Ajax是什么以及Ajax交互原理(详,图文并茂,原理篇)
一 Ajax技术与原理
1.1 Ajax简介
Ajax = Asynchronous JavaScript and XML (翻译成人话就是,异步的 javascript 和 XML 相结合的一种技术 )
需要澄清的是,Ajax不是新的编程语言,而是一种 使用现有标准的新方法,还是一种 与服务器交换数据并实现只更新网页局部的艺术(也就是在,不重新加载整个页面就能实现数据的动态变化)
1.2 Ajax所包含的技术
需要强调的是,Ajax并非一种新的技术,而是几种原有技术的结合体。 以下便是Ajax所包含的技术
1.使用CSS和XHTML来表示
2.使用DOM模型来交互和动态显示
3.使用XMLHttpRequest来和服务进行异步通信
4.使用javascript来绑定和调用
Ajax的核心,使用的 XMLHttpRequest 对象,但是需要注意的是——不同的浏览器创建 XMLHttpRequest 对象的方法是有差异的
如:IE浏览器使用 ActiveXObject,而其他浏览器则使用 XMLHttpRequest的 javascript 的内建对象
1.3 Ajax的工作原理
Ajax的工作原理相当于在用户和服务器之间加了一个中间层(Ajax引擎),使用户操作和服务器响应异步化。
可以先问问自己,Ajax技术与传统方式 在具体的工作上 有什么区别呢?

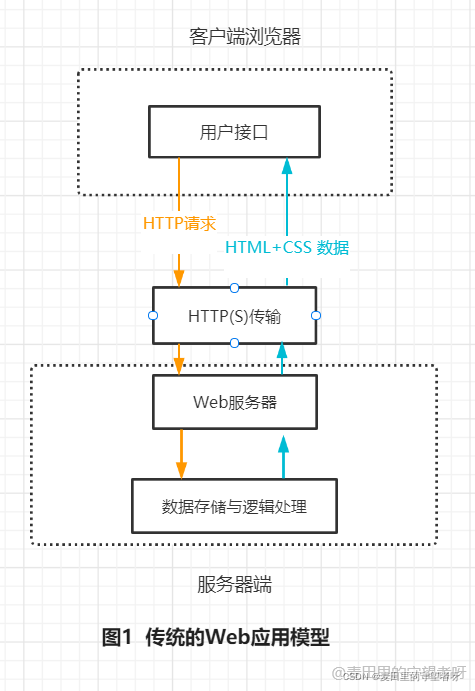
图一讲解: 首先客户端先发送一个HTTP请求,HTTP请求发送之后再将其发送给服务器,接下来再去调取数据库,然后再去返回

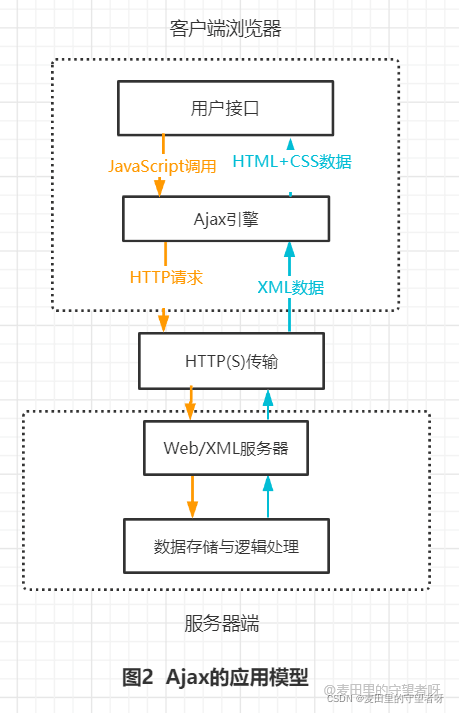
图二讲解: Ajax技术会使你和用户,以及服务器之间多了一个Ajax引擎,通过这个引擎就可以实现一些异步操作。那这意味着什么呢?
意味着,用户在客户端发送请求时,这个方式是JS请求。再由Ajax引擎将其转换成HTTP请求,后台接收到这个请求之后再进行处理。
需要注意的是,服务器本身是没有变化的。数据处理完成之后,就会返回给客户端。
而传统方式返回的是HTML+CSS这样一种
固定的结构,但是现在呢则是先返回一个XML数据或是文本文档数据给Ajax引擎,通过Ajax引擎,再把返回的内容渲染成最后要的一个结果。
总结:Ajax实际上是在其中扮演着一个 媒介的作用,这个媒介呢,既可以发送请求又可以 给服务器返回数据。
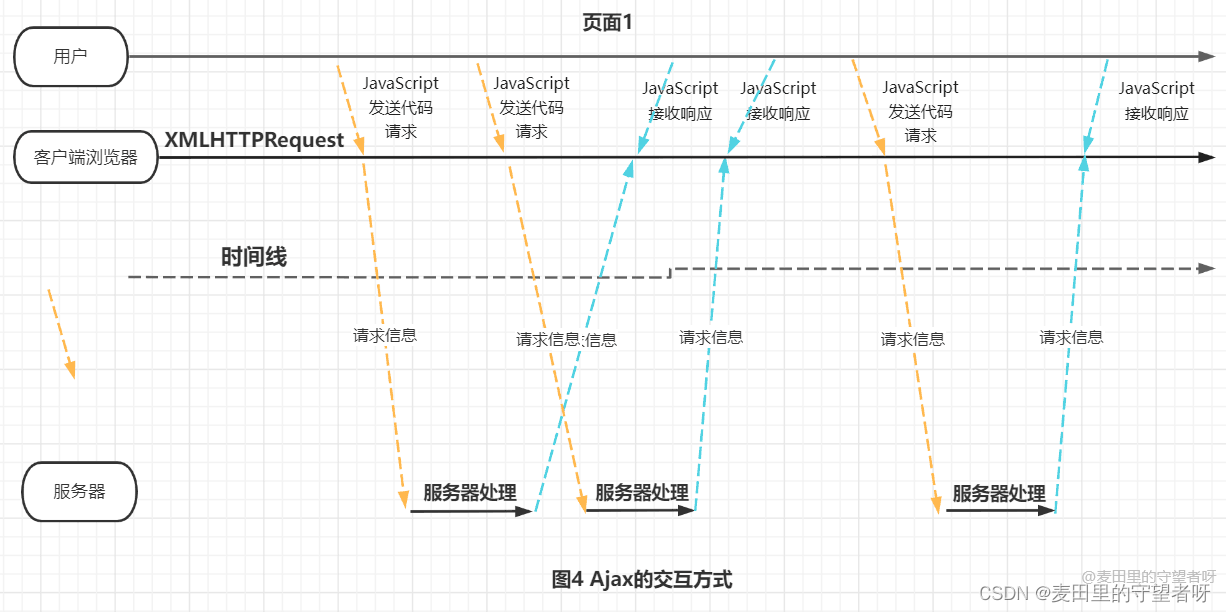
1.3.1 接下来再看看他们各自的交互:
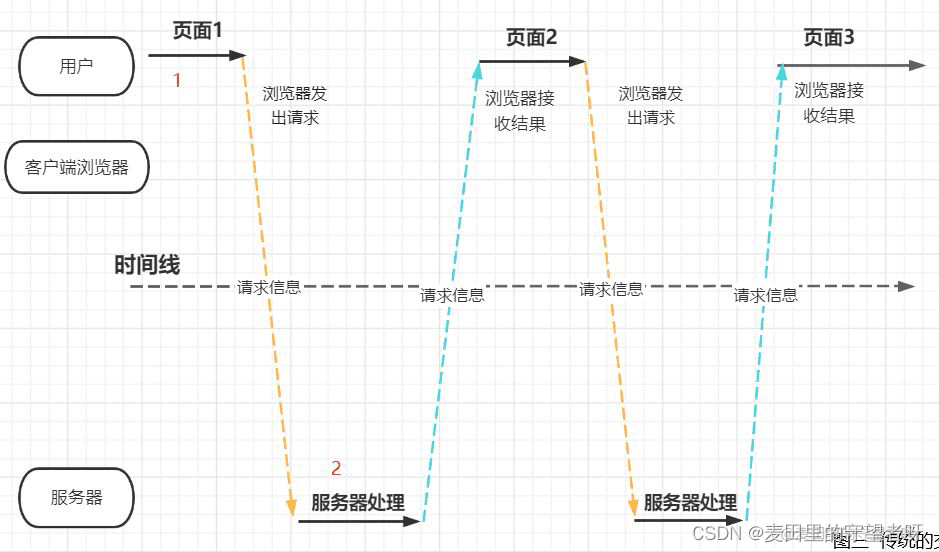
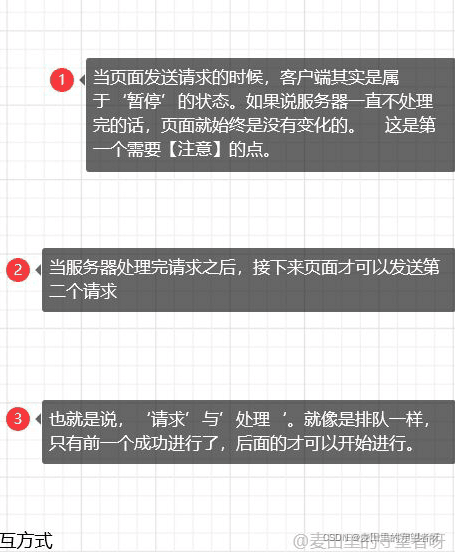
首先是,浏览器的普通交互方式


最后是,Ajax的交互方式


通过分析对比我们发现,Ajax其实就像是去食堂打饭,每个窗口都能打。而传统的则像是小饭店,只能一个一个顾客排队点菜。
总结一下优点:
-
用户体验的提升。在创建Web站点时,在客户端执行屏幕更新的时候,相较于传统方式,能为用户提供更好的体验、更好的灵活性。
-
处理速度的提升
1.1 在实践中的应用:
-
如动态更新购物车的物品总数,无需等待用户单机Update并等待服务器重新发送整个页面
-
提升站点的性能,这个呢则是通过减少从服务器下载的数据量而实现的。 例如:Amazon的购物车页面,当用户更新篮子中的一项物品的数量时,会重新载入整个页面,而这,就必须下载32k的数据。 但若使用Ajax计算新的总量,服务器就只会返回新的总量值,因此所需的宽带仅为原来的百分之一。
-
消除每次用户在输入时都会页面刷新的不良体验。因为Ajax可以做到只刷新网站的局部内容
-
可直接编辑表格数据,⽽不是要求⽤户导航到新的⻚⾯来编辑数据。对于Ajax,当⽤户单击Edit时,可以 将静态表格刷新为内容可编辑的表格。⽤户单击Done之后,就可以发出⼀个Ajax请求来更新服务器,并刷新表格,使其包含静态、只读的数据。
最后送各位编程人们我最喜欢的一句话:“坚持和耐心总能奇迹般地扫除一切困难和障碍。(关注博主,长期更新~嘻嘻)
= ̄ω ̄= 加油!!