【暑假-推荐收藏】Vue2+Vue3详解(待完善 8月中旬来完善)
原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
一.Vue简介
1.Vue是什么?2.谁开发的Vue?
3.Vue的特点
4.学习Vue之前要掌握的JavaScript的基础知识有那些?
二.Vue官网使用指南
1.其中最重要的也是 教程 和 API2.风格指南
3.Cookbook
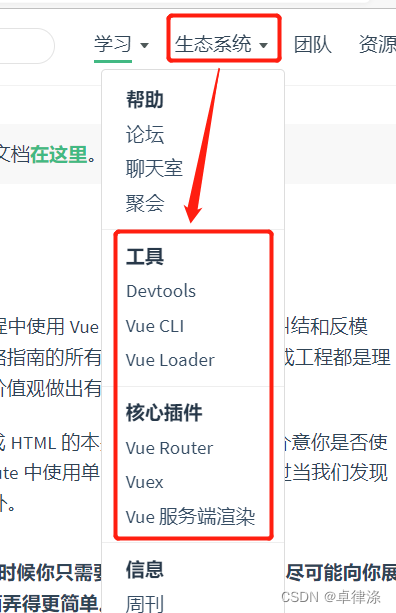
4. 工具 和 核心插件 在工作中会用到 也比较重要
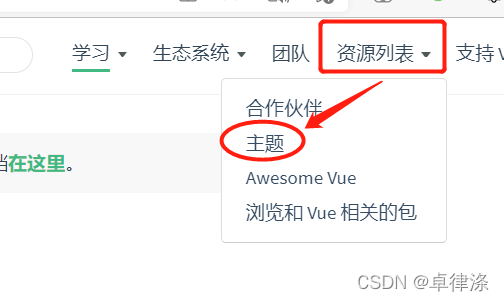
5.主题 则是Vue官方已经写好的一些 样式与结构
6. 其中的Awesome Vue 会跳转到一个 Github 其中会有很多Vue的第三方库
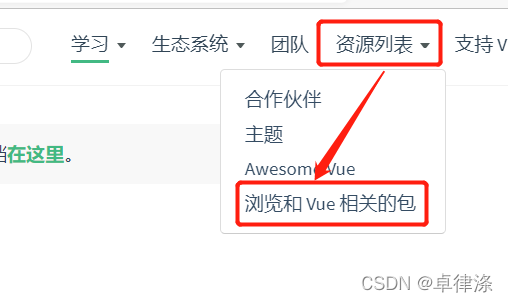
7. 浏览和Vue相关的包和 Awesome Vue作用类似
三. 搭建Vue开发环境(直接跳转官方文档)
四.对Hello案例的分析
由浅入深的解读:
1.Hello案例的初步解读2.进一步解读细节
五.模板语法
(小卓的见解 Vue的尽头还是要反复细品Vue文档 最后达到拿捏的程度!!! )
一.Vue简介
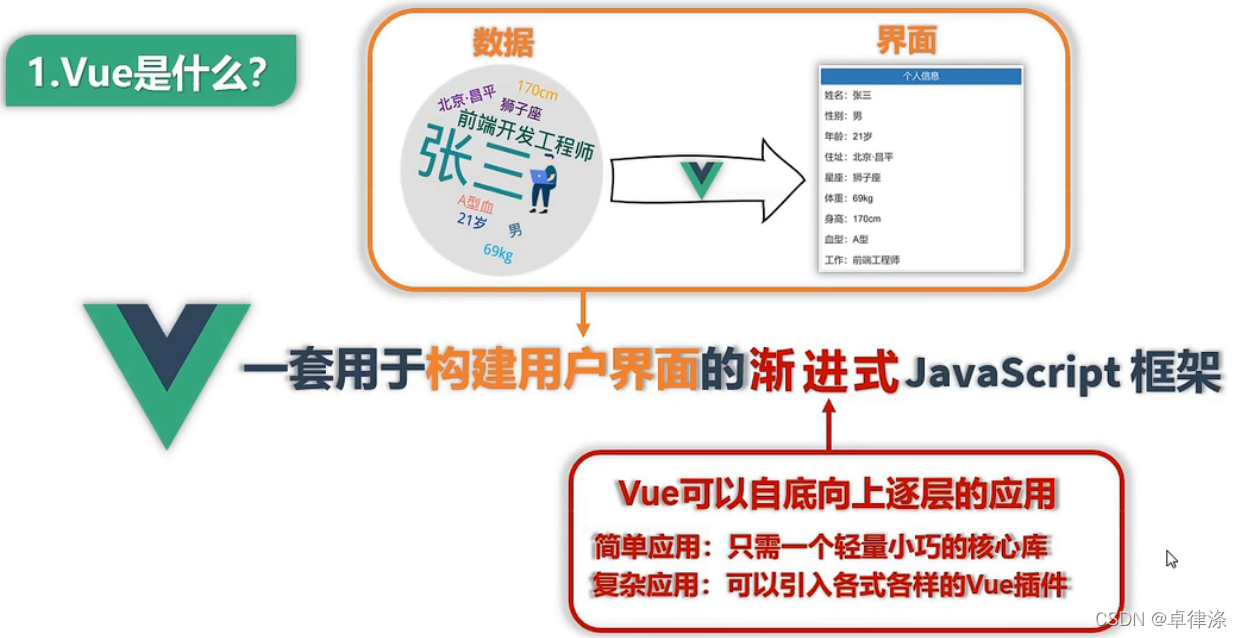
1. Vue是什么?
Vue 是一套用于 构建用户界面的 渐进式 JavaScript框架注:
渐进式: Vue 可以自底向上逐层的应用
简单应用: 只需要一个轻量小巧的核心库
复杂应用: 可以引入各式各样的 Vue 插件

2. 谁开发的Vue?
谷歌工程师 尤雨溪3. Vue的特点
在Vue 中一个 .vue文件 就是一个组件1) Vue 采用 组件化模式, 提高代码复用率, 且让代码更好维护
2) 声明式编码, 让编码人员无需直接操作DOM, 提高开发效率 (声明式编码与命令式编码相比高效)
3) 使用 虚拟DOM + 优秀的 Diff算法, 尽量复用DOM节点
(注: 在Vue实现中
特点: 是使用了虚拟DOM 先将数据转化为 虚拟DOM(Virtual-DOM) 再转化为页面真实DOM(Real-DOM)
虚拟DOM与Diff算法的使用: 借用Vue实现中 每次我们修改我们的数据的时候 都会进行虚拟DOM这一步骤 不同的虚拟DOM (在每次修改数据时候产生) 之间通过Diff算法进行比较 上个虚拟DOM已经有的数据 会再次复用 (而不是像原始Js那样一条有一条的遍历 然后转换为页面真实DOM(Real-DOM) ) )
4.学习Vue之前要掌握的JavaScript的基础知识有那些?
ES6语法规范ES6模块化
包管理器
原型,原型链(这个是重点哦 这个技能点没有点 分析都看不明白哦)
数组常用方法
axios
promise
二.Vue官网使用指南
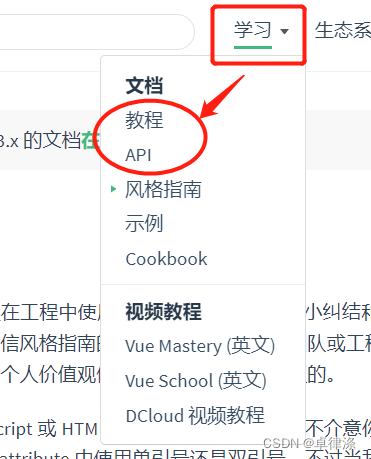
1.其中最重要的也是 教程 和 API(相当于字典 在编写Vue遇到不会的方法就要在这里找哦 )

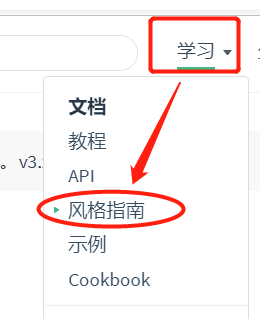
2. 将Vue过完一遍 之后 建议去仔细品读以及学习一下风格指南

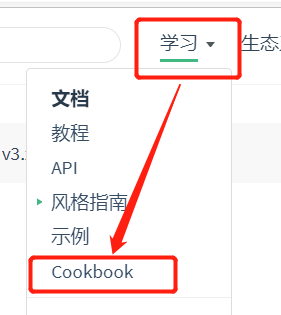
3.Cookbook则是使用Vue的一些技巧

4. 工具 和 核心插件 在工作中会用到 也比较重要

5.主题 则是Vue官方已经写好的一些 样式与结构

6. 其中的 Awesome Vue 会跳转到一个 Github 其中会有很多Vue的第三方库

7. 浏览和Vue相关的包 和 Awesome Vue 作用类似

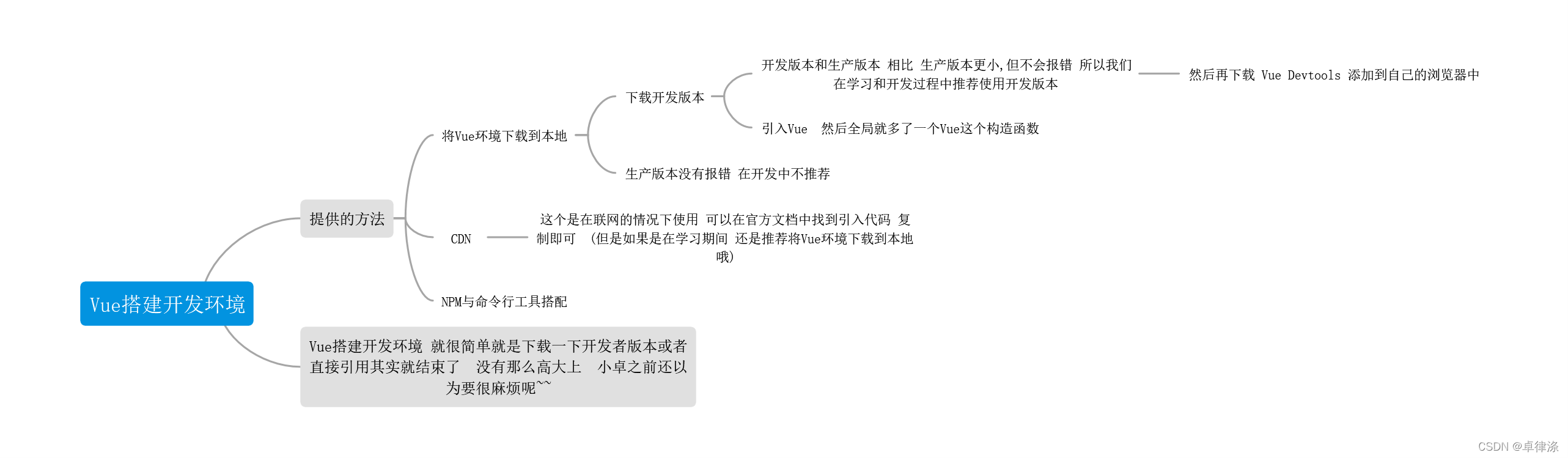
三. 搭建Vue开发环境(直接跳转官方文档)
1)大致思路

注:(以下内容 阅读Vue官方文档的时候 可能会牵涉的名词 以及知识点哦):
Vue文档中图片的含义:
这个图标代表的含义是 后面的文字都是注意事项的意思
CDN: 为了让地址加载的更快 进行一个CDN的加速
函数本身就两个身份: 一个是当作函数 一个是当作对象
脚手架: 脚手架这个词在编程领域初次看到是在使用前端框架时。许多团队在制定前端工程方案时会加入脚手架模块。虽然不同的团队对工程化的理解和实施有所差异,但是对于脚手架的定位基本是一致的:创建项目初始文件。
脚手架的定义:脚手架作用是创建项目的初始文件,本质是方案的封装
说白了 对于开发人员来说脚手架就是,代码生成器。不用重复的进行创建类和基本的增删改查等工作。
关于脚手架详解 可以看看这位大佬的文章哦
[脚手架详解](
MVC框架:MVC是三个单词的首字母缩写,它们是Model(模型)、View(视图)和Controller(控制)。MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形
删除线(此处与Vue无关—完全可以忽略的哦 一个调式BUG的思路一定要看看自己的拼写有没有出错 小卓同学今天花了快3小时 去调试 怎么都不知道哪里错了 甚至还把插件都删了又下载 最后随便瞟了一眼 感觉有点不对劲 然后仔细一看 嚯~ *** 原来是拼写不对!!! 虽然在平时做题的时候也有AC的开心 但是这种感觉和AC还是多少有点不一样的)
2 ) 具体思路(小卓自己用的方法哦)
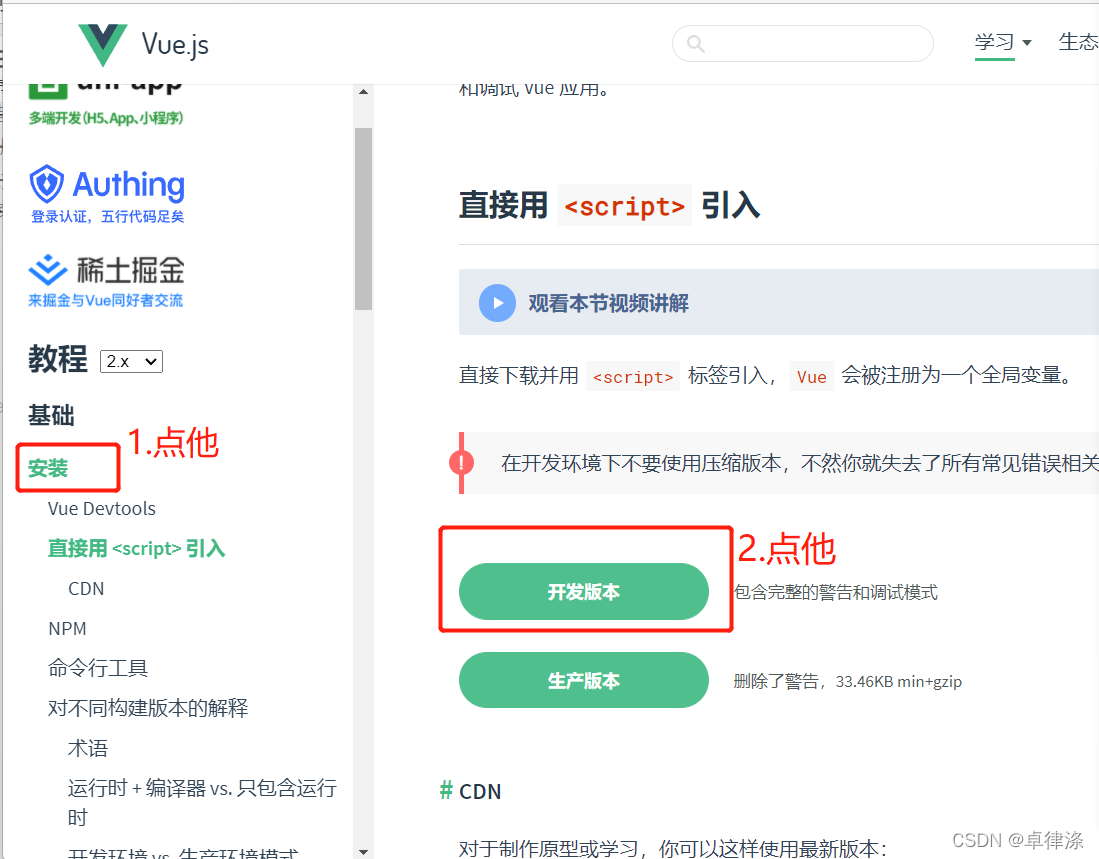
先打开官方文档(官方文档)


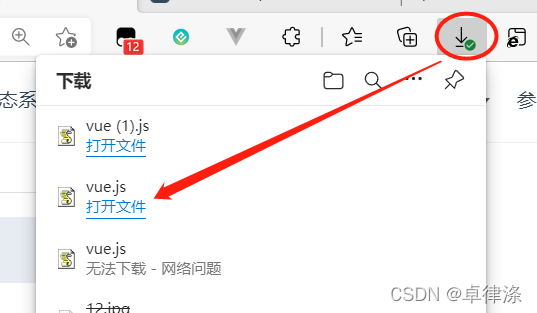
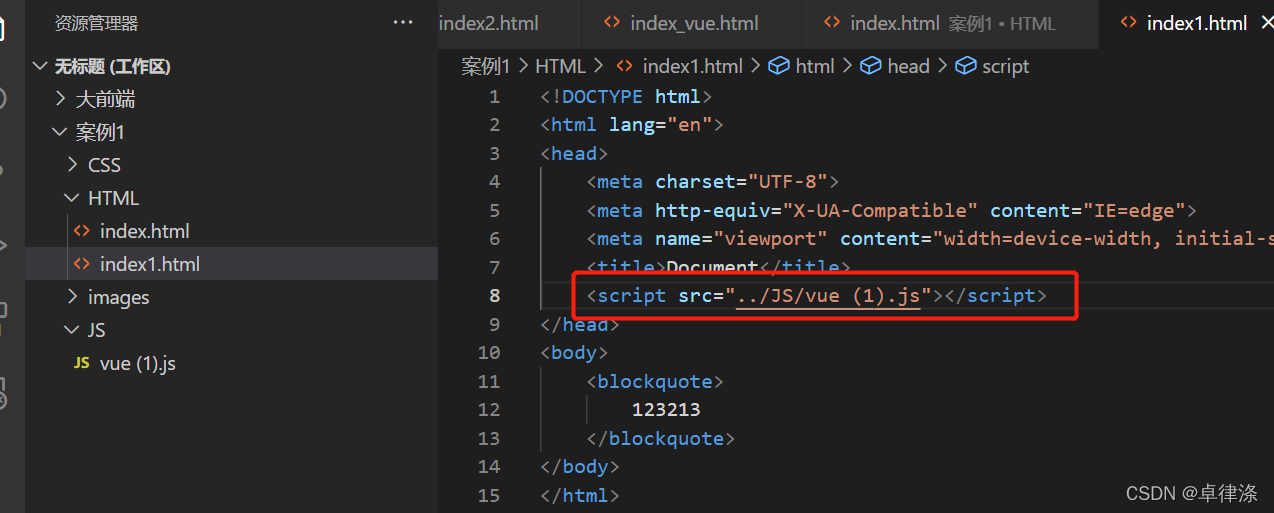
可以将这个东东 拉到我们的编译器中 然后引用就完事了

此时我们可以说一句 “就这?” 到这里就已经完成了Vue环境的配适
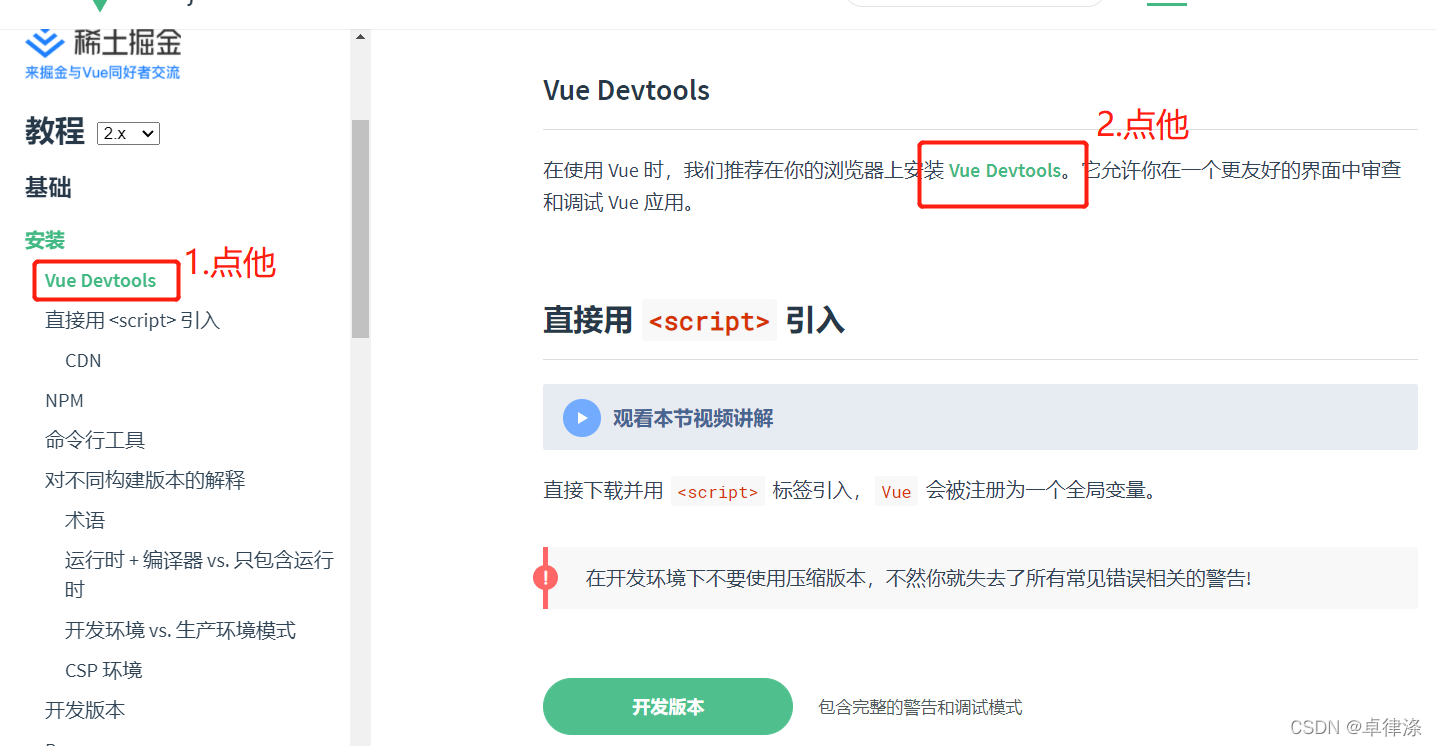
下一步 我们就要下载 Vue Devtools (Vue 的开发者工具) 别问小卓同学下载这个干嘛 问就是 方便开发 (doge)
话说回来: 让我们再次回到官方文档

这时候会加载比较慢 可以耐心等等 至于如何加速 dddd 现在假装我们已经进入这个页面

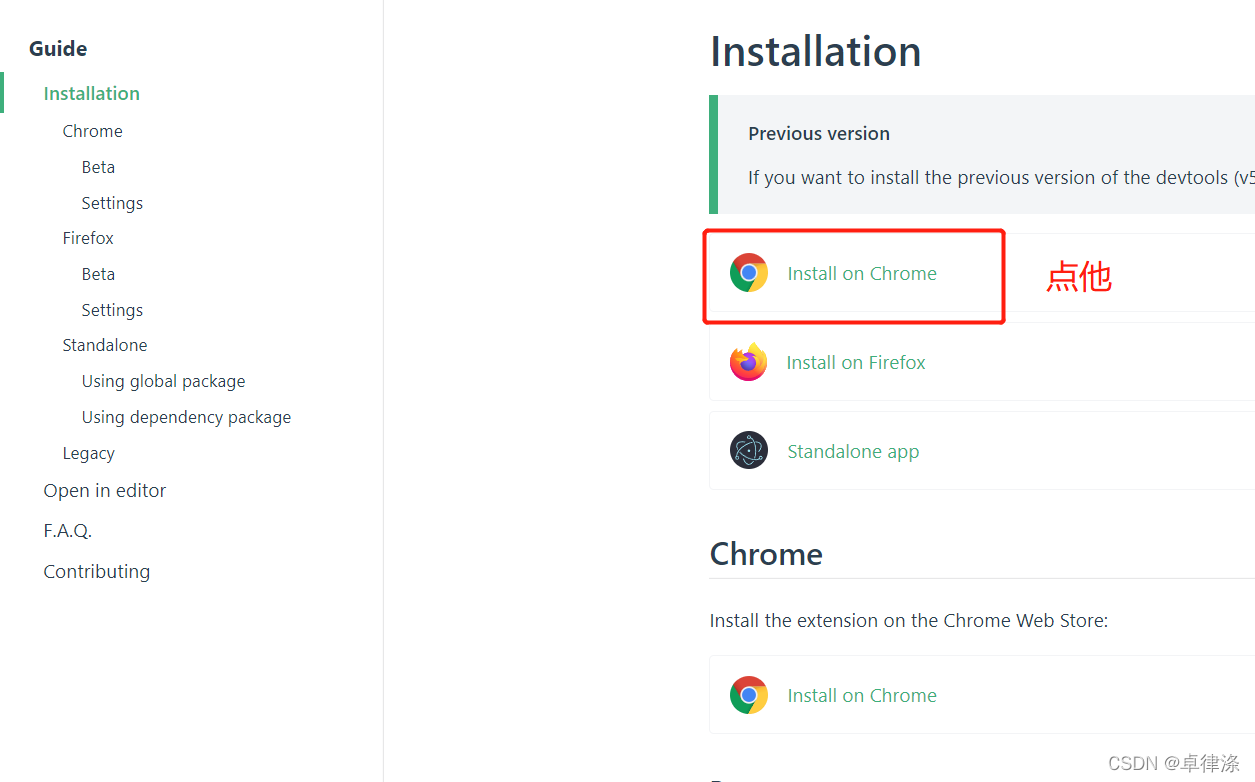
然后跳转到

当然这里可以下载和自己浏览器对应的哦~

小卓这里是已经添加过的 但是小伙伴们的的应该是 "可以添加"的文字哦
到此Vue的配适就结束了
四.对Hello案例的分析
强制刷新: 摁着Shift的同时 点击刷新按钮
在VsCode中 下载Live Server 插件 这个插件的作用是 可以打开目前的页面 选中它的瞬间 在本机5500的端口号上 开了一台 内置的小服务器并且 将整个工程中的所有的文件和文件夹 都作为这台服务器的 根资源去使用注释: 什么是根资源 ?
就是这个黑框框里面的所有东西哦
由浅入深的解读:
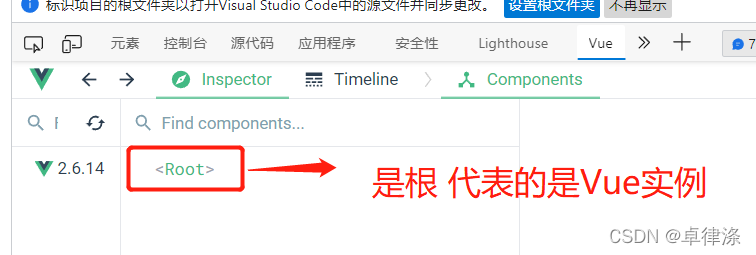
1.创建一个Vue的对象 对new Vue () 初步的解读:
括号 内只传一个参数 并且 参数的类型是一个对象(类似这种对象 我们称之为配置对象 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../JS/vue (3).js"></script>
</head>
<body>
<!-- 总结: 初识Vue:
1. 想让Vue工作, 就必须创建一个Vue实例, 且要传入一个配置对象
2. root容器里的代码依然符合html规范, 只不过混入了一些特殊的Vue语法
3. root容器里的代码被称为 Vue模板.
4. Vue实例和容器是一一对应的:
5. 真实开发中只有一个Vue实例,并且会配合着组件一起使用
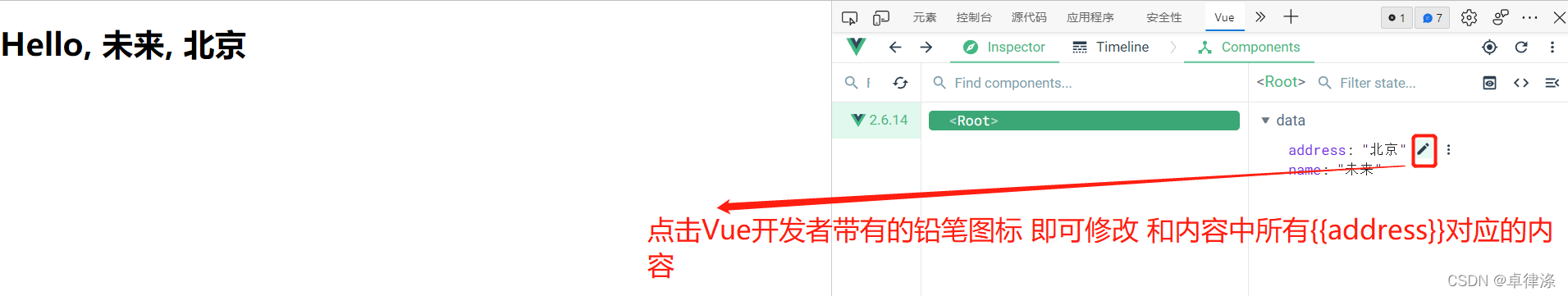
6. {{XXX}}中的XXX要写js表达式, 且XXX可以自动读取到data中的所有属性
7. 一旦data中的数据发生改变, 那么页面中用到该数据的地方也会自动更新-->
<!-- 先准备好一个容器 -->
<div id="root">
<h1>Hello,{{name}}</h1><!-- 用两组花括号 插值语法 -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止 Vue 在启动时生成产生提示
// 创建Vue实例
new Vue({
el:"#root", //el用于指定当前Vue实例为哪个容器服务, 值通常为 CSS选择器字符串
// el:"#root" 等价于 el:document.getElementById('root') 但是后者更为繁琐 推荐使用前者的写法
data:{
name:"未来", // data中用于存储数据, 数据供 el 所指定的容器 去使用, 值我们暂时先写成一个对象
age:"18"
}
});
</script>
</body>
</html>
2.进一步解读细节(若有重复 可以当作复习哦~):
1.实例与容器之间是一一对应的
2.花括号内包含的内容必须写成 Js表达式( Js表达式就是一些特殊的Js语句 说白了还是Js代码)
3. 注意区分 Js表达式 和 Js代码(也可以叫做Js语句)
1) 表达式:一个表达式会产生一个值, 可以放在任何一个需要值的地方:
所谓表达式 比如:
(1) a
(2) a+b
(3) demo(i)
(4) x === y ? "a" : "b" //san
Js代码 比如:
(1) if() {}
(2) for() {}
5. 开发版的Vue 可以在控制面板(Console)观察是否报错 相反的生产版的Vue只会报底层的错误 调试困难
模板语法
1.插值语法与指令语法
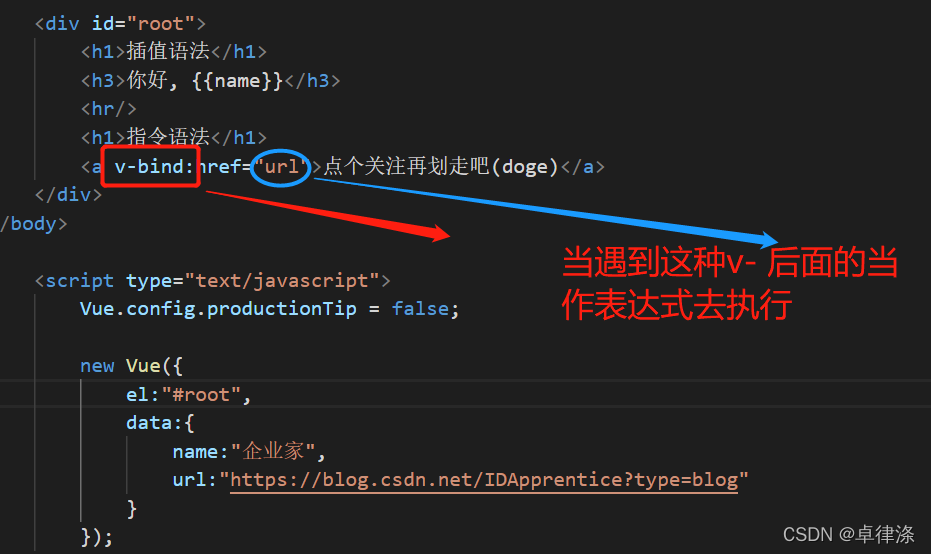
Vue里面的指令有一个特点就是 以 v开头
不是所有的指令都能简写 但是其中的 v-bind ===> 可以简写成 :


什么时候用插值语法 什么时候用指令语法?
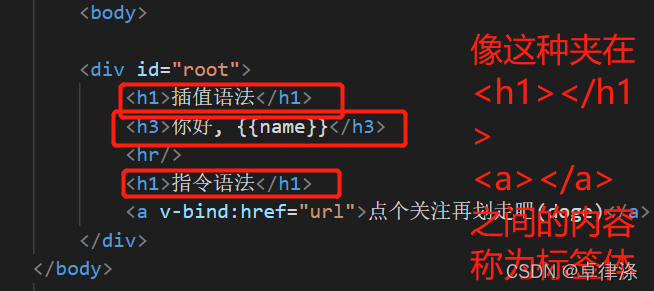
插值语法常常用于标签体内容 用于解析标签
总结 :
Vue 模板语法有2大类:
1.插值语法:
功能: 用于解析标签体内容.
写法: {{XXX}}, XXX是Js表达式, 且可以直接读取到data中的所有属性
2. 指令语法:
功能: 用于解析标签 (包括: 标签属性, 标签体内容, 绑定事件…).
举例: v-bind:href=“XXX” 或 简写为 :href=“XXX”. XXX 同样要写Js表达式. 且可以直接读取到data中的所有属性
备注: Vue中有很多指令, 且形式都是: v-???, 此处我们只是拿 v-bind举个例子
六.数据绑定
什么叫做绑定?