element ui 表格根据后端返回数据 按创建时间 倒序 排序,
默认排序

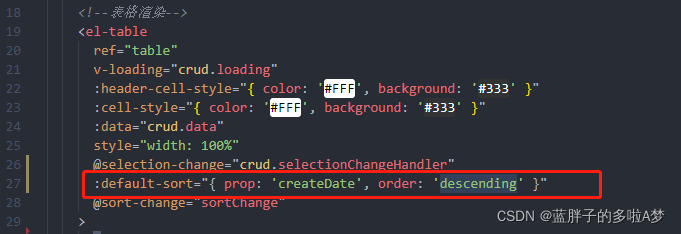
代码:


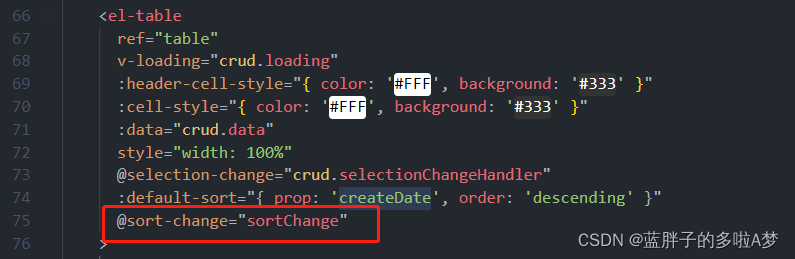
<el-table
ref="table"
v-loading="crud.loading"
:header-cell-style="{ color: '#FFF', background: '#333' }"
:cell-style="{ color: '#FFF', background: '#333' }"
:data="crud.data"
style="width: 100%"
@selection-change="crud.selectionChangeHandler"
:default-sort="{ prop: 'createDate', order: 'descending' }"
@sort-change="sortChange"
>
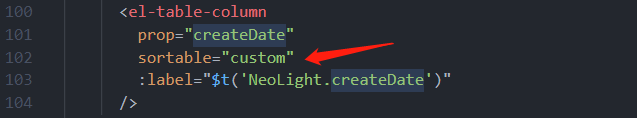
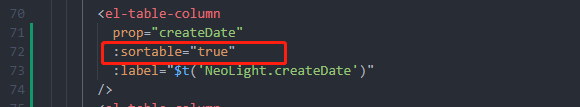
<el-table-column
prop="createDate"
:sortable="true"
:label="$t('NeoLight.createDate')"
/>
</el-table>
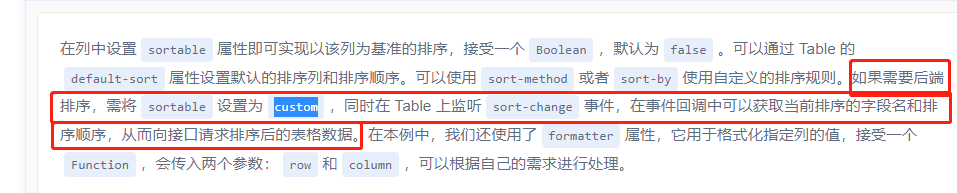
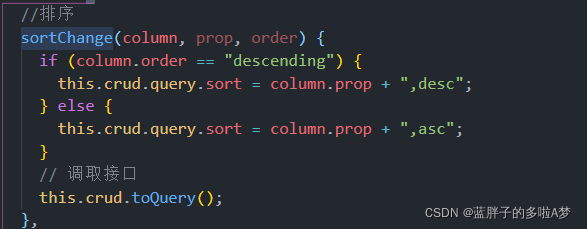
附:远程排序 sortable=custom
实例:
使用:远程排序 需要后端排序 sortable=custom