在Chrome中拦截替换远程js资源
问题背景
在进行日常前端开发时,我们经常需要在Chrome浏览器中调试JavaScript代码。如果是本地代码,调试和修改起来自然都很容易,但调试和修改一个线上页面则是另外一回事了。一方面是因为线上代码一般都经过打包,难以阅读;另一方面则因为浏览器默认不支持直接修改远程脚本(有些脚本使用断点调试可能比较麻烦,比如代码中使用了new Date()语句,或者需要查看一个很复杂的变量对象,这时console.log会是一个很好的工具,但如何注入console.log语句是一个问题)。第一个问题基本上是难以避免的,但第二个问题其实是可以通过Chrome提供的工具大大降低难度的,它就是调试工具source中的override代码重写工具。
使用override重写远程脚本
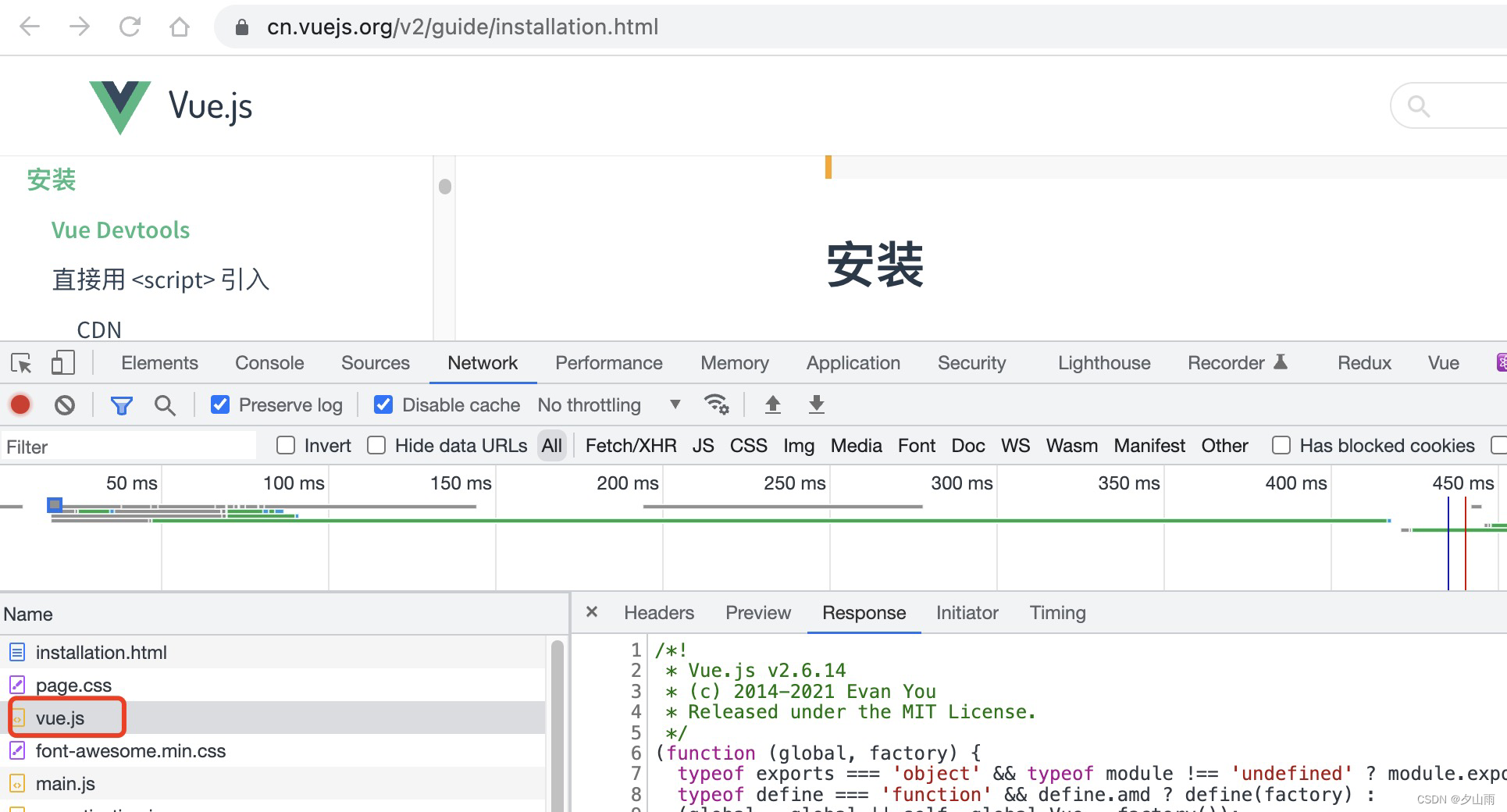
首先我们打开任意一个网页,比如Vue的官网。打开f12可以看到里面引用了很多js脚本,假设我们现在想修改其中的vue.js脚本文件进行一些在线调试:

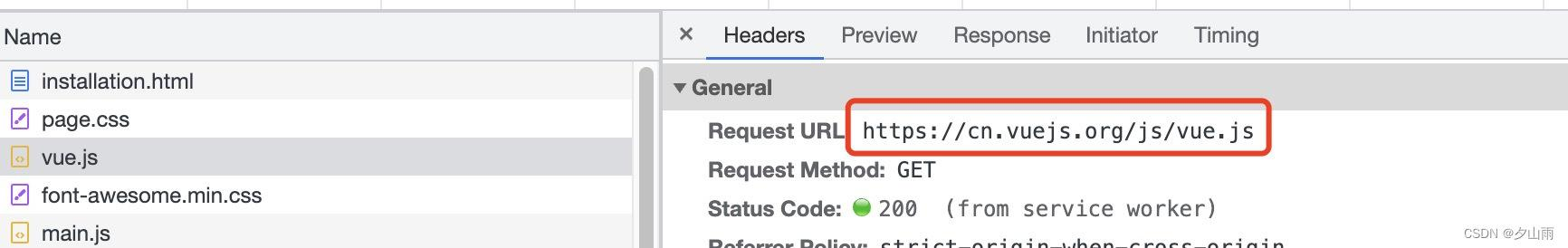
要进行脚本替换,首先我们需要找到要替换的脚本文件,查看它的完整路径。比如这里我们可以点击Headers:

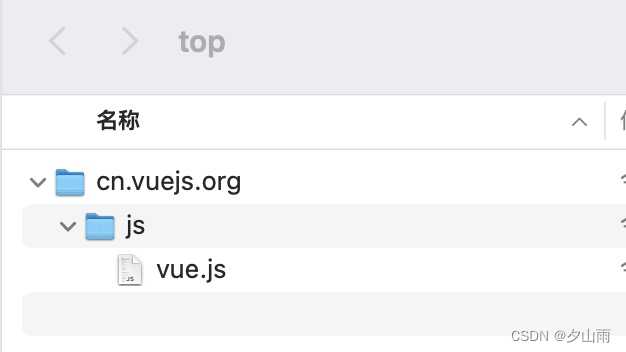
然后我们在本地任意位置新建一个文件夹,命名随意,假设名为top。在top文件夹内,我们按照要替换的脚本的路径,新建完全一样的路径(从域名开始,不包括协议),比如这里就是top > cn.vuejs.org > js > vue.js:

我们可以将远程的代码粘贴到本地的这个vue.js内,然后进行任意修改,比如写入console.log语句等(根据需要,甚至可以放入任意的脚本,它将替换远程的vue.js加载和执行)。接下来我们看如何使用这个本地js替换远程js。
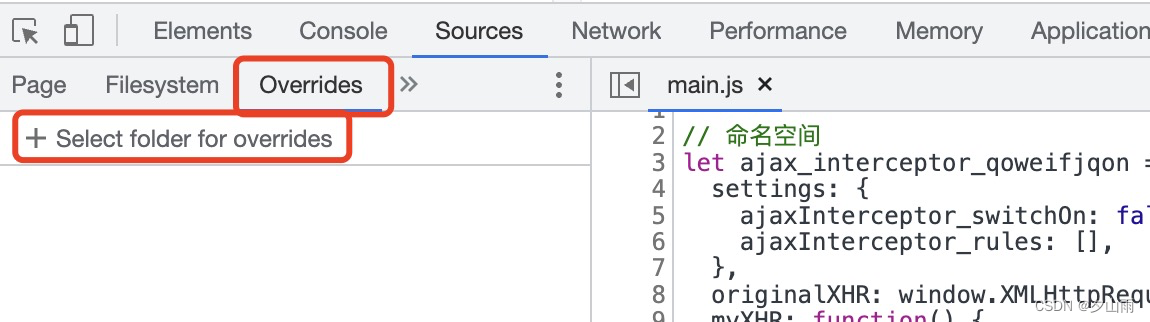
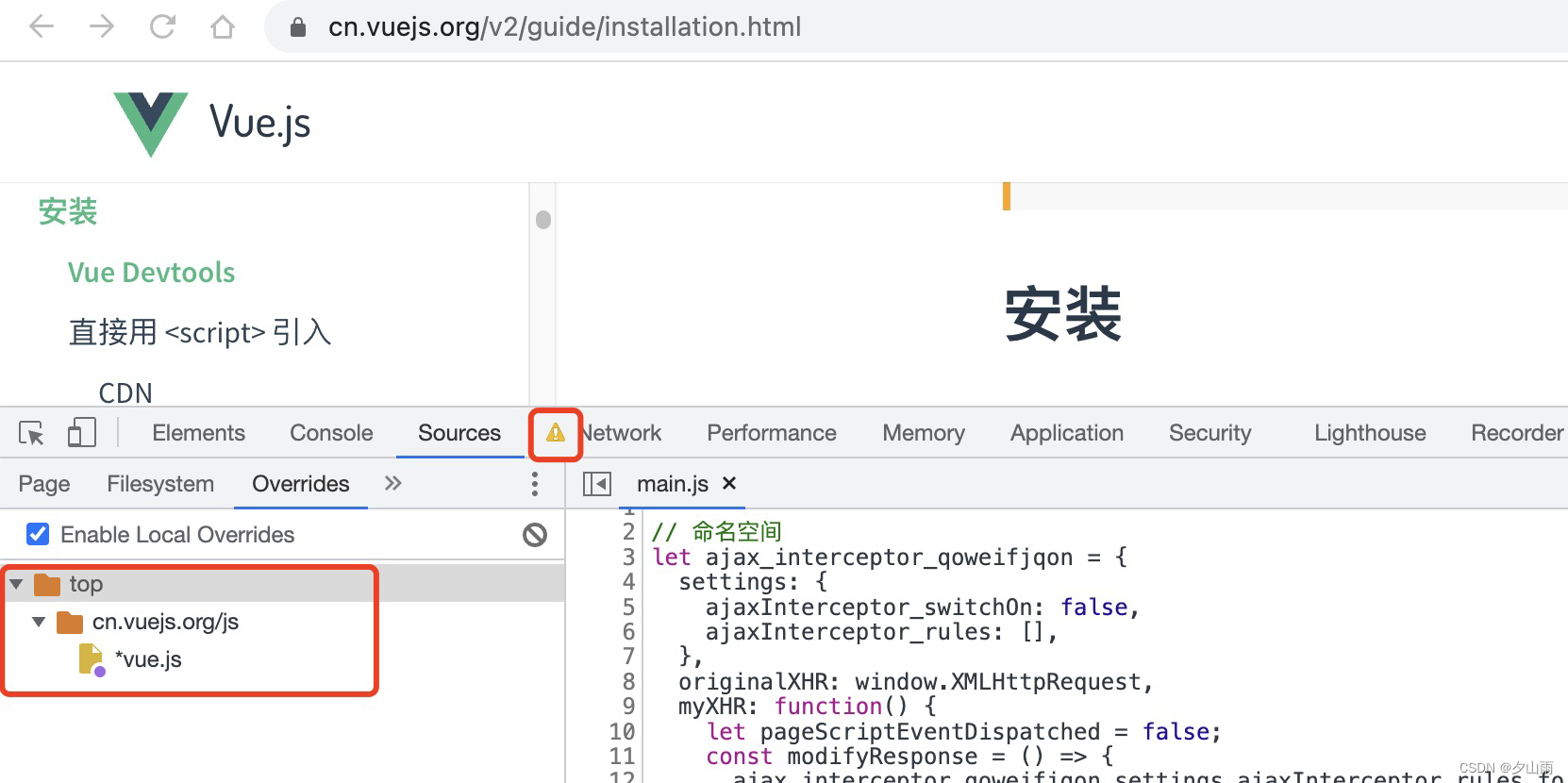
我们点击浏览器开发者工具中的Sources工具,点击左上角的Overrides工具:

点击“select folder for overrides”,选择刚才本地新建的top文件夹,此时浏览器会弹出提示,询问是否授予浏览器访问该文件夹的权限,我们点击允许:

此时我们的top文件夹将被加载到浏览器内:

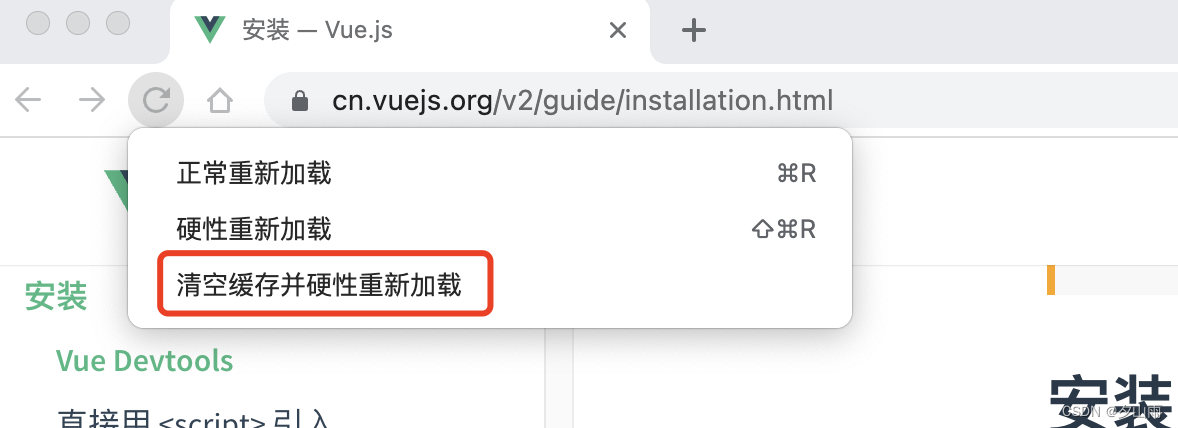
network中显示的黄色警示图标表明当前请求中的某些资源已被本地文件重写,这也表示我们的重写成功了。接着我们在浏览器左上角的刷新按钮右键(需保持f12开启),选择“清空缓存并硬性重新加载”,远程脚本就会替换为我们本地的脚本文件:

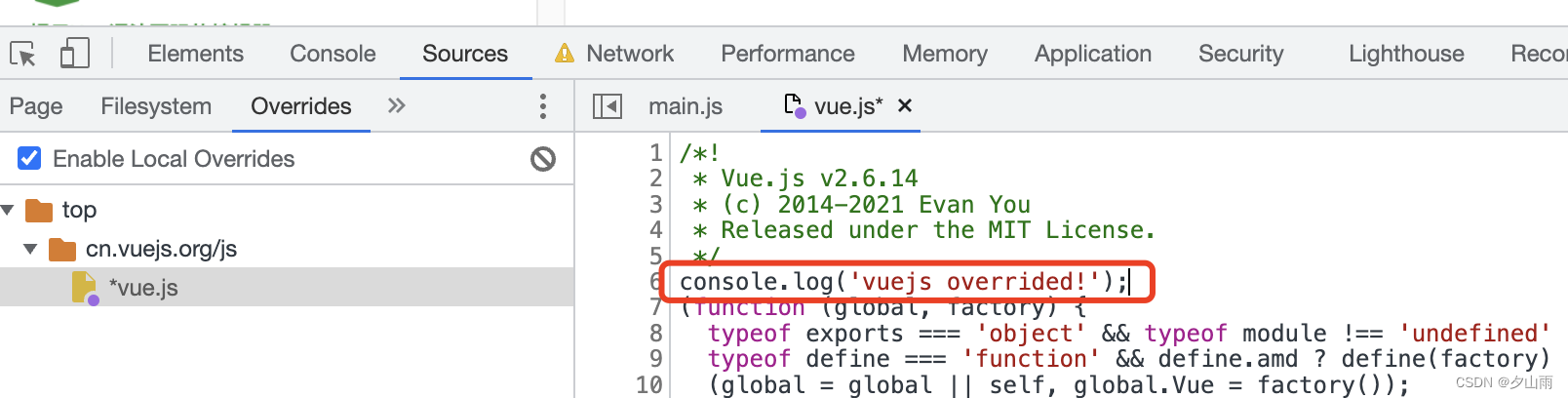
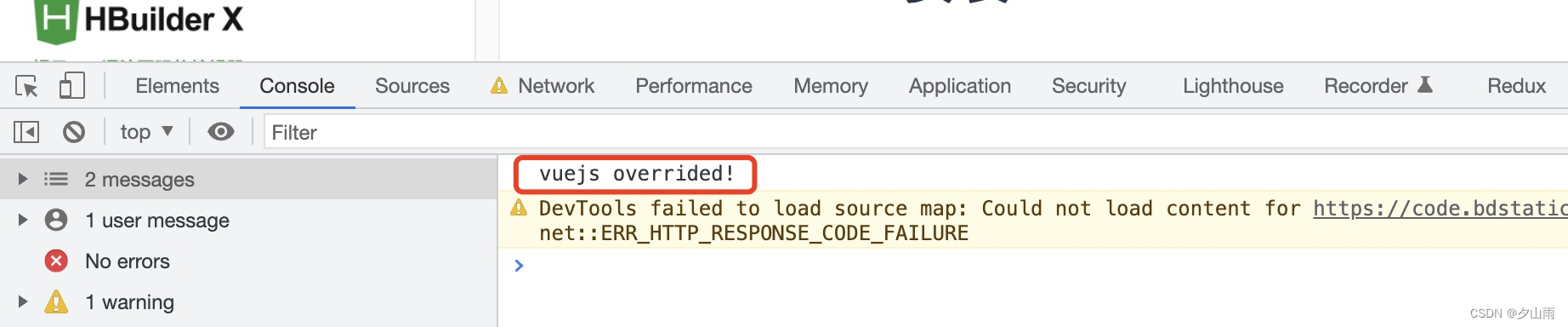
比如我们在本地的vue.js顶部加入console.log语句,然后控制台就会进行输出:


至此我们就实现了远程脚本的替换,可谓非常简单实用!