vue3相关知识总结——创建项目
项目创建
1、通过vite创建
方式一:
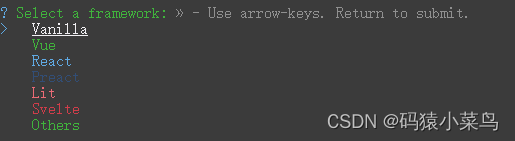
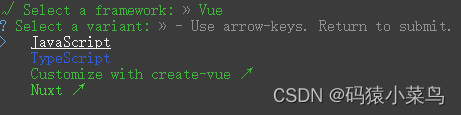
通过方式一创建,我们可以看到如下图,首先需要我们先选择框架,比如React,Vue等等,这里以Vue为例。
npm create vite@latest
# or
yarn create vite




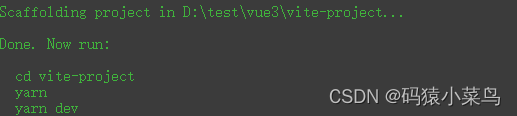
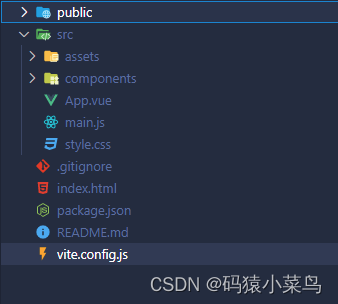
通过上面方式创建的项目我们可以看到,只是vite+vue的一个最简单的配置,没有UI库,没有vue-router,也没有vuex,如果我们在开发项目,这些东西都是必不可少,这就需要我们手动去安装。
方式二:
通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目;
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
通过以上两种方式创建的项目,都是一个最基础的配置,需要用的路由,UI库,状态管理等包都需要我们手动下载,配置。
2、通过vue-cli创建
1)全局安装最新的vue-cli,如果不是最新,可以通过以下命令更新
安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli
更新
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli
2) 创建项目
vue create project
-
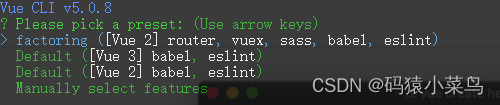
选择vue的预设版本

-
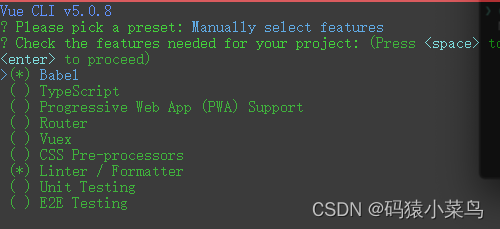
选择项目需要的功能

-
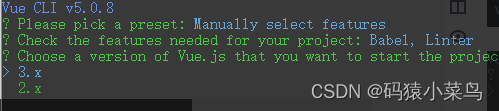
选择vue版本

-
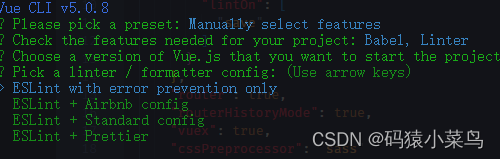
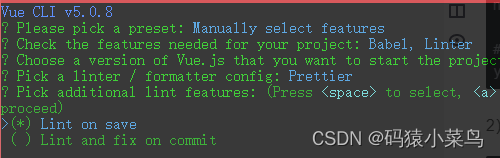
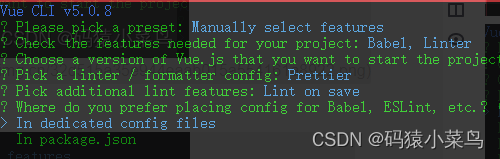
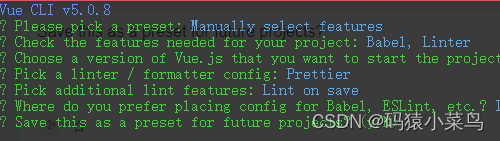
选择ESLine




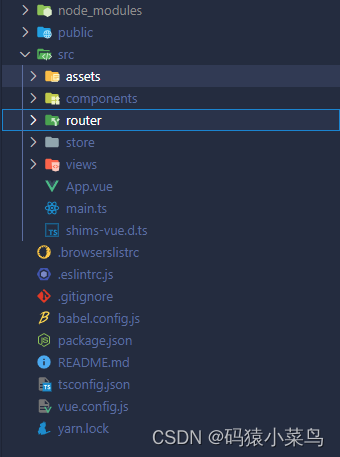
3)项目预览
这次我们可以看到项目结构以及项目开发中需要用的功能都已经全部包含了

3、通过vue官网推荐的方法创建
npm init vue@latest

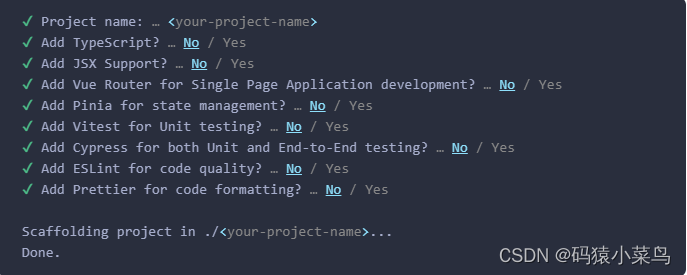
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示


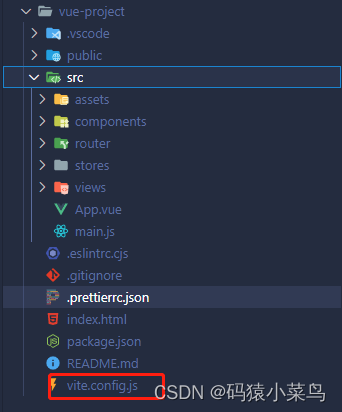
通过create-vue创建的项目,我们可以看到与vue-cli创建的项目一些不同之处
- 构建方式采用vite
- 状态管理使用的是pinia
- 创建项目更加简单