wpf自定义控件之依赖属性
这篇文章的意义是,为wpf自定义控件,定义它的专属属性,这个属性不仅仅可以在c#中使用,也可以在xaml中使用,在xaml中赋值或者绑定。
在wpf开发过程中,总会用到格式各样的控件,但是原生控件远远不能满足实际开发的需要,这时候wpf强大之处就能体现出来了。根据实际需求自定义各种不同的控件满足不同的业务需求。
首先说需求吧:
一:根据某个绑定的int值,控制一个圆形控件显示或者不显示某种颜色。
分析:
一:需求就一句话,但是根据这一句话,就能得到一些必要的信息。
1.控件绑定的值是个int型。
2.圆形控件。
3.根据传进来的int值做逻辑处理。
分析完需求之后就要开始思考怎么实现了,仔细想想,其实wpf中的Ellipse控件可以画出带颜色的圆形,问题就在于如何根据绑定的值显示某种颜色。
如果对代码要求不高,没什么复用性要求的话,可以直接写在xaml对应的.cs文件中,按照bool值来给控件赋值颜色,但是如果对这个圆形复用性很高,或者代码分离,不允许在.cs文件中写代码,那就只能想其他办法了。
啰嗦到现在,实现这个控件有三个方式:1.写在xaml对应的.cs中。2.写一个convert类来转换。3.自定义一个圆形控件。
本文着重说一下自定义圆形控件,另外两种方式不赘述。
实现:
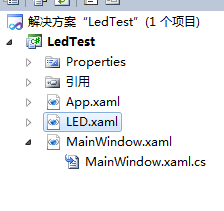
一.新建wpf引用程序,名为LedTest,新建一个名为LED的用户控件,用来写自定义的控件,项目结构为下图:

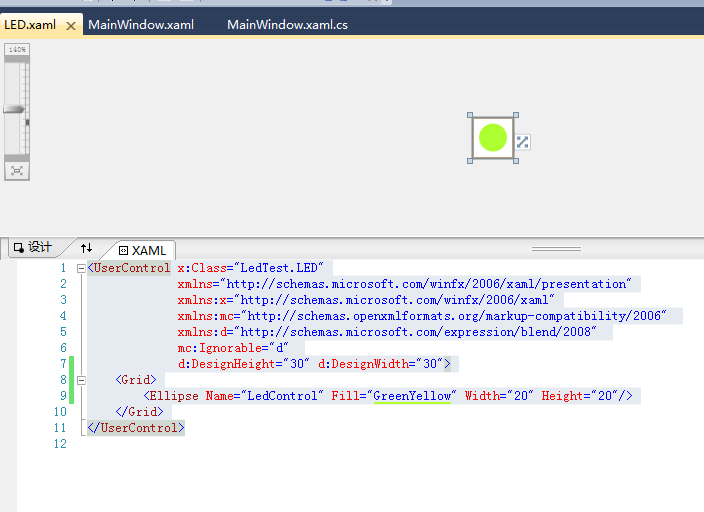
二.在用户控件中的界面上先画好带颜色的圆形:

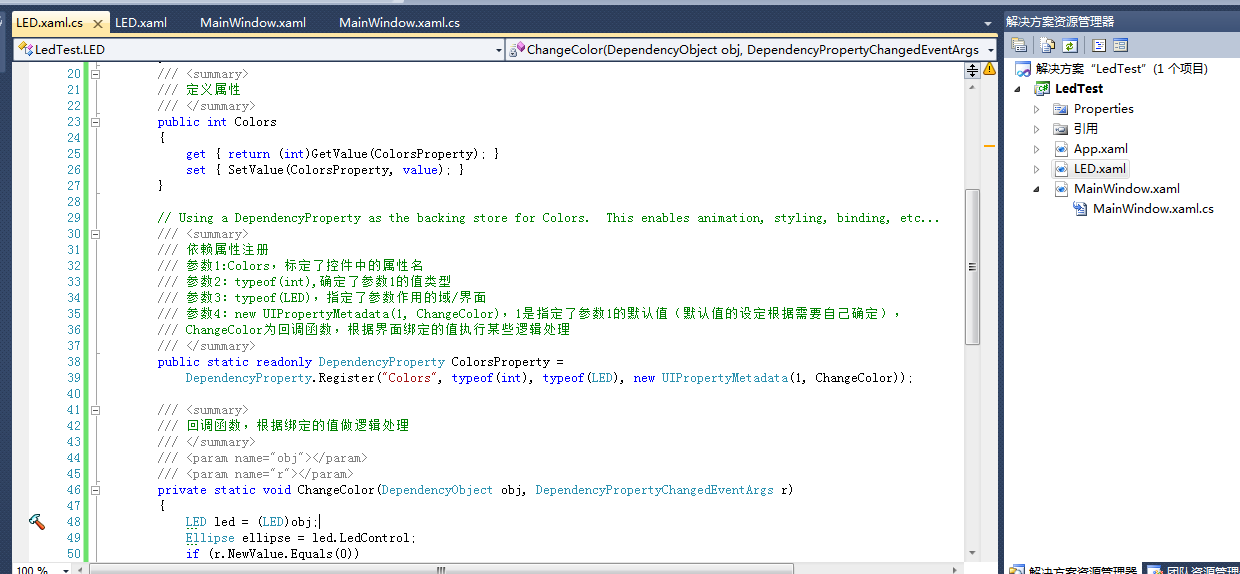
三.重头戏来了,接下来就是依赖属性了。
首先,什么是依赖属性?为什么要用依赖属性?
完整的依赖属性解释百度上有,我就说一下我的理解:依赖属性是wpf提供的一种为丰富控件属性,使依赖属性可以依赖于控件绑定的值,并可以对这些值进行一些逻辑处理的东西。
了解了什么是依赖属性后就知道了为什么要用依赖属性,因为依赖属性能够拓展控件的属性,譬如给button增加一个新的属性,使button绑定值的时候能达到某种效果。
废话不说了,直接上代码:

using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Shapes;
namespace LedTest
{
/// <summary>
/// LED.xaml 的交互逻辑
/// </summary>
public partial class LED : UserControl
{
/// <summary>
/// 构造函数
/// </summary>
public LED()
{
InitializeComponent();
}
/// <summary>
/// 定义属性
/// </summary>
public int Colors
{
get { return (int)GetValue(ColorsProperty); }
set { SetValue(ColorsProperty, value); }
}
// Using a DependencyProperty as the backing store for Colors. This enables animation, styling, binding, etc...
/// <summary>
/// 依赖属性注册
/// 参数1:Colors,标定了控件中的属性名
/// 参数2:typeof(int),确定了参数1的值类型
/// 参数3:typeof(LED),指定了参数作用的域/界面
/// 参数4:new UIPropertyMetadata(1, ChangeColor),1是指定了参数1的默认值(默认值的设定根据需要自己确定),
/// ChangeColor为回调函数,根据界面绑定的值执行某些逻辑处理
/// </summary>
public static readonly DependencyProperty ColorsProperty =
DependencyProperty.Register("Colors", typeof(int), typeof(LED), new UIPropertyMetadata(1, ChangeColor));
//ps:Register方法有几个不同的重载,可不要回调函数
/// <summary>
/// 回调函数,根据绑定的值做逻辑处理
/// </summary>
/// <param name="obj"></param>
/// <param name="r"></param>
private static void ChangeColor(DependencyObject obj, DependencyPropertyChangedEventArgs r)
{
LED led = (LED)obj;
Ellipse ellipse = led.LedControl;
if (r.NewValue.Equals(0))
{
ellipse.Fill = new SolidColorBrush(System.Windows.Media.Colors.Gray);
}
}
}
}
至此,这个圆形的控件就算封装好了,接下来就算在界面上使用了。
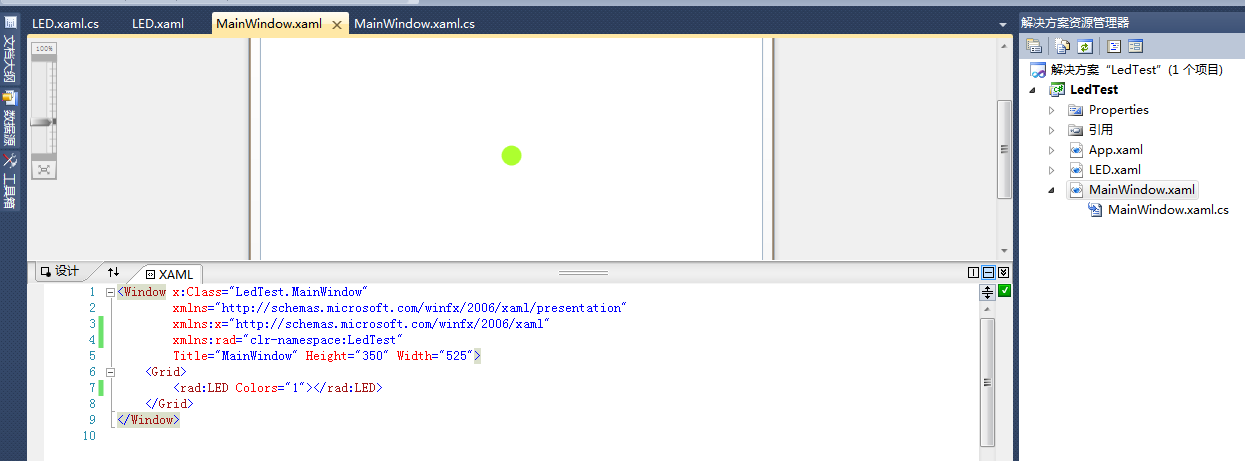
四.主界面使用自定义的控件
控件封装好,用就简单了,下面就是用法。

五.到这里呢,自定义控件、依赖属性注册就结束了。本例子非常非常的基础,仅仅适合不了解wpf自定义控件的伙伴属性代码用。需用自取,无用不喷。谢谢