vue代码提交规范(commitizen/commitlint/husky)
第一步:安装commitizen
使用commitizen提交时,会提示你在commit时填写所有必需的提交字段,无需再等待git commit 钩子运行就可以拒绝你的commit。
-
全局安装commitizen
npm install commitizen -g -
如果命令行直接输入cz没有出现如下内容的话,需要再运行下面的命令

// npm使用如下命令 commitizen init cz-conventional-changelog --save-dev --save-exact // yarn使用如下命令 commitizen init cz-conventional-changelog --yarn --dev --exact -
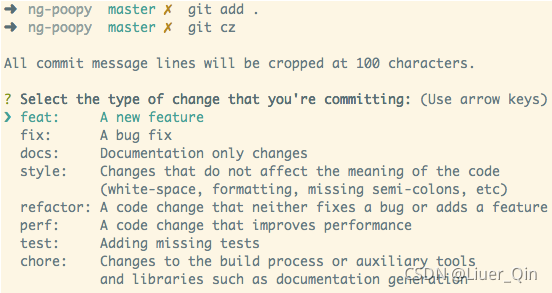
这个时候,就在命令行使用 git cz 或 git-cz 或 cz 来提交代码了。
-
如果想在本项目下使用npm commit提交代码,需要再package.json中添加如下配置
"scripts": { "commit": "cz" }
注意:npm 6及以上版本
第二步:安装commitlint
安装commitizen后,使用git commit仍旧可以进行不规范的提交。而commitlint结合husky可以在提交不规范内容时会导致失败,并提示错误
- 安装commitlint
npm install -g @commitlint/cli @commitlint/config-conventional - 生成配置文件。@commitlint/config-conventional是共享的commitlint配置,也可以使用其他的或者自定义的配置,我这里使用的是@commitlint/config-conventional。
使用cmd执行命令时,生成的commitlint.config.js文件内容是字符串,把前后的双引号去掉就可以了
生成的commitlint.config.js文件内容如下:echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.jsmodule.exports = {extends: ['@commitlint/config-conventional']}
第三步:安装Husky
Husky 支持所有 Git 钩子,可以在合适的钩子中运行测试、格式化代码、验证commit信息是否符合规范
-
安装Husky
npx husky-init && npm install # npm npx husky-init && yarn # Yarn 1 yarn dlx husky-init --yarn2 && yarn # Yarn 2此命令将在项目根目录下生成一个.husky的文件夹,并生成一个pre-commit的文件(示例挂钩),内容是“npm test”,意思是在提交之前自动执行"npm test"命令,可以修改成自己想要执行的命令,多个命令之间使用 && 分隔。
pre-commit文件内容如下#!/bin/sh . "$(dirname "$0")/_/husky.sh" npm test && npm run lint -
添加commit-msg钩子,验证git commit的message是否符合commitlint的规范(即commitlint.config.js)
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
注意:git 2.9及以上版本
第四步:测试一下
至此,配置结束,使用“ git commit -m ‘foo: test’ ”测试一下,如果不能提交成功,那就配置成功了。
若有写的不对的地方,欢迎指出哦~