微信小程序使用scroll-view自定义下拉刷新
前言:
很多朋友在进行小程序开发时,需要做下拉刷新功能,大部分人是直接使用系统的下拉刷新功能的。
- 在 .json文件中设置
{
"enablePullDownRefresh": true
}
- 使用
onPullDownRefresh()监听用户下拉操作,实现刷新操作;

- 也可以通过
wx.startPullDownRefresh和wx.stopPullDownRefresh触发和关闭页面下拉刷新;
一般人使用该方法就可以做出下拉刷新的效果,但是这个方法也有其缺点:
- 没有办法自定义动画效果。
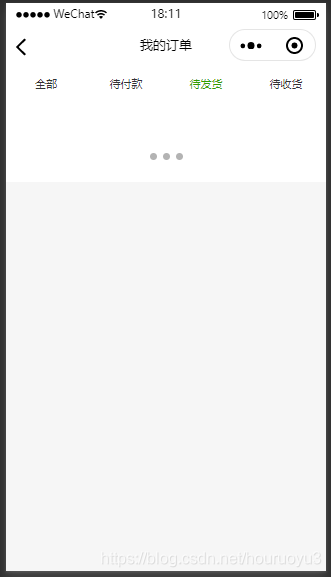
- 该下拉刷新只能出现在最顶部,例如:

当下拉刷新需要在全部、待付款、待发货、待收货这几个tab下面时,系统的下拉刷新就无法满足需要,我们就需要使用scroll-view来自定义下拉刷新。
用scroll-view内refresher-enabled属性开启自定义刷新
| 属性 | 类型 | 默认值 | 必填 | 开启自定义下拉刷新 | 最低版本 |
|---|---|---|---|---|---|
| refresher-enabled | boolean | false | 否 | 开启自定义下拉刷新 | 2.10.1 |
| refresher-threshold | number | 45 | 否 | 设置自定义下拉刷新阈值 | 2.10.1 |
| refresher-default-style | string | “black” | 否 | 设置自定义下拉刷新默认样式,支持设置 black 、 white 、 none, none 表示不使用默认样式 | 2.10.1 |
| refresher-background | string | “#FFF” | 否 | 设置自定义下拉刷新区域背景颜色 | 2.10.1 |
| refresher-triggered | boolean | false | 否 | 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发 | 2.10.1 |
| bindrefresherpulling | eventhandle | 否 | 自定义下拉刷新控件被下拉 | 2.10.1 | |
| bindrefresherrefresh | eventhandle | 否 | 自定义下拉刷新被触发 | 2.10.1 | |
| bindrefresherrestore | eventhandle | 否 | 自定义下拉刷新被复位 | 2.10.1 | |
| bindrefresherabort | eventhandle | 否 | 自定义下拉刷新被中止 | 2.10.1 |
实现下拉刷新方法
wxml设置:
<scroll-view scroll-y style="width: 100%;height:100%;" refresher-enabled="{{true}}" refresher-threshold="{{100}}" refresher-default-style="black"
refresher-background="white" refresher-triggered="{{triggered}}" bindrefresherrefresh="onScrollRefresh">
</scroll-view>
refresher-enabled设置为true表示启用自定义下拉刷新,refresher-threshold为100表示下拉刷新的下拉高度为100, refresher-default-style选black,这个样式是默认的,和系统的也一致,refresher-background背景颜色选白色,refresher-triggered表示下拉刷新状态,onScrollRefresh是下拉刷新事件。
Js设置:
/**
* 页面的初始数据
*/
data: {
triggered: false,
},
//用户下拉动作
onScrollRefresh: function () {
var that=this;
setTimeout(function(){
that.setData({
triggered: false,
})
},2000);
},
当下拉时triggered会自动变为true,2000毫秒后手动将triggered变为false下拉刷新就会弹回去。
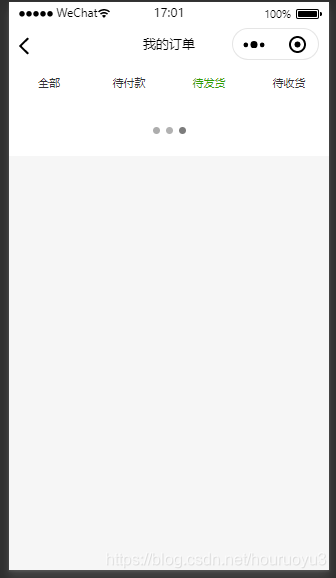
最后效果:

这样就可以做出简易的自定义下拉刷新了,朋友们可以自己尝试一下自定义下拉刷新,尝试更多功能。