vue2从0到1搭建一个后台管理系统(一)
vue2从0到1搭建一个后台管理系统
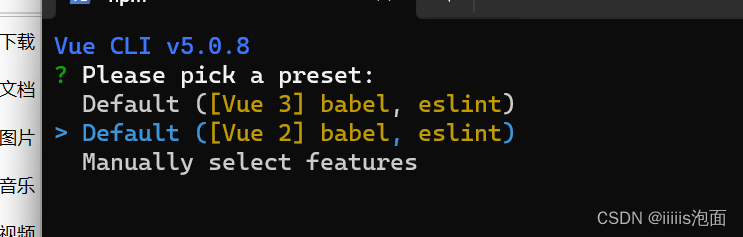
第一步:创建项目


项目启动:
npm run serve第二步:配置
ESLint配置
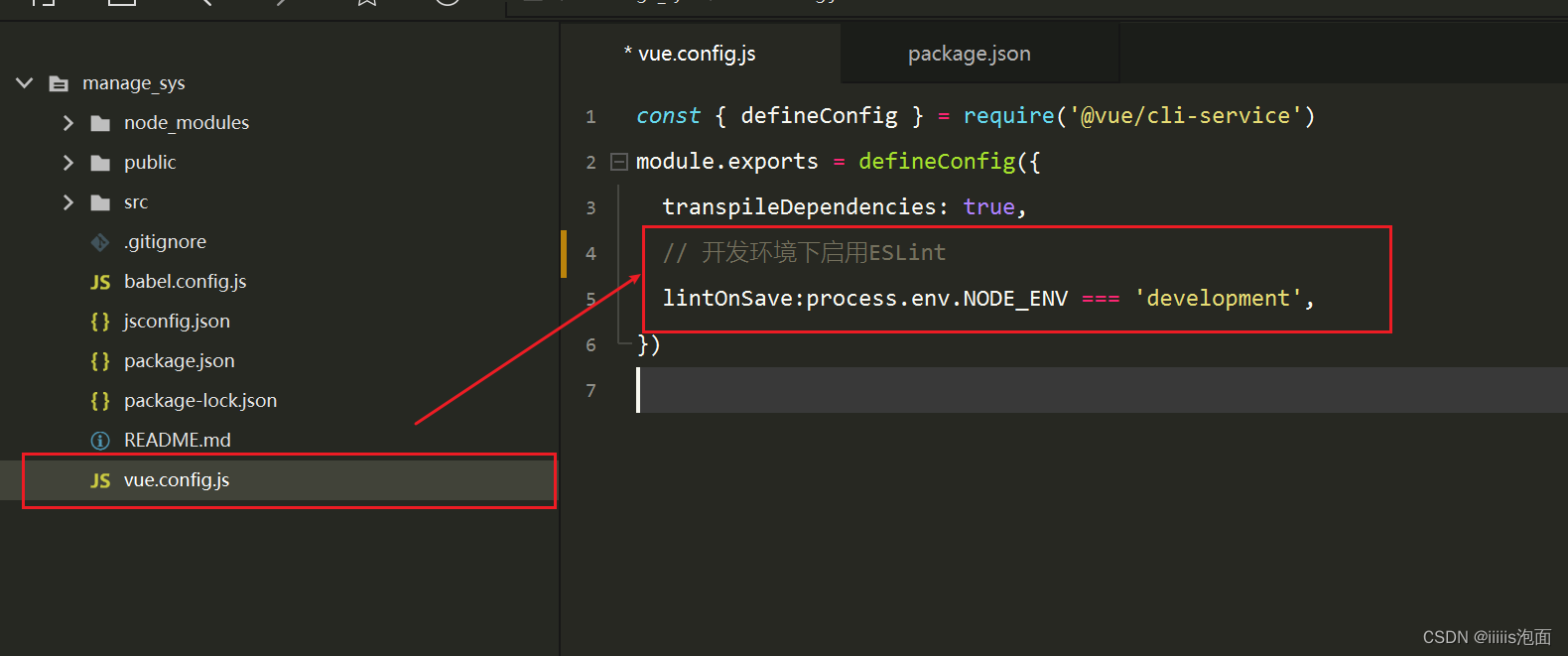
- 禁用ESLint
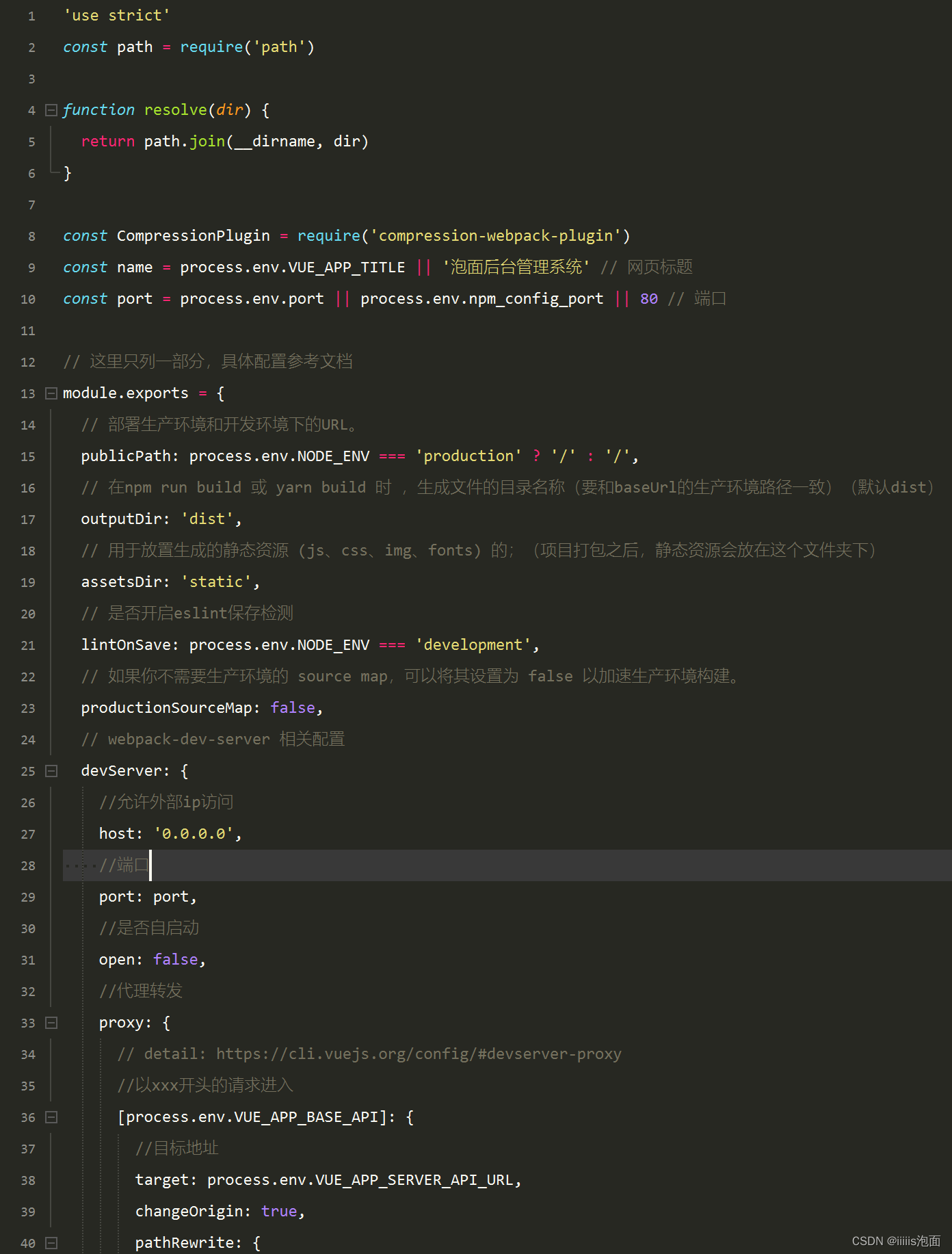
vue.config.js 文件
(process.env.NODE_ENV 配置在后面 )
lintOnSave:process.env.NODE_ENV === 'development',
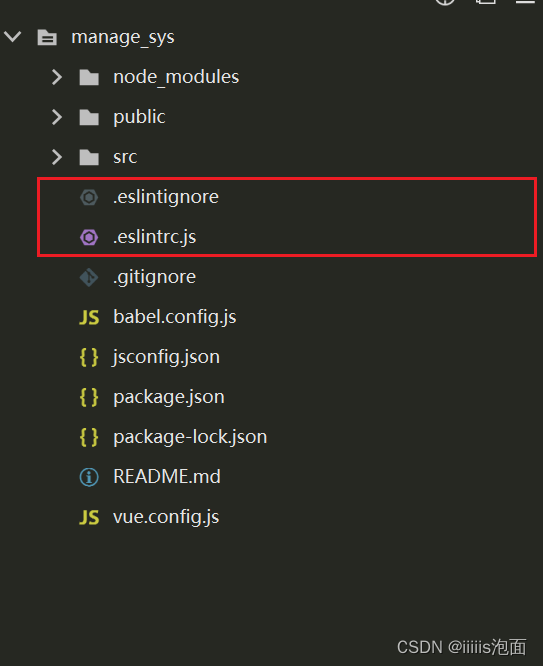
- 配置文件
.eslintignore 文件
(ESLint配置文件)
.eslintrc.js 文件
(ESLint忽略配置)

vue.config.js 文件配置
配置基本信息
代理转发
webpack打包处理

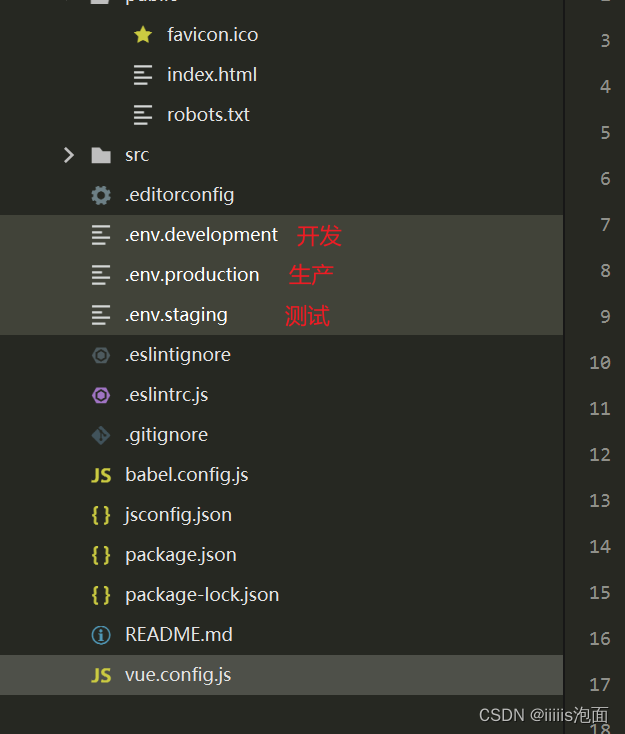
开发 / 测试 / 生产 环境变量配置

信息包括:
# 页面标题
VUE_APP_TITLE = '标题'
# 开发环境配置
ENV = 'development'
# 开发环境
VUE_APP_BASE_API = 'base地址'
# 路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
# 后端接口地址
VUE_APP_SERVER_API_URL = '后端地址'
# Mqtt消息服务器连接地址
VUE_APP_MQTT_SERVER_URL = 'Mqtt消息服务器连接地址'
# 百度地图AK
VUE_APP_BAI_DU_AK = '你的百度地图AK'
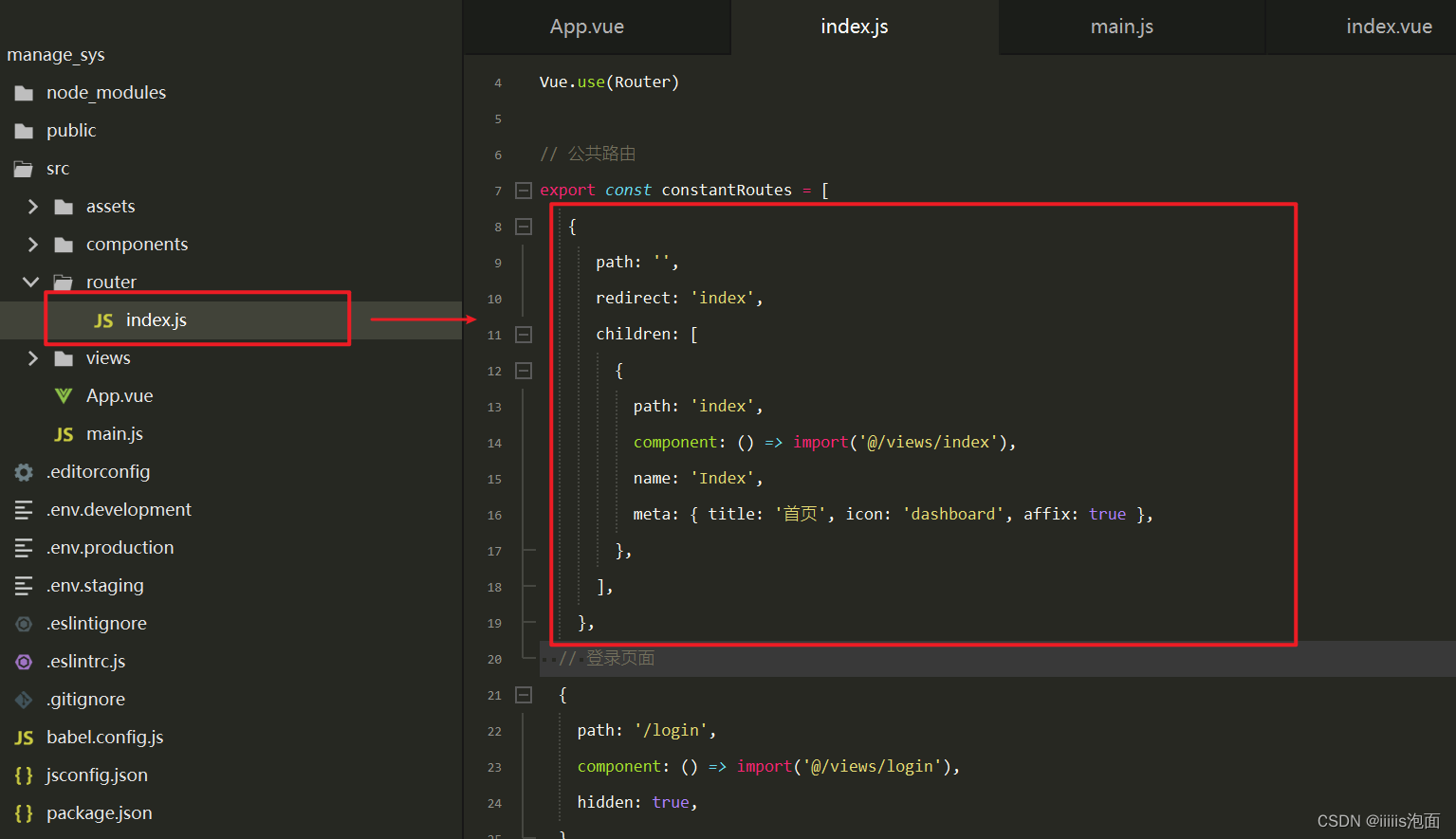
路由配置
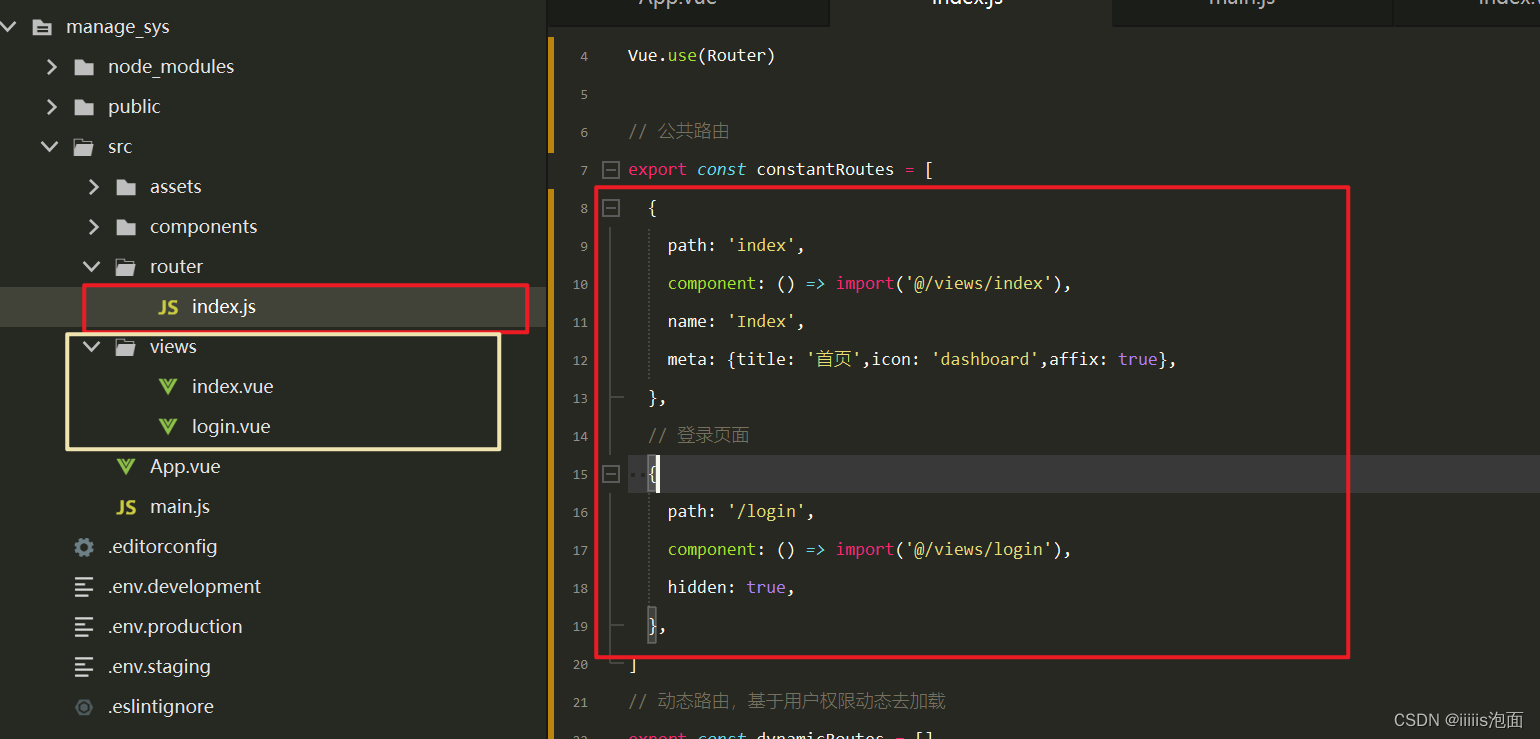
- 新建route文件夹以及对应的index.js文件

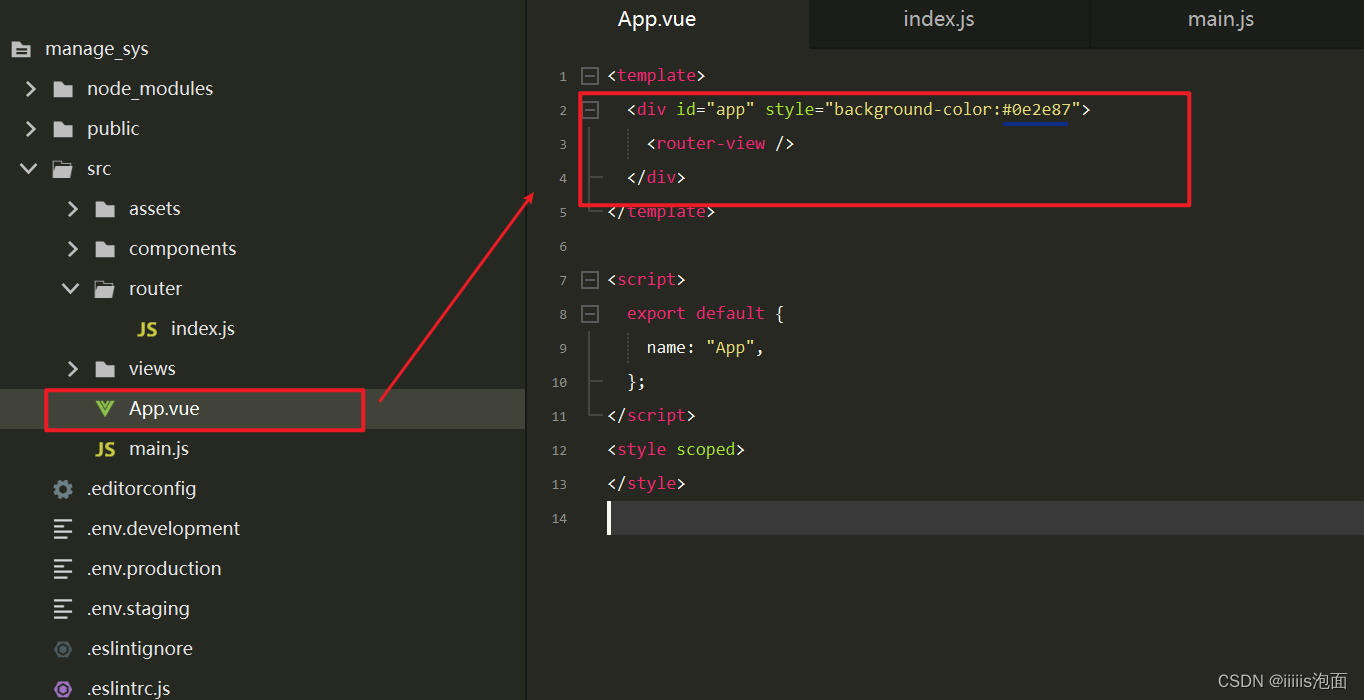
- APP.vue设置嵌套路由并且把空路由重定向到首页
为什么强转到首页而不是登录页?
假设:用户已经登录然后重新输入网址,这时候应该跳转到登录还是首页?
当然是首页,那判断用户登录状态这一步怎么实现?
后续全局设置,利用路由拦截器,在路由跳转前判断用户登录状态(利用token),如果有token就代表用户登录成功并跳转到目标地址,如果没有就强转到登录页面。


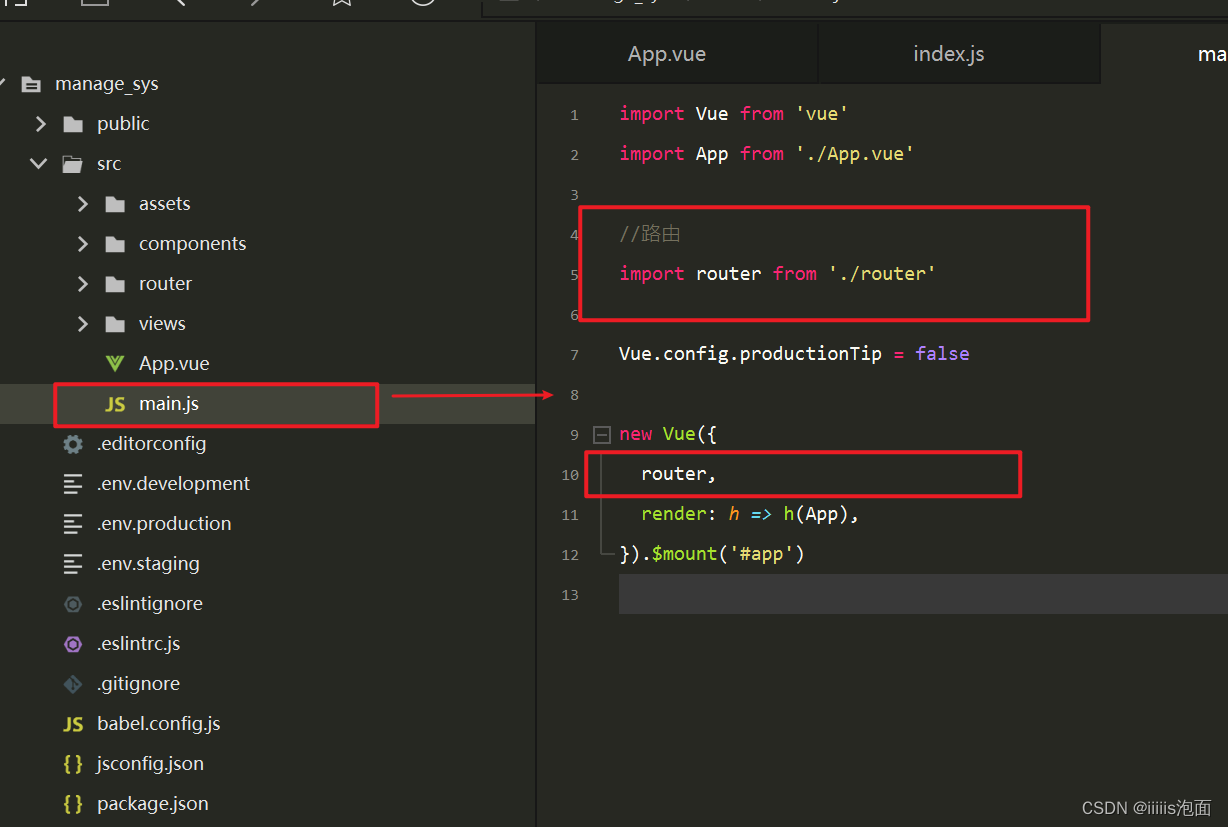
- 注册路由

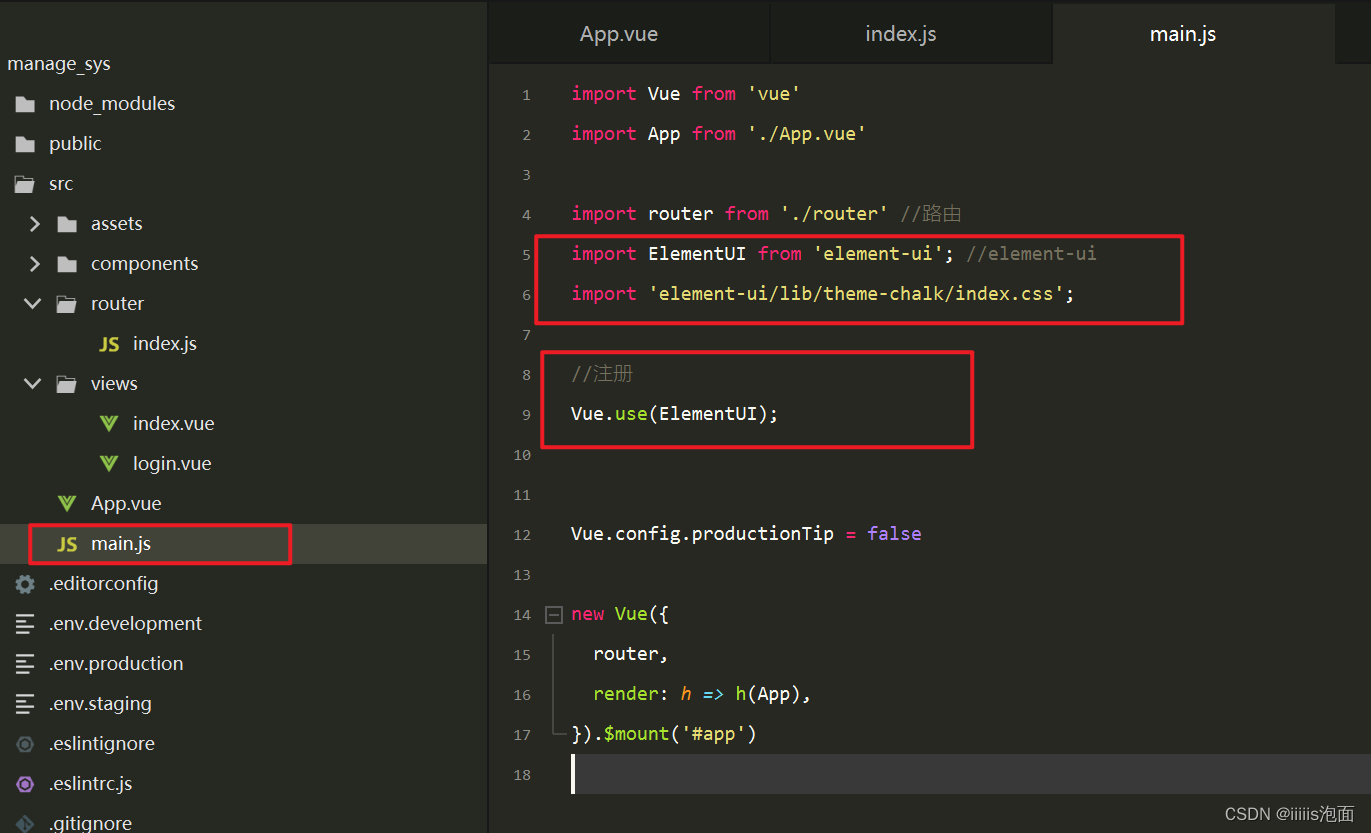
第三步:引入ElementUI组件库

第四步:基础页面搭建(登录+首页)
因为是练习项目,所以就不细扣样式问题喽!
写这篇的主要目的还是在于梳理项目搭建的思路 and 整理一个后台管理的基础模板方便以后起项目的时候可以快速使用
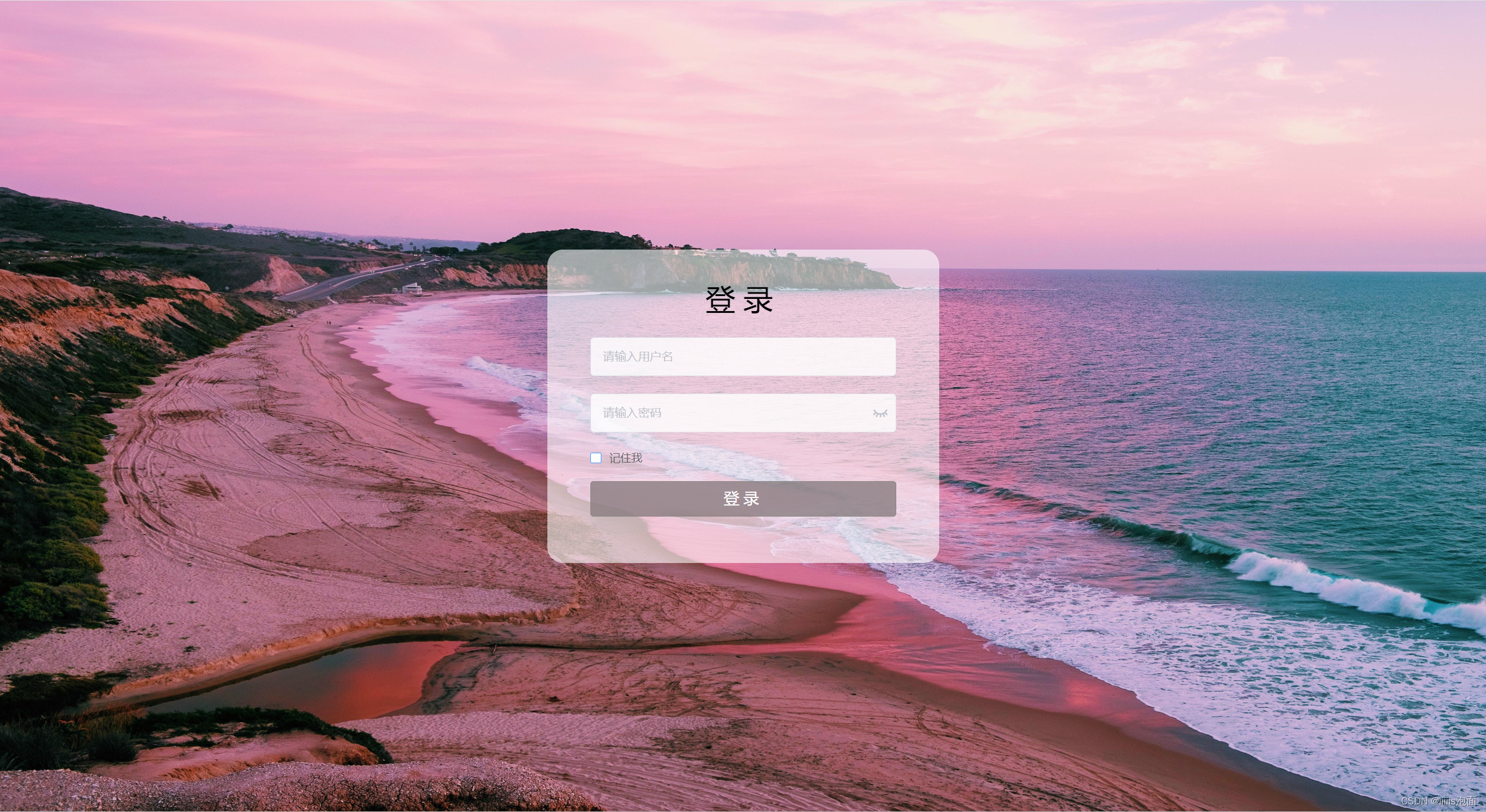
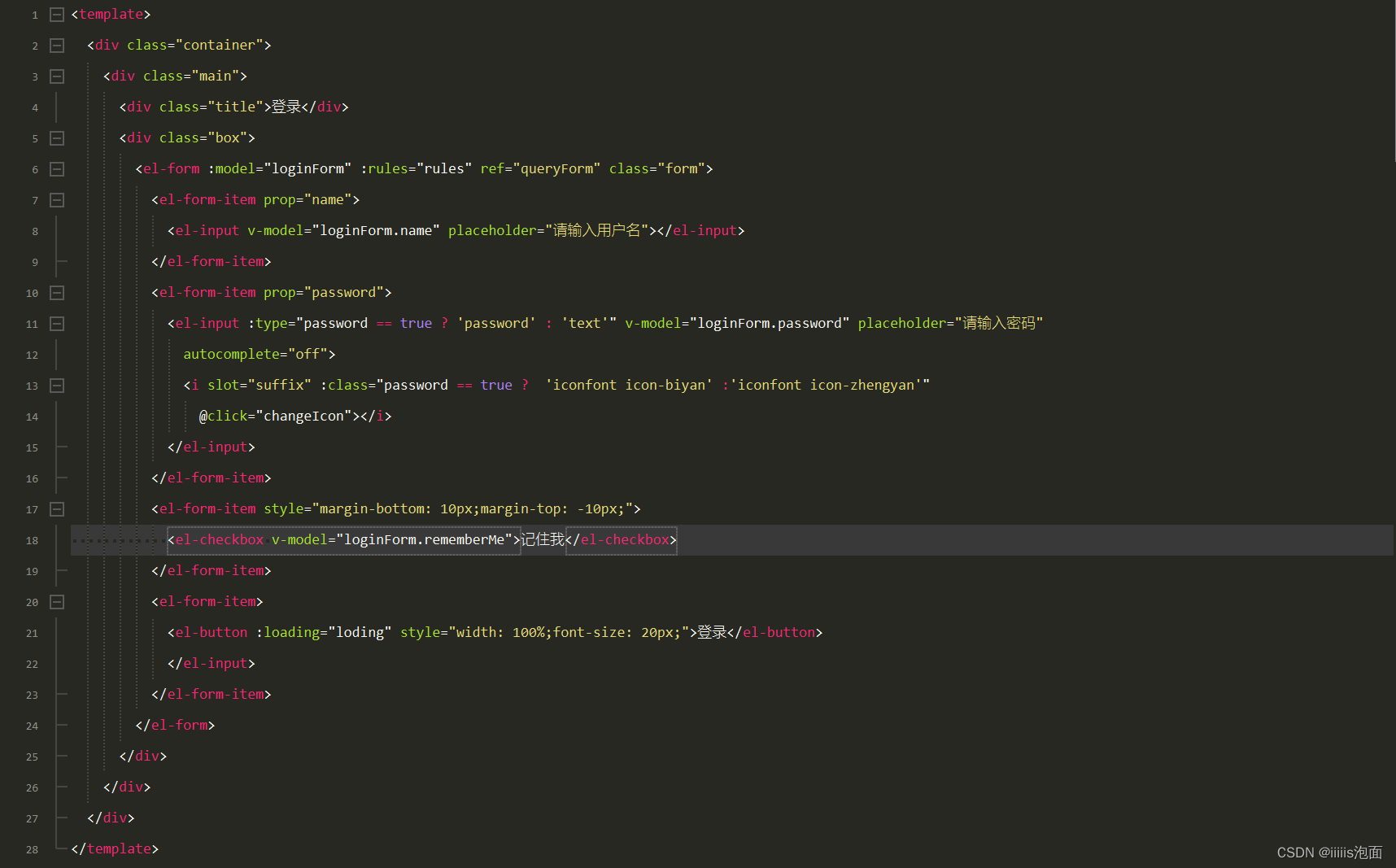
登录页
效果:

代码:

关键代码:
watch: {
$route: {
handler: function(route) {
this.redirect = route.query && route.query.redirect
},
immediate: true,
},
},
created() {
this.getCookie()
},
methods: {
getCookie() {
const username = Cookies.get('username')
const password = Cookies.get('password')
const rememberMe = Cookies.get('rememberMe')
this.loginForm = {
username: username === undefined ? this.loginForm.username : username,
password: password === undefined ? this.loginForm.password : decrypt(password),
rememberMe: rememberMe === undefined ? false : Boolean(rememberMe),
}
},
//密码icon
changeIcon() {
this.password = !this.password
},
//登录
handleLogin() {
this.$refs.loginForm.validate((valid) => {
if (valid) {
this.loading = true
//记住我
if (this.loginForm.rememberMe) {
Cookies.set('username', this.loginForm.username, {
expires: 30,
})
Cookies.set('password', encrypt(this.loginForm.password), {
expires: 30,
})
Cookies.set('rememberMe', this.loginForm.rememberMe, {
expires: 30,
})
} else {
Cookies.remove('username')
Cookies.remove('password')
Cookies.remove('rememberMe')
}
// 占位(一会用dispatch处理)
}
})
},
}
首页
首页需要和 Layout 结合
开发顺序问题
(个人想先把项目配置,比如请求封装,路由拦截等搞完再进行Layout搭建)
所以后续再操作
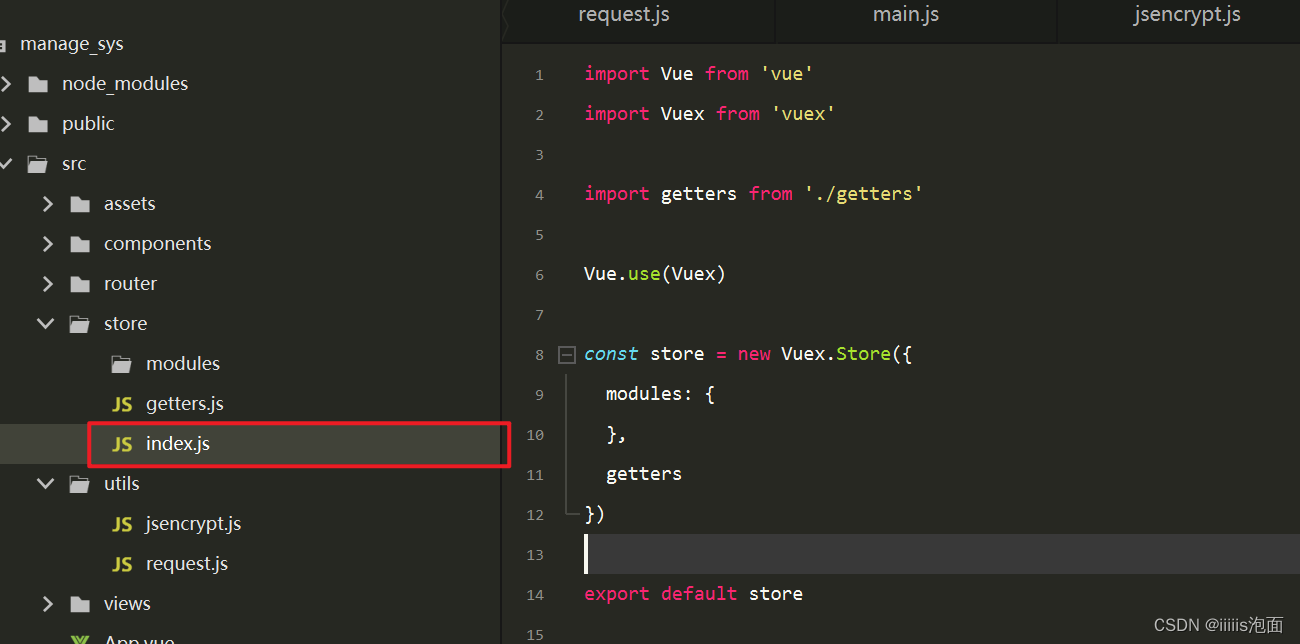
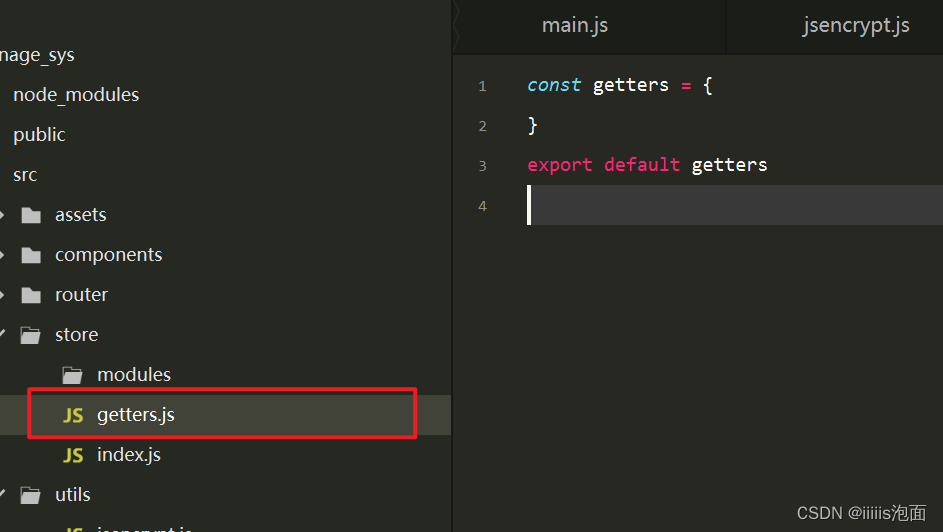
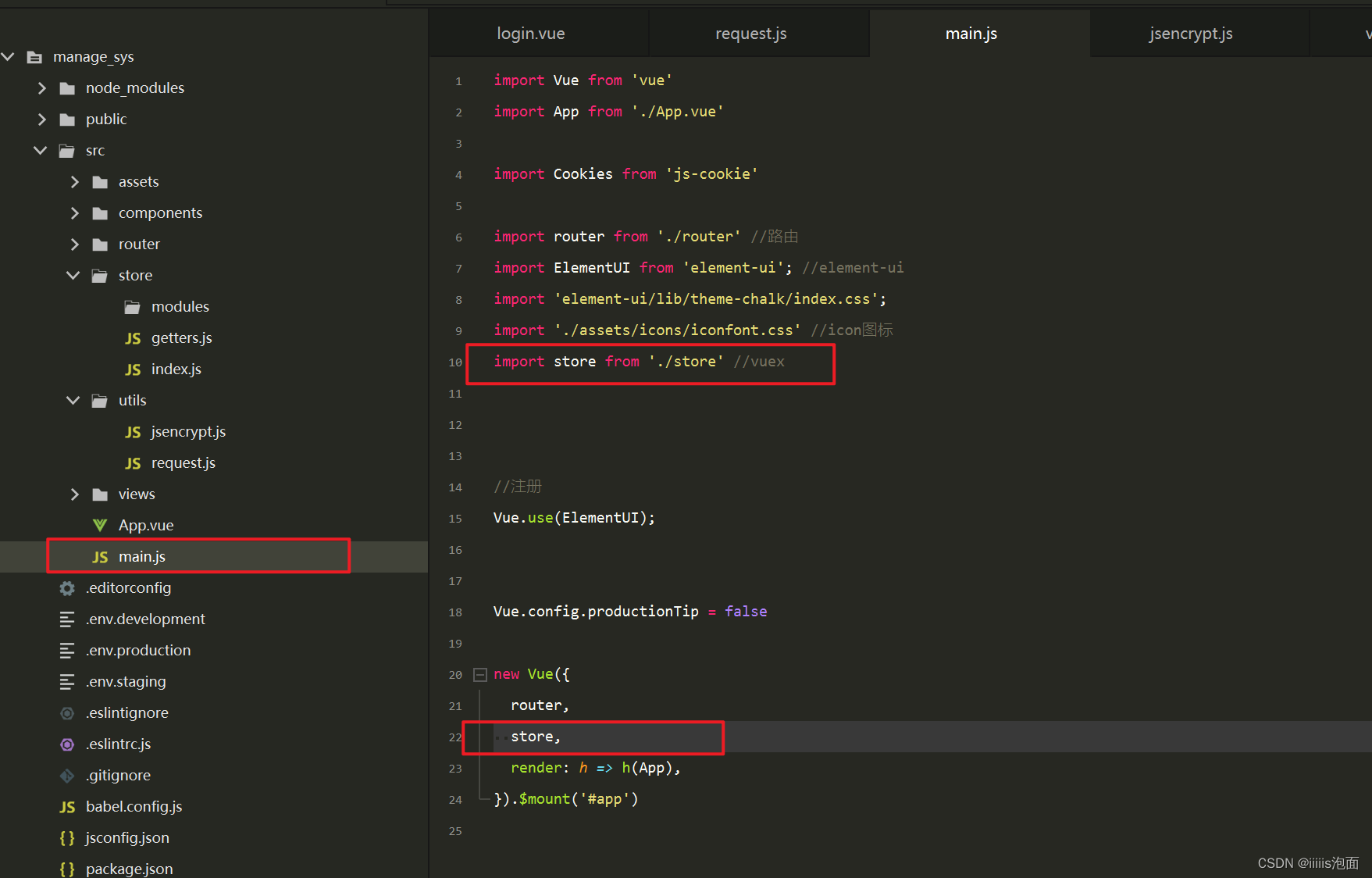
第五步:配置vuex



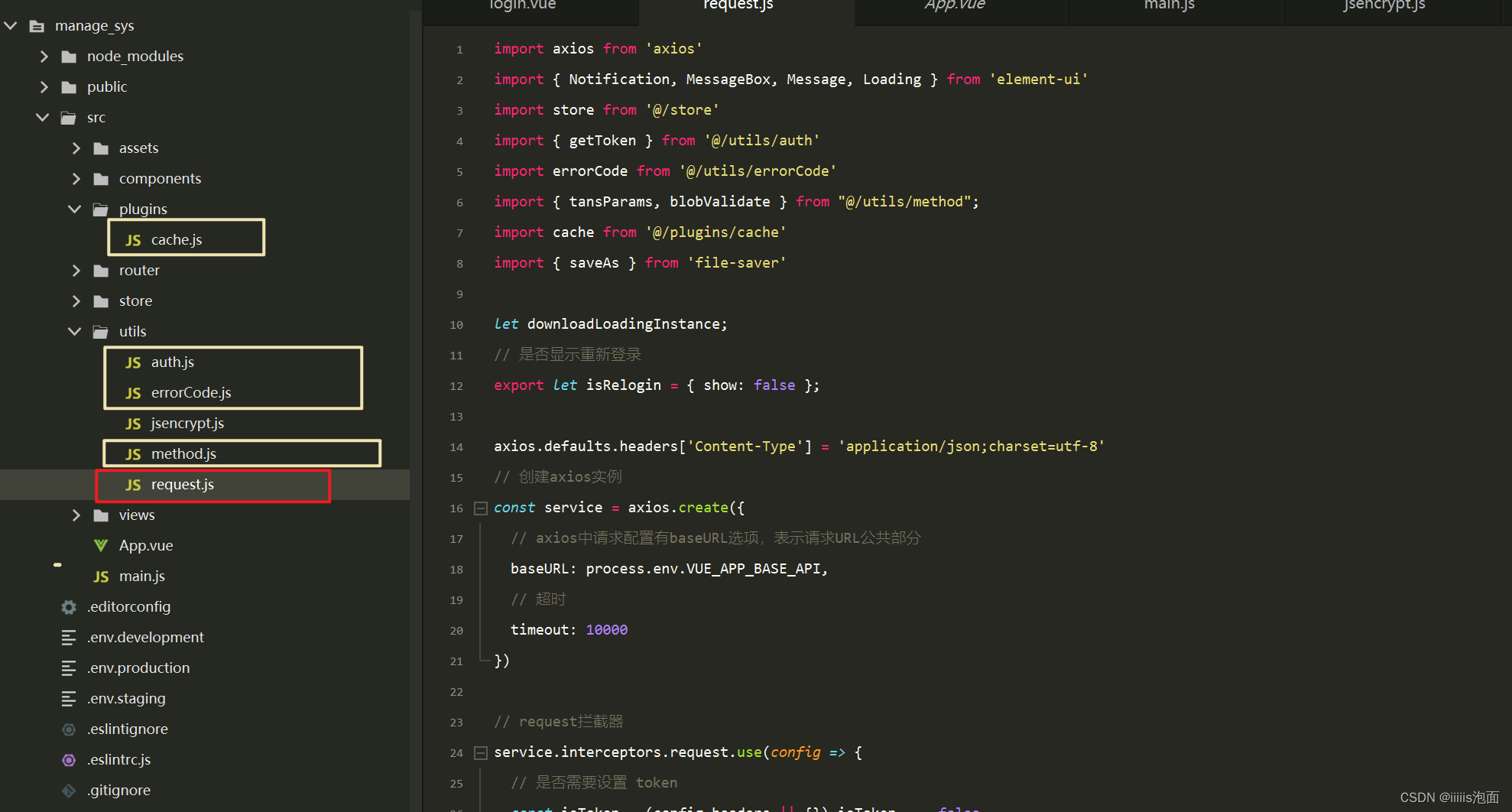
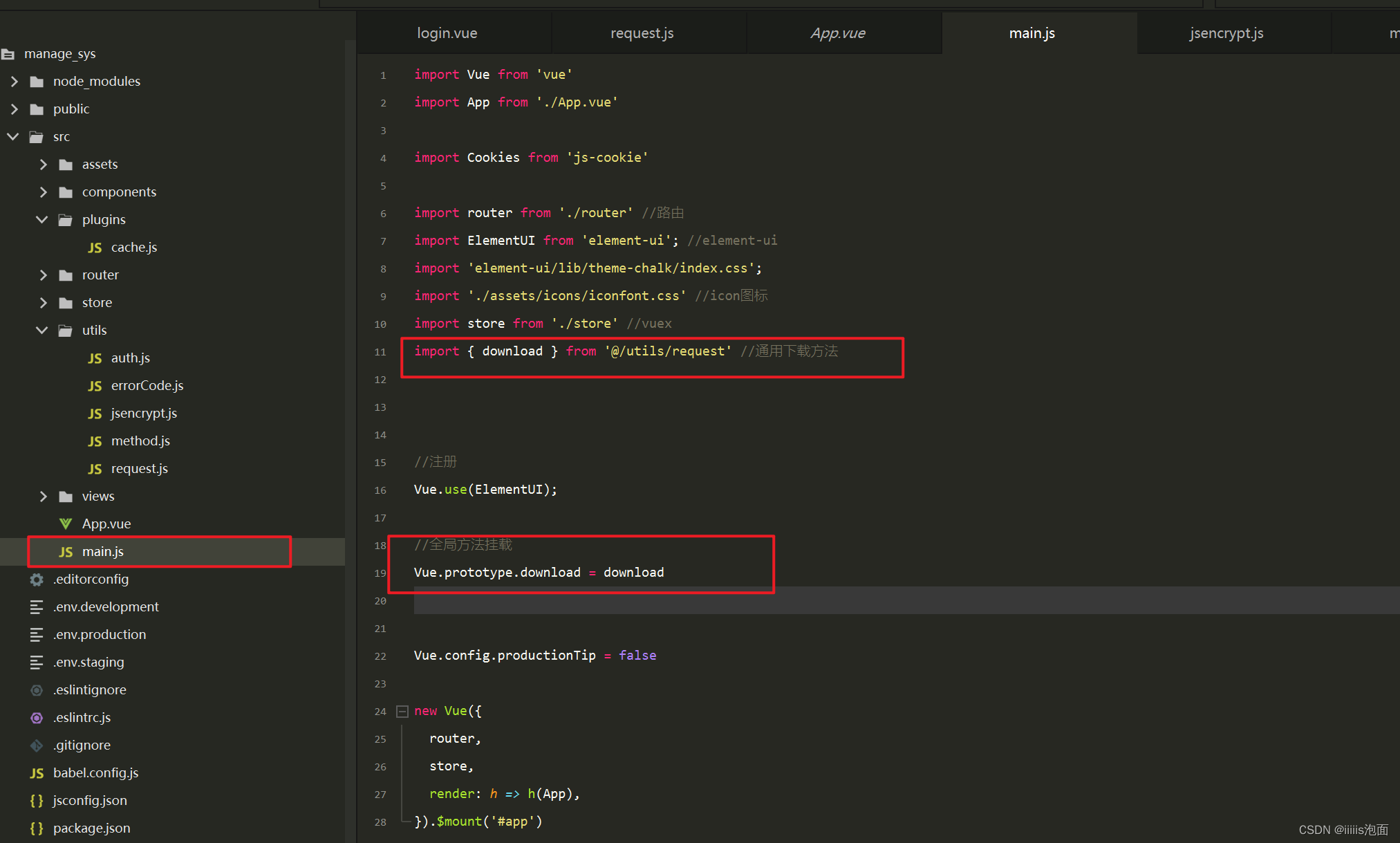
第六步:请求拦截器和通用下载方式


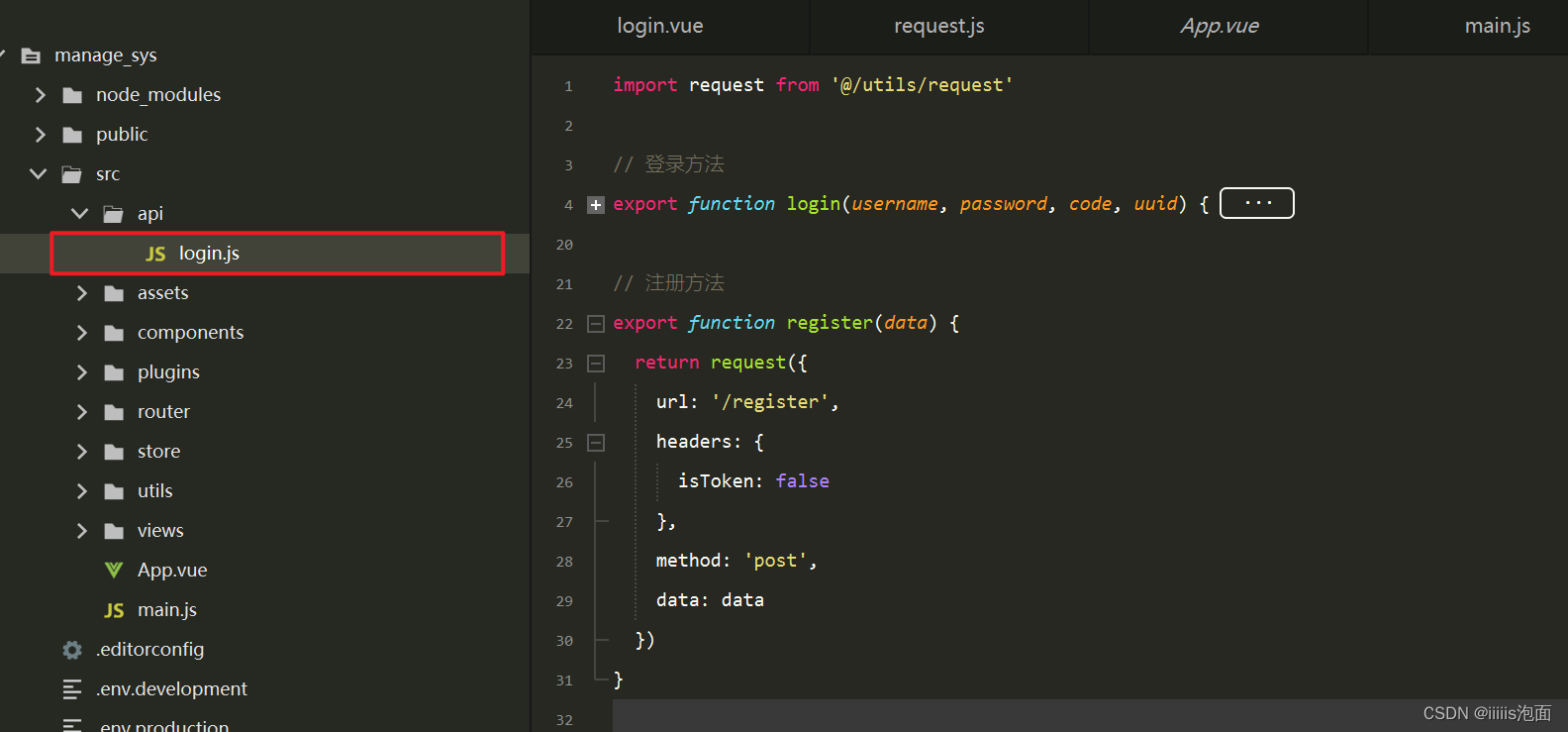
第七步:请求封装(举个例子)

下一篇:vue2从0到1搭建一个后台管理系统(二)
(Layout组件封装、路由拦截器、用户权限)
#占位
写完下一篇更新