一键换肤 自定义css样式实现
在项目中有很多时候都有一键换肤的需求。刚好接了这样的一个需求,就把过程记录下来。
我用了自定义css来实现。

创建皮肤样式文件
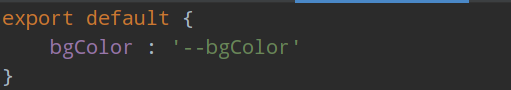
定义css样式名称

样式名称必须是以 – 开头
文件内引用皮肤样式

设置根节点

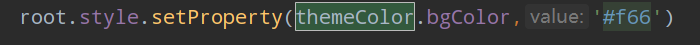
使用setProperty()方法让自己定义的样式名称与样式做一个映射

此时 样式名称的定义 与样式已经完成
注:为了项目更好的维护,建议把样式名称跟样式单独放在一个文件内,使用的时候引入即可。
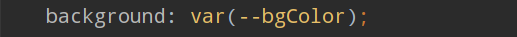
然后在使用的时候通过var()方法使用即可

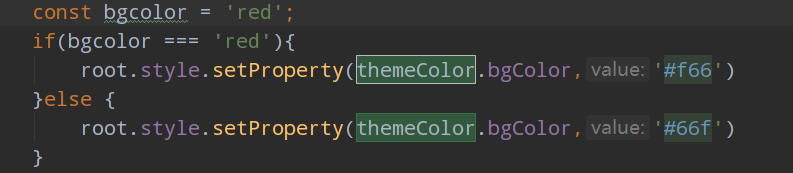
换肤的时候我们只需要让样式名称对应不同的样式即可

自己随便写了个例子供参考,ok 大功告成 !