Flutter TextField 设置边框无效
在使用TextField组件时,想要设置外边框颜色,按照下面写法设定无效
TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(0.0),
borderSide: BorderSide(color: Colors.red, width: 5, style: BorderStyle.solid))),
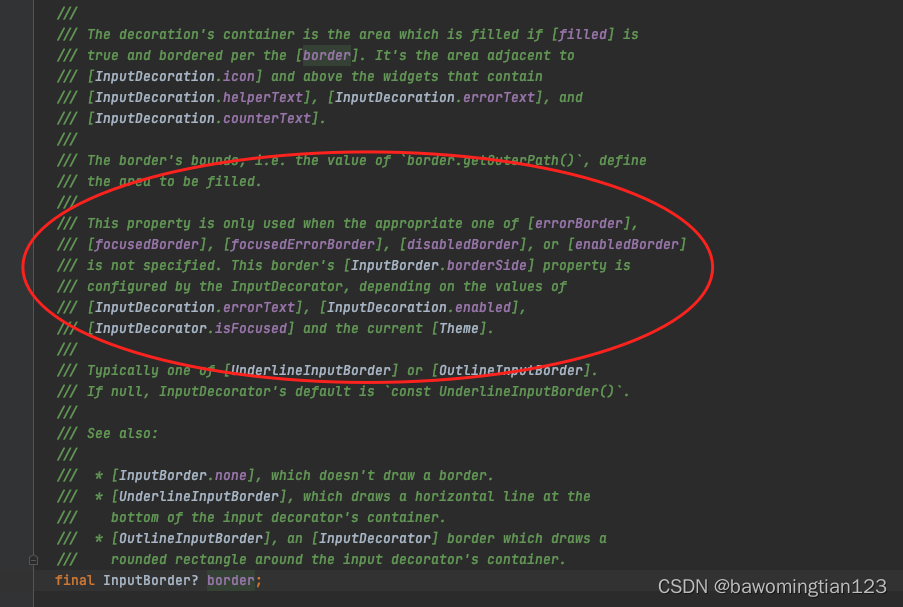
)查看Flutter源码发现,这个是由于TextFiele Border优先级影响到了
看注释说明,只有到前面几个border为空才会使用border,
正确的设置TexrField边框方式如下
TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
enabledBorder:OutlineInputBorder(
borderRadius: BorderRadius.circular(0.0),
borderSide: BorderSide(color: Colors.red, width: 0.5, style: BorderStyle.solid)),
focusedBorder:OutlineInputBorder(
borderRadius: BorderRadius.circular(0.0),
borderSide: BorderSide(color: Colors.red, width: 0.5, style: BorderStyle.solid)),
),
)优先设定enableBorder和focuseBorder