React项目如何使用Element ui?
初次在react项目中使用element框架,碰到了一些很简单的问题,但是卡了很久才解决,写篇博客记录一下。
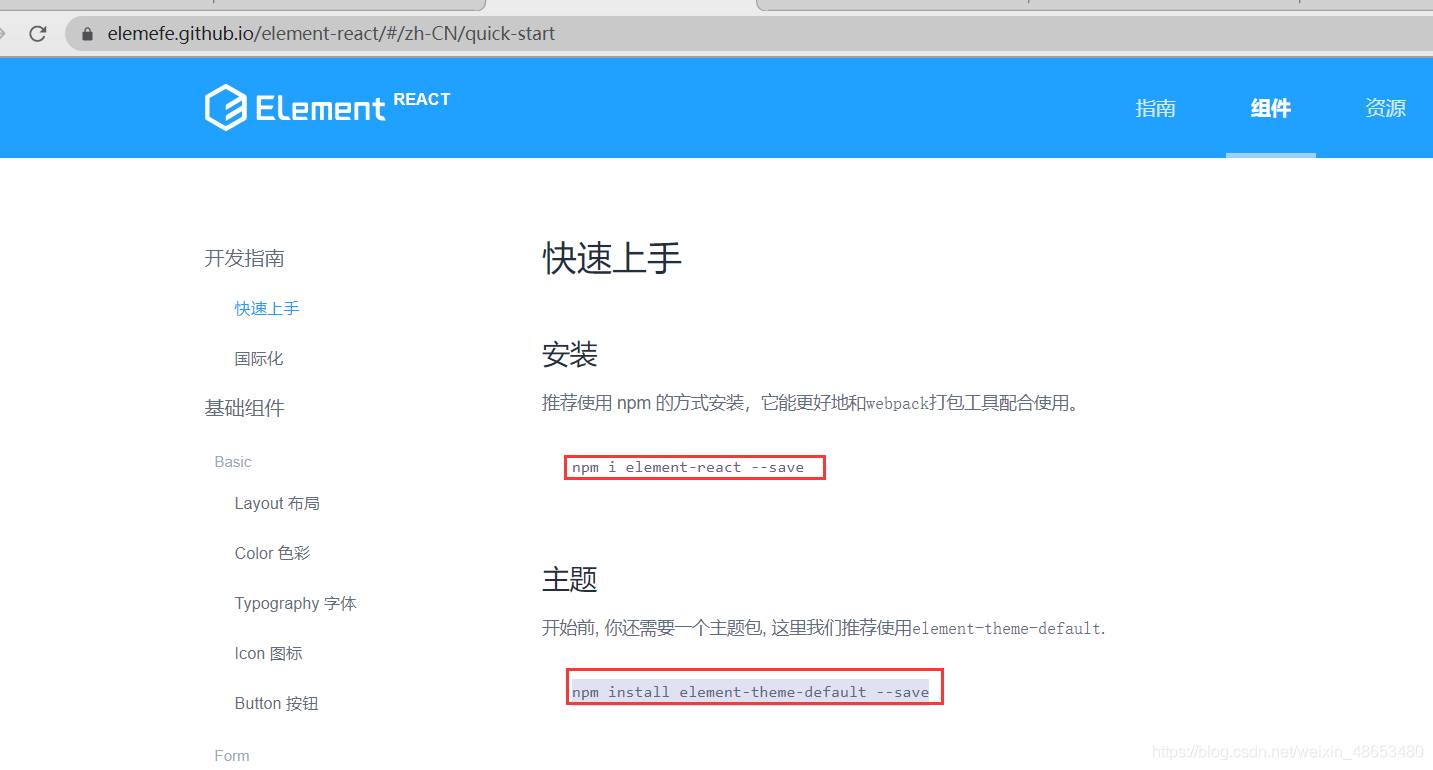
1、安装:
在项目目录下下载:
npm i element-react --save
npm install element-theme-default --save

注:element官网快速上手中有提到
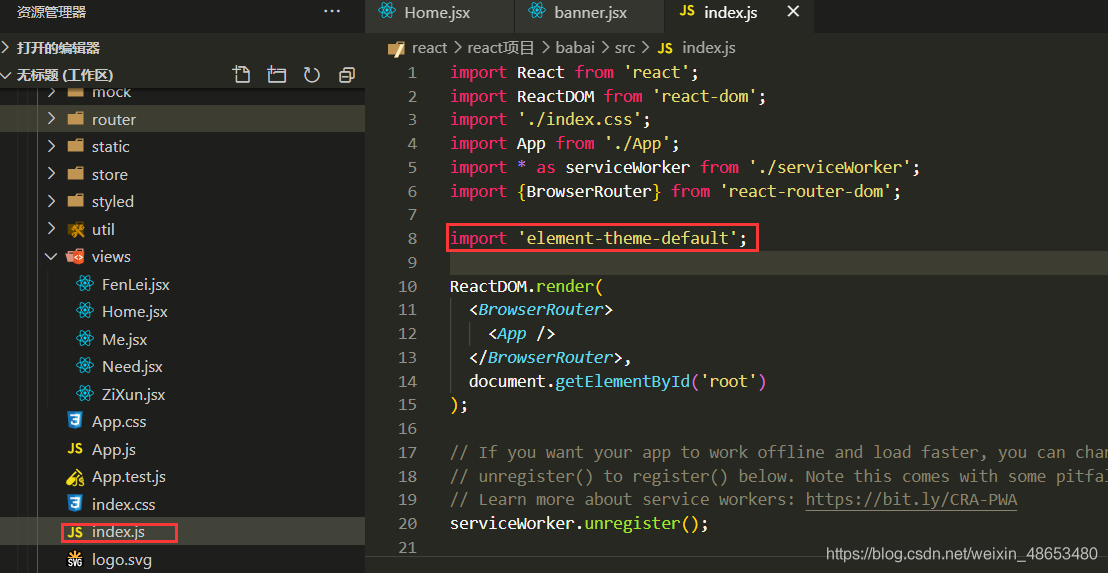
2、全局引用
在项目跟录下的index.js中全局引入

3、在项目中引用你需要的element组件
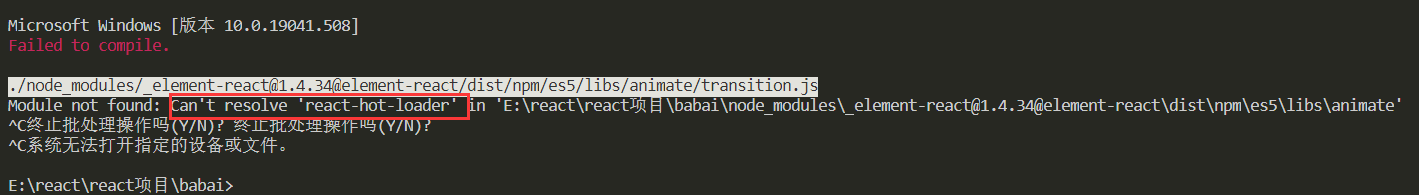
可能会报错

解决方式:在项目中下载依赖npm install react-hot-loader@next --save即可
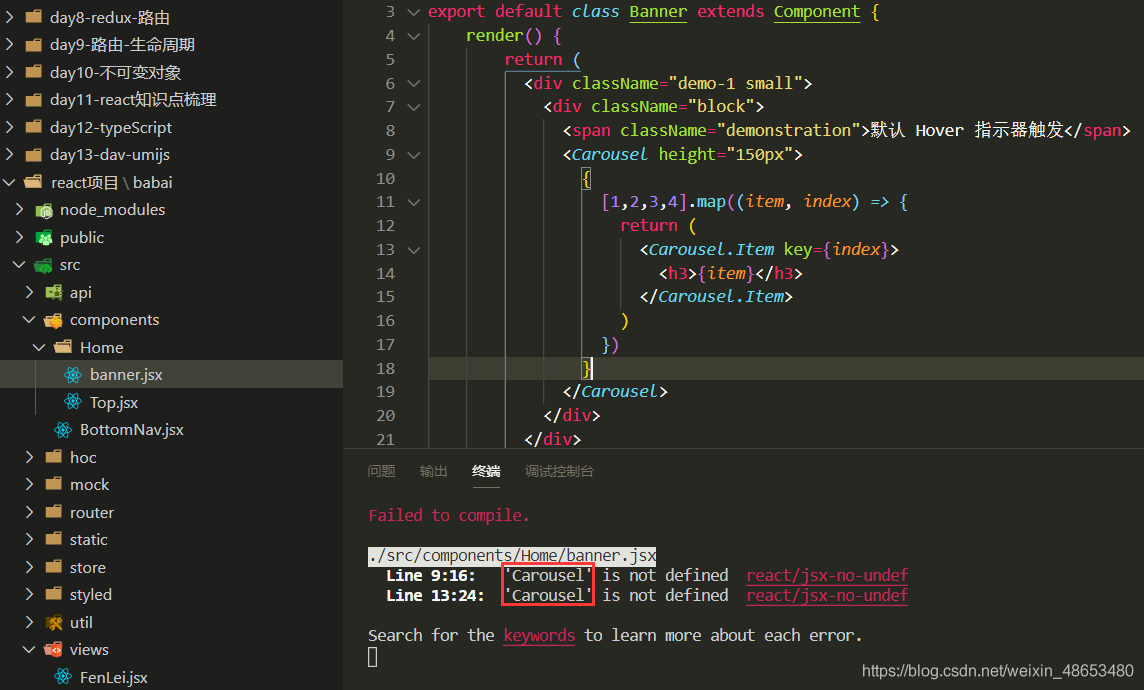
4、引入组件可能还会报错
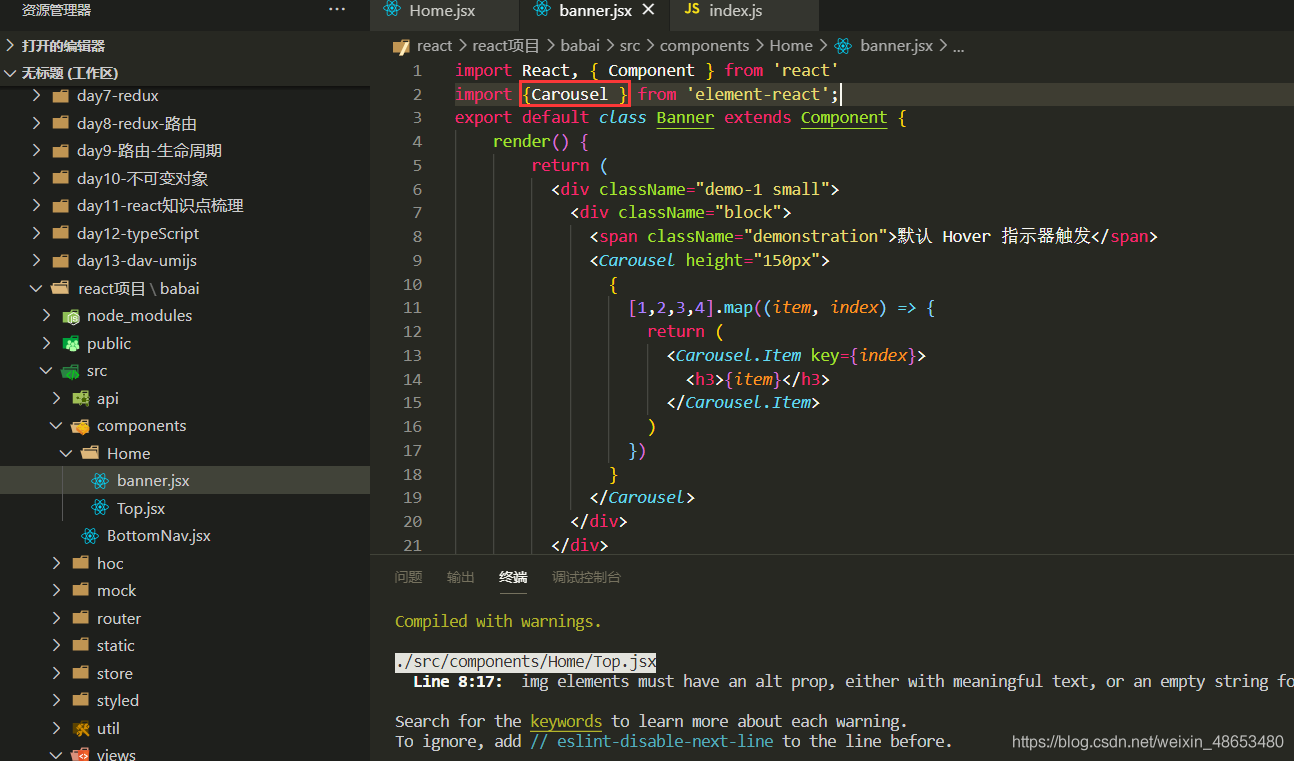
例如如下我引入的是走马灯

如上报错,解决方式,引入Carousel即可

如果引用其他组件也报错,解决方式如上