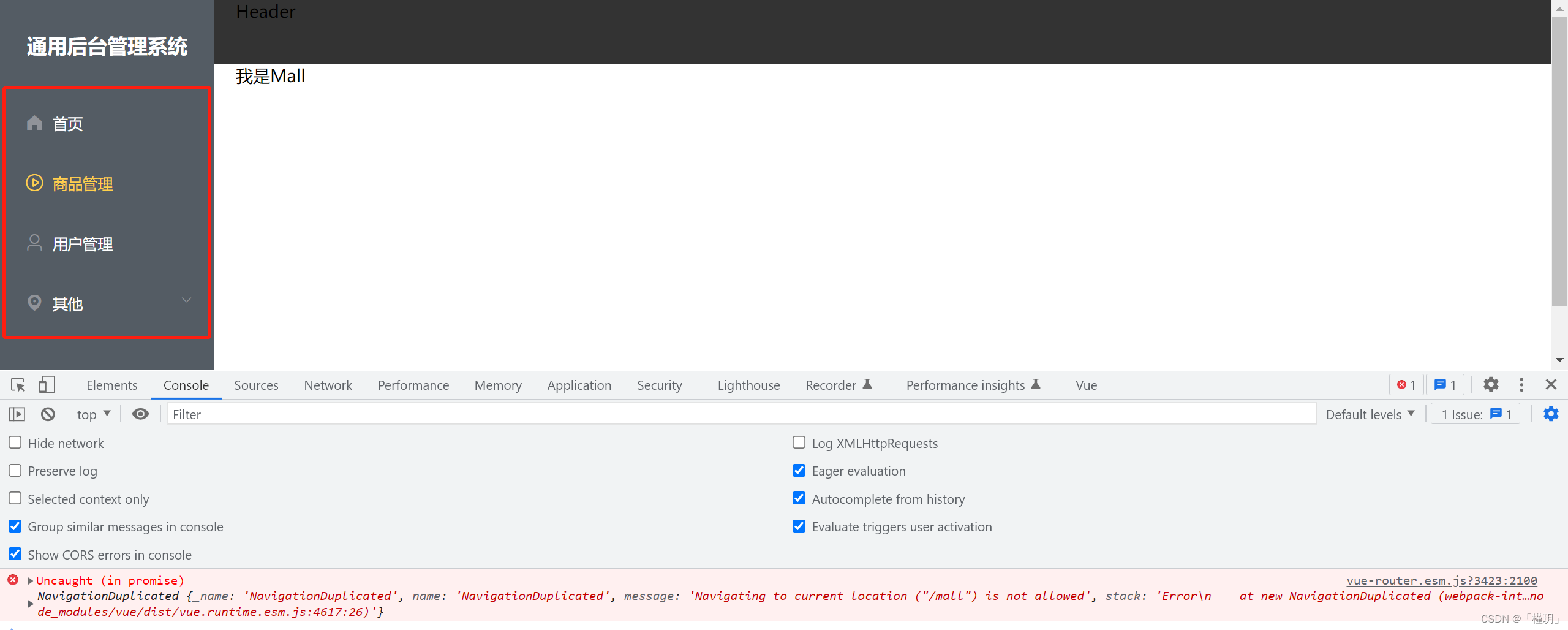
左侧菜单栏时,发现点击路由跳转 会有这个报错
vue-router.esm.js?3423:2100 Uncaught (in promise) NavigationDuplicated {_name: 'NavigationDuplicated', name: 'NavigationDuplicated', message: 'Navigating to current location ("/mall") is not allowed', stack: 'Error\n at new NavigationDuplicated (webpack-int…node_modules/vue/dist/vue.runtime.esm.js:4617:26)'}
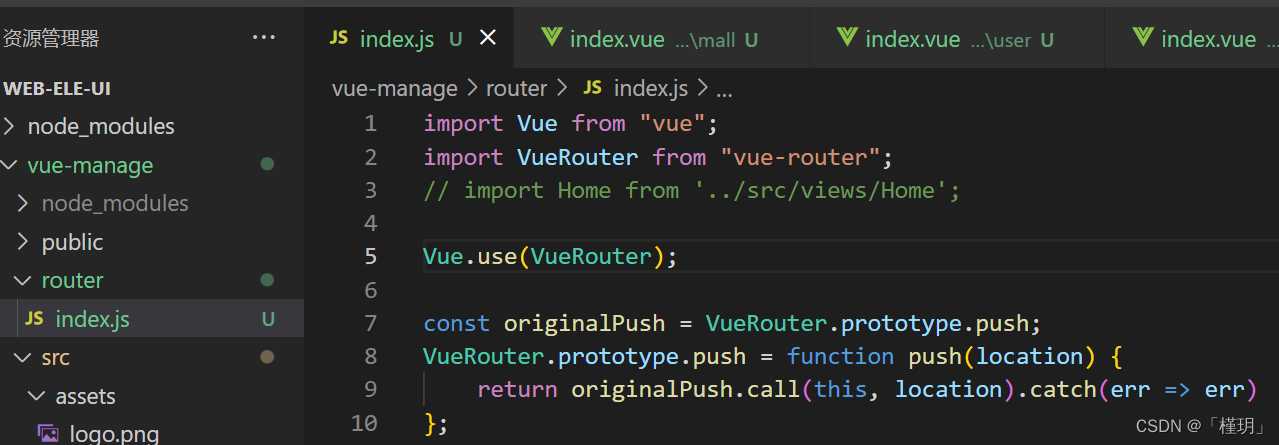
router.js(或者router文件夹下index.js)中,添加这段代码
import Router from 'vue-router';
Vue.use(Router)
// 添加这下面一段代码,就可以解决报错
const originalPush = Router.prototype.push;
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
};
添加代码:
import VueRouter from "vue-router";
Vue.use(VueRouter);
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
};转载于:https://www.cnblogs.com/sloanlv/p/11557452.html