关于 vue2 后台管理系统构建 vue2+mock.js 的经典案例
一,初识 Mock.js
1.什么是 mock.js: 主要是模拟数据生成器,可以生成随机数据,拦截器 Ajax 请求
2.为什么要使用 mock.js 由于很多学生在学习过程中,后端还没有做好接口,写好接口文档,有了mock.js 前端就不需要等待后端实现接口再写代码。前端可以通过 mock.js 参考接口文档自己先模拟数据 ,即可搭建后端管理系统
二,Mock.js 的安装
1,首先,在自己项目的终端中 实行这段代码
# 安装
npm install mockjs2,在src文件在新建mock文件夹,再新建 mock.js文件,最后引入和使用 mock.js 如以下代码
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))3,mock.js导入
在main.js 文件里面添加一下内容:
require('./mock/mock.js')三,mock.js 经典的登录页面的案例
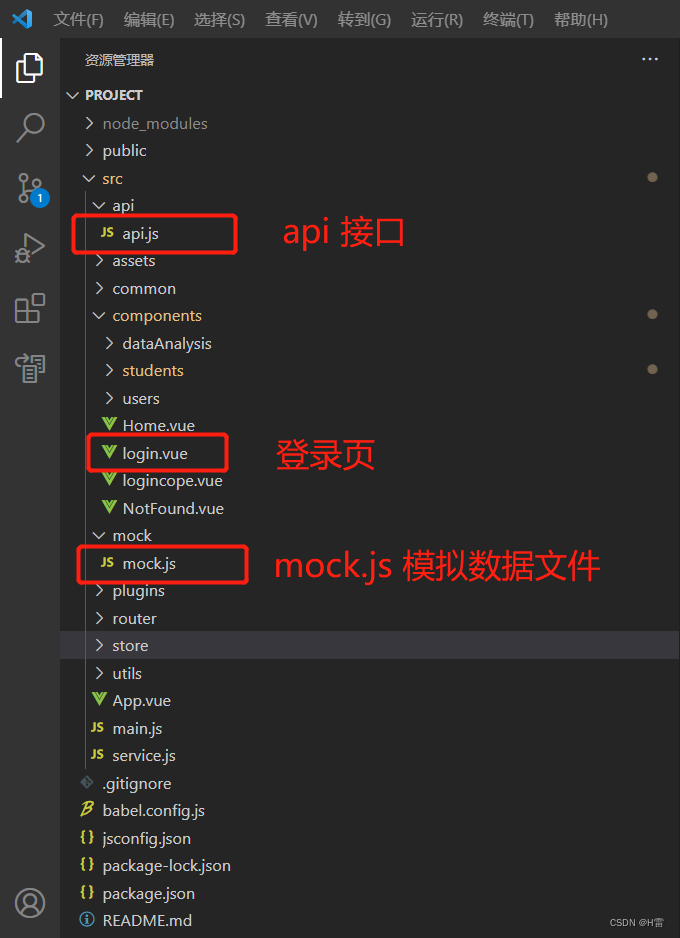
1. 如图所示主要的项目结构文件分别是 api.js, login.vue , mock.js

2.首先,我们来看 login.vue 文件的内容:
主要是先引入 login 的api文件,进行请求。
<template>
<div class="bodyclass">
<div class="login">
<h2>DBM System</h2>
<el-form label-width="80px" :model="loginForm" ref="loginForm" :rules="rules">
<el-form-item label="用户名" prop="username">
<el-input v-model="loginForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="loginForm.password"></el-input>
</el-form-item>
<el-button @click="confirm">登录</el-button>
</el-form>
</div>
</div>
</template>
<script>
import {login} from '@/api/api.js' 引入封装好的 login api 接口
import { setToken } from '@/utils/setToken.js' //引入封装好的Token 方法
export default {
data() {
return {
loginForm: {
username: '',
password: '',
rules:{"自己写"}
},
}},
methods: {
// 登录后跳转到主页
confirm() {
this.$refs.loginForm.validate((valid) => {
if (valid) {
logindata({
username: this.loginForm.username,
password: this.loginForm.password
}).then(res => {
console.log(res)
if (res.data.code === 200) {
setToken("username", res.data.username) //应用 setToken
setToken('token', res.data.token)
this.$router.push("/home")
this.$message({ type: 'success', message: '登录成功!' })
} else {
this.$message({ type: 'error', message: res.data.message })
}
})
} else {
this.$message({
type: 'error',
message: '请输入用户名和密码'
})
}
}); }
}
}}}
</script>3. 其次 mock.js 文件:
Mock.mock(rurl? ,rtype?,template|function(options))
参数:
rurl: 表示需要拦截的 URL ,可见是URL 字符串或URL 正则
rtype: 表示需要拦截的Ajax 请求类型。 例如get,post,put,delete等
template: 表示数据模板,可以是对象或字符串。 例如: {'data|1-10':[{
function(options) : 表示用于生成数据的函数
options: 指向本次请求的Ajax选项集
// 登录页
let root = {
username: 'admin',
password: 'Admin123!'
}
const Mock = require('mockjs');
Mock.mock('/login', 'post', (req) => {
// 获取用户名和密码
let { username, password } = JSON.parse(req.body)
let token = Mock.Random.guid()
// 匹配用户名和密码
if (username === root.username && password == root.password) {
// 接口成功转发 home 页面
return {
code: 200,
message: 'login success',
token: token,
username: username,
}}
else {
return ({
code: 404,
message: '用户名或密码有误'
})
}
});4, 最后是 api.js 文件即可
import service from "@/service";
export function logindata(data) {
return service({
method: 'post',
url: '/login',
data
})
}5,效果图