微信小程序如何进行反编译详细教程
前言介绍
小程序反编译,其实还是简单的,要想拿到微信小程序源码,先要拿到小程序的包,用反编译脚本跑一下,微信小程序代码包里的所有文件、所有资源就出来了(除了project.config.json小程序配置文件)。拿到源码后,跑起来是能跑,但登录、授权等涉及到appid的功能是不能用的,因为被反编译小程序的服务端appid和你本地添加的不一样,这就是为啥拉下来的源码没有project.config.json文件的原因,项目中appid是配置在这个文件里,这里一定程度上保护原小程序。
准备工具
1、nodejs环境,这是反编译脚本的运行环境,下方有地址。
2、小程序包解密工具,PC版解包无需模拟器,附件中有这个。
3、反编译脚本下载,附件中有这个。
4、微信PC端,运行小程序,自己下载电脑端微信。
操作流程
第一步:nodejs安装
安装nodejs下载链接:
https://nodejs.org/zh-cn/download/ 或者 http://nodejs.cn/download/安装的过程一路next就可以了,安装后将nodejs设置为环境变量。
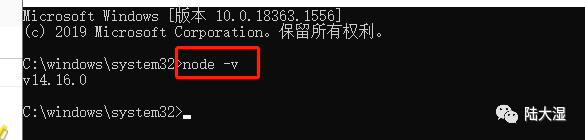
检查是否安装:打开cmd,测试是否安装成功,在命令行输入node -v,
结果:

第二步:在微信PC端运行需要反编译的小程序,我这边运行:,每个页面都点点。
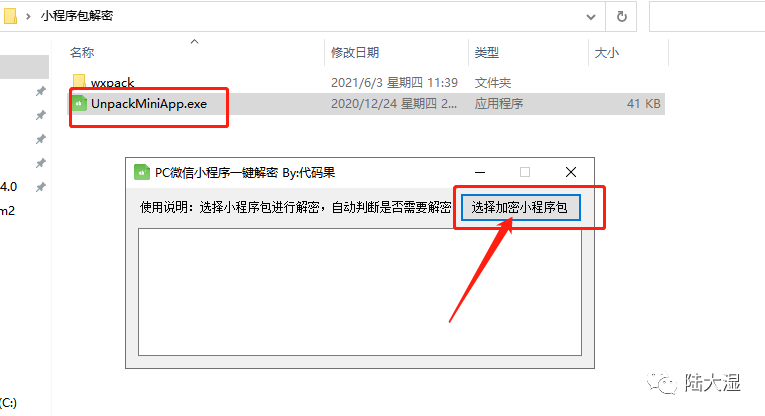
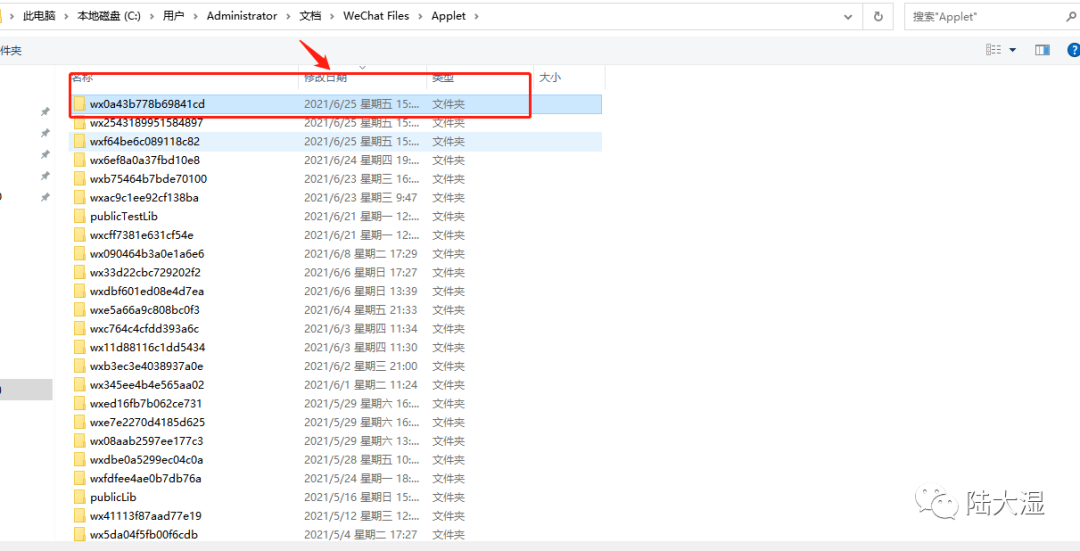
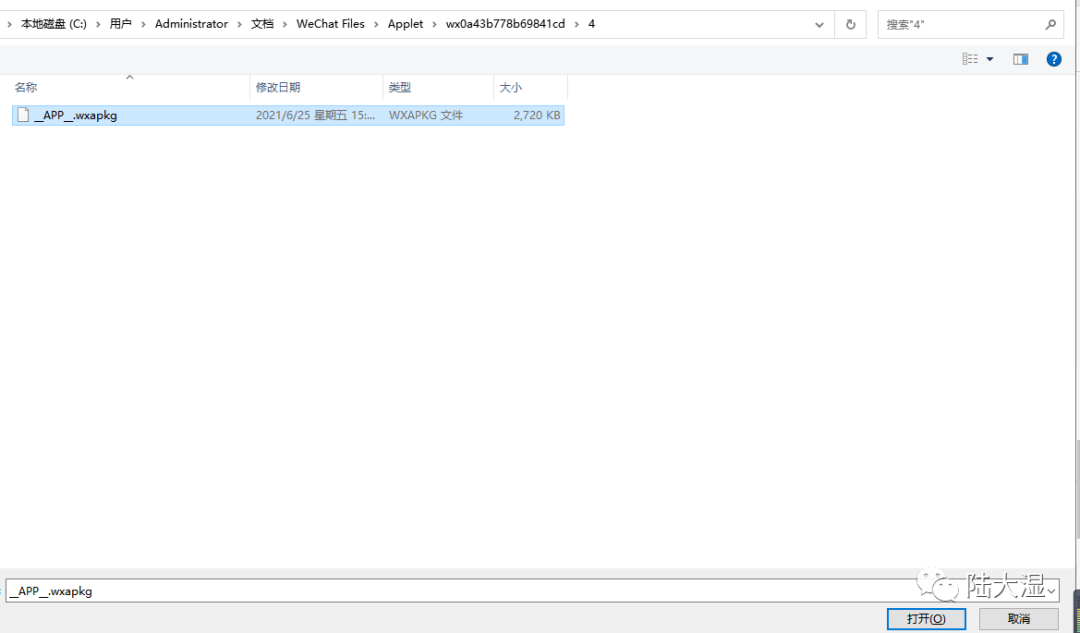
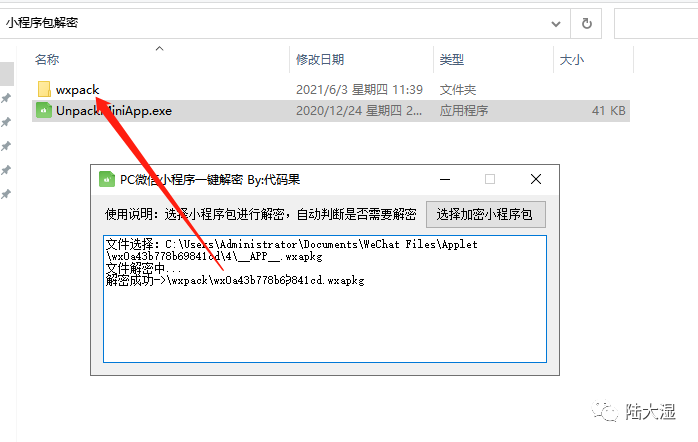
第三步:打开小程序包解密工具,选择加密小程序包,按时间对应的第一个就是你要的小程序包,可以对一下APPID是否一致。




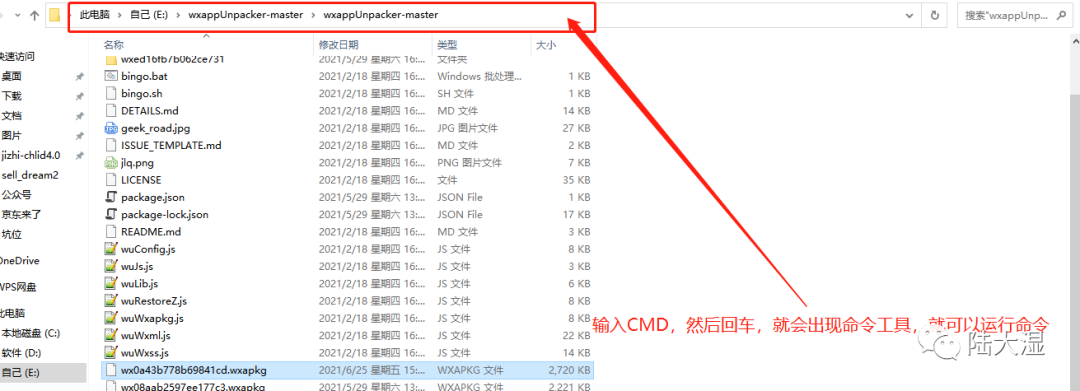
第四步:打开反编译脚本所在的目录,我把刚刚解出来的包wx0a43b778b69841cd.wxapkg也放在这个目录下了。

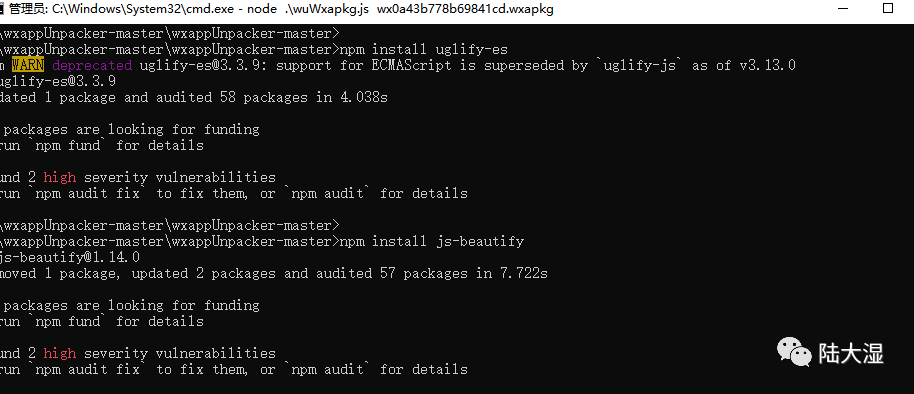
先运行以下命令:
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify

安装好依赖之后,就是最后一步了,反编译 .wxapkg 文件,刚刚我已经把wx0a43b778b69841cd.wxapkg 文件放入了根目录。
如果觉得以上很复杂,请使用自动化反编译工具:史上最简单的全自动微信小程序反编译工具-大师原创
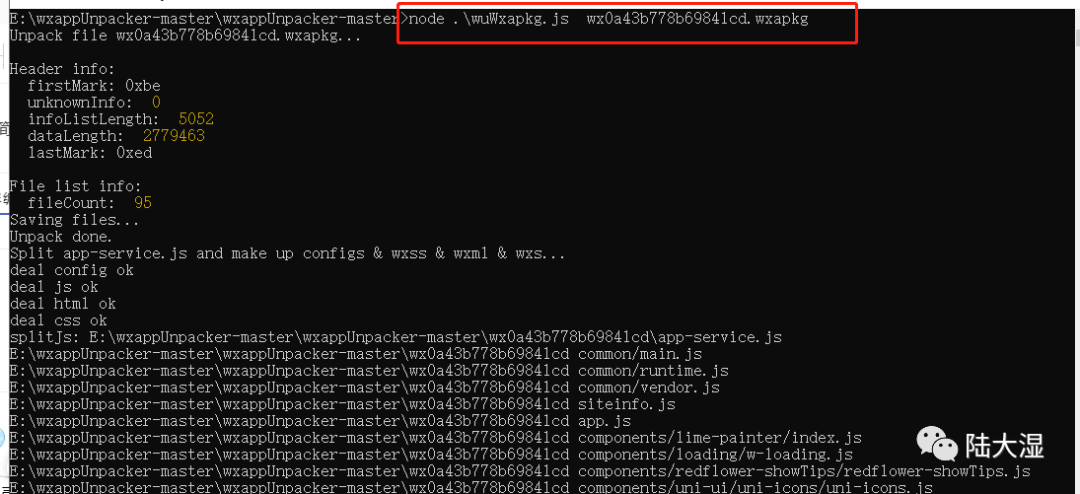
所以直接运行反编译命令:
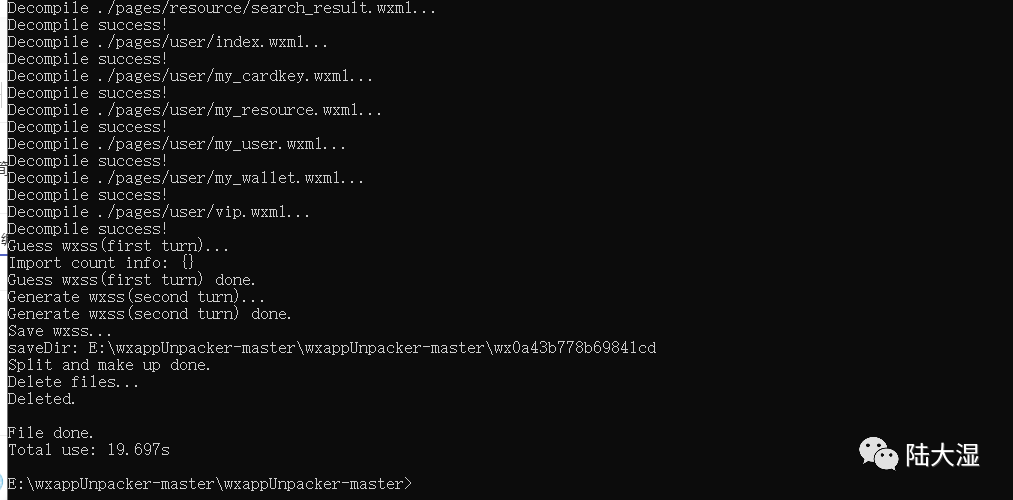
node wuWxapkg.js wx0a43b778b69841cd.wxapkg
如果.wxapkg 文件在其他路径,则需要填写对应路径。
例如在D盘则:
node wuWxapkg.js D:wx0a43b778b69841cd.wxapkg

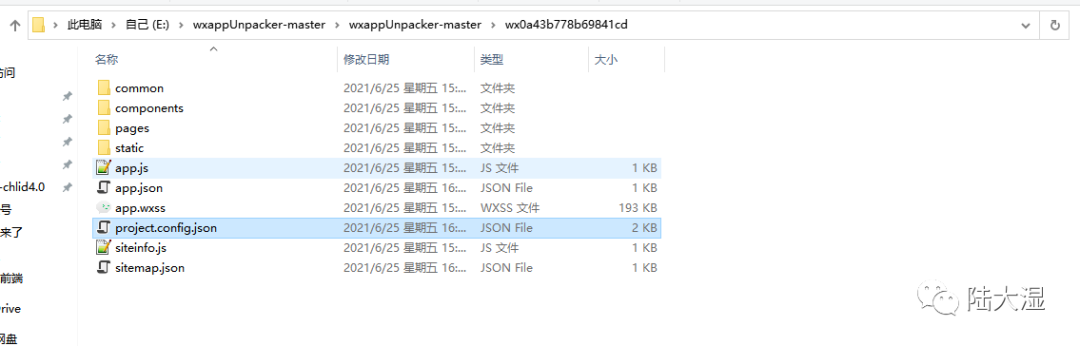
到这里就反编译成功了

测试一下是否正常,我这边直接复制一个project.config.json文件,导入开发者工具

我这边是有后端的,所以运行正常:
最后说下
其实反编译一般的小程序前端都是可以的反编译的,只是部分比较复杂。
建议找没有后端的小程序反编译,因为有后端反编译了也没啥用,除非自己写后台或者使用别人接口。
本教程仅限技术交流。
工具下载
下载地址1:如何进行反编译微信小程序详细教程-陆大湿源码
下载地址2:https://download.csdn.net/download/wapqke/86338953
最新版:
特别说明
本文由陆大湿整理自网络,如有侵权请联系客服删除!
如需转载请注明出处:陆大湿
唯一官网:bbs.ludeqi.com
1、本站所有资源均来源于互联网,不保证100%完整、
2、不提供任何技术支持;
3、本站所发布的文章以及附件仅限用于学习和研究目的;不得将用于商业或者非法用途;否则由此产生的法律后果,本站概不负责!
谢谢大家的理解!感恩~
本篇文章来源于微信公众号: 陆大湿