Flutter Web-调研与简单应用
Flutter Web
Flutter 1.9 稳定版正式将独立的 Flutter for web 仓库集成到 Flutter 的主仓库中。
Flutter 1.12 稳定版提供了改进的 Web 支持,但仍是beta版,不建议商用。
目前Flutter Web仍面临包体积大、性能差、资源缺乏等许多问题。
案例
Flutter Widget Livebook
Panache
Rivet
KENKEN 益智游戏
基本实现

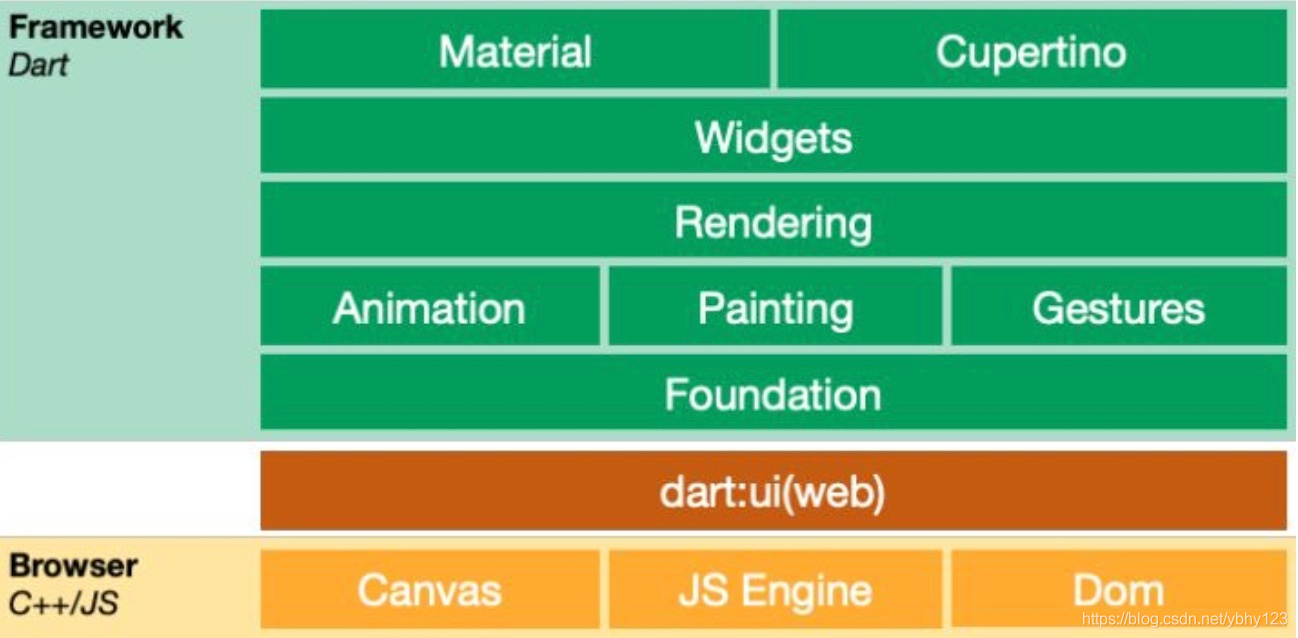
Web引擎的实现大致需要三个步骤:构建组件、排版以及绘制。
组件的构建过程相对简单直接,将组件载入内存,监控它们的状态变化,并把需要更新的数据输送到排版、绘制阶段即可。得益于Dart最新的super-mixin特性,所有Flutter组件和组件框架都几乎能被完美编译为JavaScript。
排版阶段相对复杂,最大的挑战来自文字排版。Flutter使用段落(Paragraph)的 layout 方法完成文字排版,但Web端却没有相应的文字排版API。此问题的解决方法:将文本插入到html dom中,先让浏览器完成排版,然后再读取回文本的高度、宽度等各种属性。
最后的也是最复杂的绘制阶段。Web端可用的特性有HTML/CSS、Canvas、SVG和WebGL等,其中WebGL过于底层和复杂,而纯HTML/CSS的实现又要求改动Flutter现有的API。项目组还在积极研究此阶段的最优方案,目前的候选方案有两种:HTML+CSS+Canvas 和 CSS Paint API。


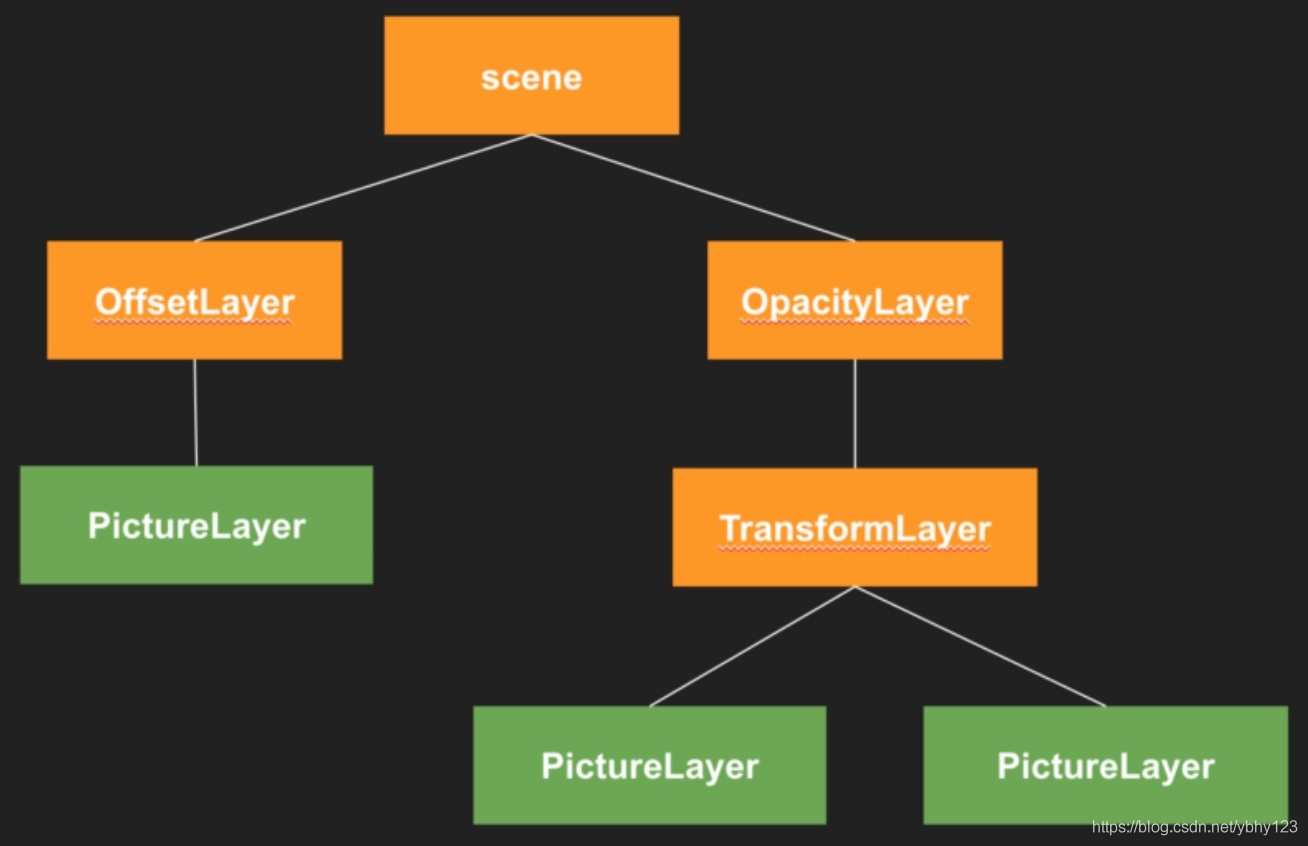
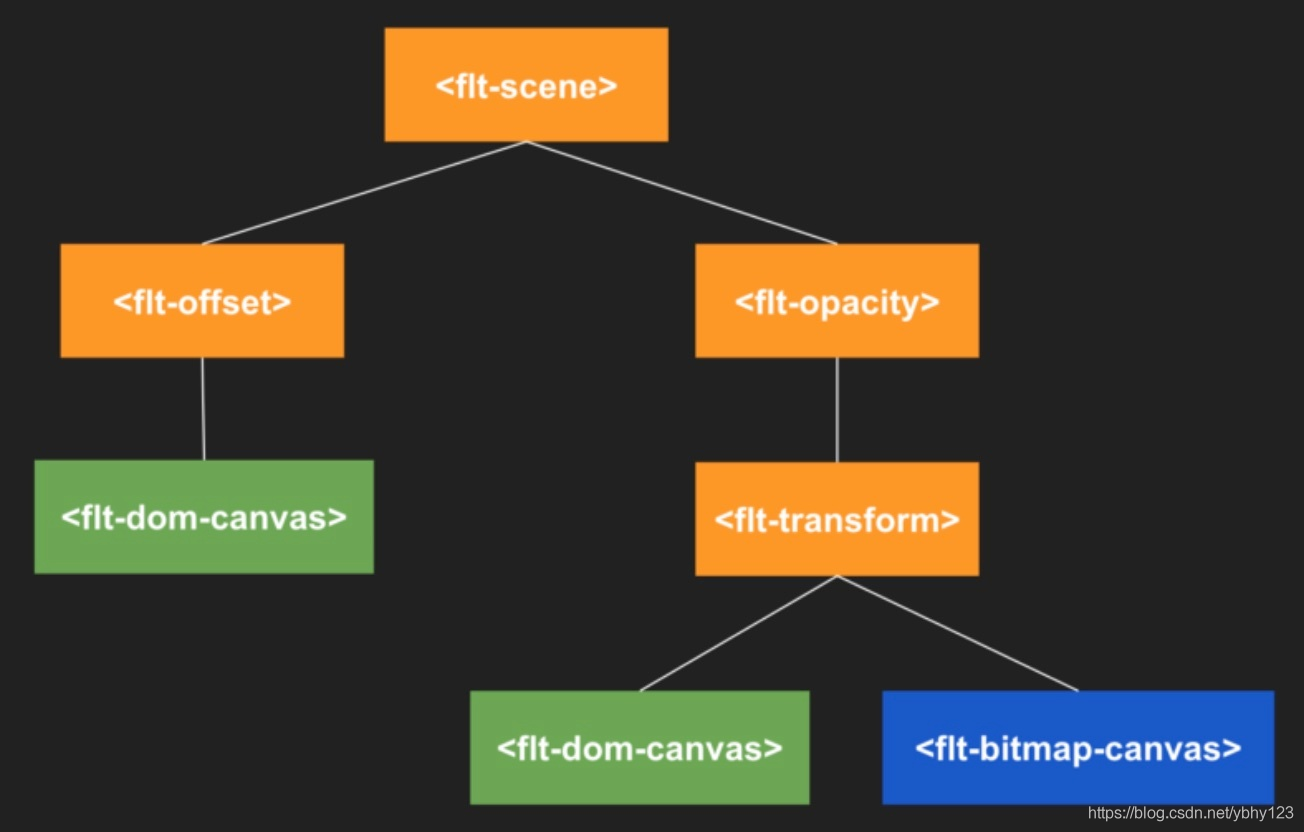
HTML+CSS+Canvas在所有现代浏览器都可以正常工作,兼容性最高,是目前首选的方案。Flutter上层框架会生成大量层,其中简单的图片层使用HTML+CSS绘制,且称之为DomCanvas实现;复杂的图片层则使用2D Canvas绘制,并称之为BitmapCanvas实现(浏览器底层使用Bitmap实现canvas)。除图片(Picture)外的其他层,会被转换为自定义html标签表示,比如:Opacity 会被转换为 。这样,Flutter页面就被转换为由html标签、DomCanvas以及BitmapCanvas组成的树状结构。
优先考虑HTML+CSS表达,当HTML+CSS无法表达图片的时候,会使用Canvas来绘制。但2D Canvas在浏览器中是位图表示,会造成像素化下的性能问题。
Flutter 现在通过最小化的 web/index.html 文件创建一个 Web 运行器,该文件负责引导针对 Web 编译的 Flutter 代码。有了这个文件后,你就可以使用 Flutter CLI 工具或 IDE 插件在 Web 上编辑和运行 Flutter 应用程序。
Merits
1、web端、移动端、桌面应用、嵌入式应用复用一套代码
2、兼容性强,采用Chrome开发,产物在其他浏览器都能兼容。
3、支持使用dart:js和package:js与JavaScript交互。
4、dart2js本身已经相对成熟
Issues
1、性能差,当BitmapCanvas比较多的时候,性能问题显著。
2、包体积问题,产物体积过大,dart2js本身并没有针对小型程序做出优化。
3、文本显示处理、组件交互有很多兼容性问题,组件太少,不能满足web需求
4、JS脚本执行完界面才会展示,用户体验差,debug模式更加明显
5、无法使用插件
控件问题
textfield交互异常严重
text文本无法进行复制等交互
listview滑动相关的卡顿,增加复杂组件掉帧明显
pageview debug表现不正常
目前控件风格不适合web,缺少web定制
交互和风格都过于移动端

dart2js
dart2js -O2 -o test.js test.dart
Get Start
第一步 切换Flutter版本到1.9以上
gco origin/v1.9.1-hotfixes
第二步 开启web支持
flutter config --enable-web
查看当前设备 可以看到多出了Chrome
flutter devices
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GOMHFalR-1600399065245)(/images/chrome.png)]](https://images2.imgbox.com/fc/bf/n0NOZWyK_o.png)
第三步 打开一个Flutter项目,在根目录执行如下命令
/// 给项目增加web支持
flutter create --web .
/// 在chrome上运行flutter web项目
flutter run -d chrome
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Mdu63fYe-1600399065246)(/images/web_test_1.jpg)]](https://images2.imgbox.com/b7/82/3PmTUjys_o.png)
release运行web服务 设置端口7777
flutter run -d web-server --web-port=7777 --release
在iphone safari中打开
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S1YfBXO3-1600399065247)(/images/safari.png)]](https://images2.imgbox.com/31/6b/Yhf04ECN_o.png)
More info: CSDN