使用vue-cli2打包项目时,显示css和js报错(Failed to load resource: net::ERR_FILE_NOT_FOUND)
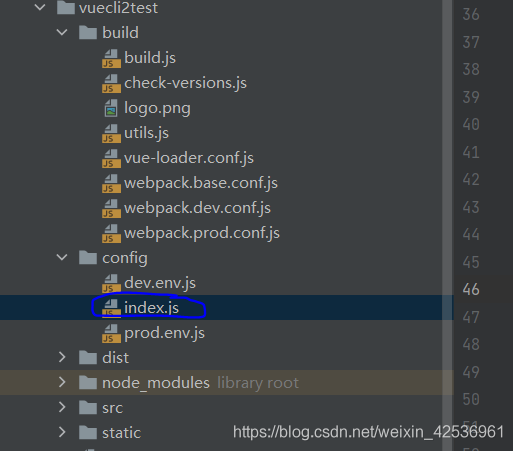
1.首先第一步,找到config文件夹下的index.js

找到build的位置
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
assetsPublicPath: '/' 改为 assetsPublicPath: './',
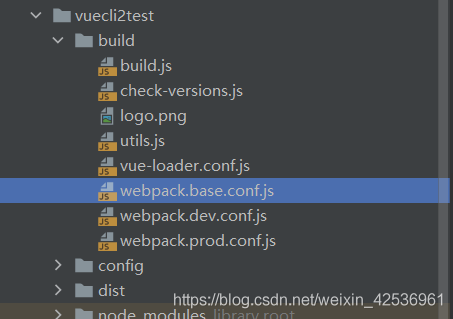
2.然后找到build下的webpack-base-conf.js

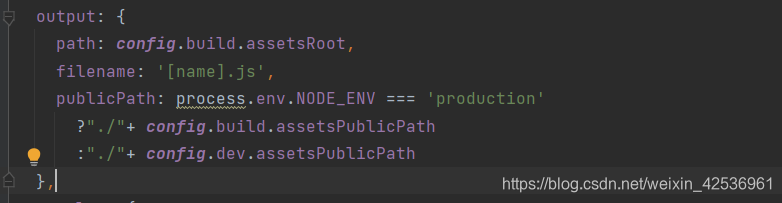
找到output的位置

在config.build和config.dev前面分别添加当前路径./,如上图
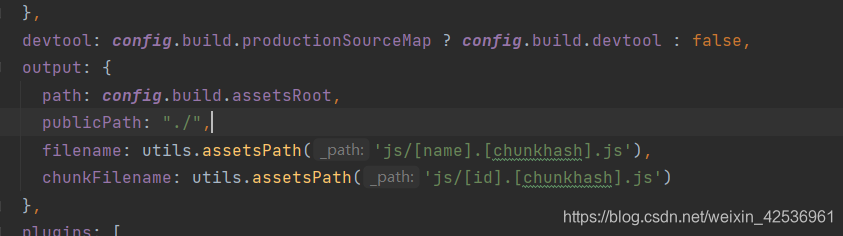
3.然后找到build下的webpack-base-prod.js

在publicPath中将路径改为 “./”

4.再运行npm run build 就会发现css和js已经成功加载了