JSP基础开发,可以用一些小型的项目中(简单学习,已过时,但是在一些项目中可以用到)
JSP开发1(了解,已过时)
学习目标
- 理解 JSP 及 JSP 原理
- 能在 JSP中使用
EL表达式和JSTL标签- 理解
MVC模式和三层架构- 能完成品牌数据的增删改查功能
学习内容
- 理解 JSP 及 JSP 原理
- 能在 JSP中使用
EL表达式和JSTL标签- 理解
MVC模式和三层架构
学习产出
本篇文章主要讲述的JSP的一些开发的基本需求和介绍,对于JSP的项目非常的有用,下一篇文章是一个关于JSP的案例,·建议是先看完讲解然后去看下一篇的案例代码,能有一个更加深的认知~~
1、 JSP概述
测试资源 提取码:1111
JSP(全称:Java Server Pages):Java 服务端页面。
是一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内容,还可以定义 Java代码的动态内容。
JSP = HTML + Java
JSP的作用:简化开发,避免在Servlet中直接输入出HTML标签
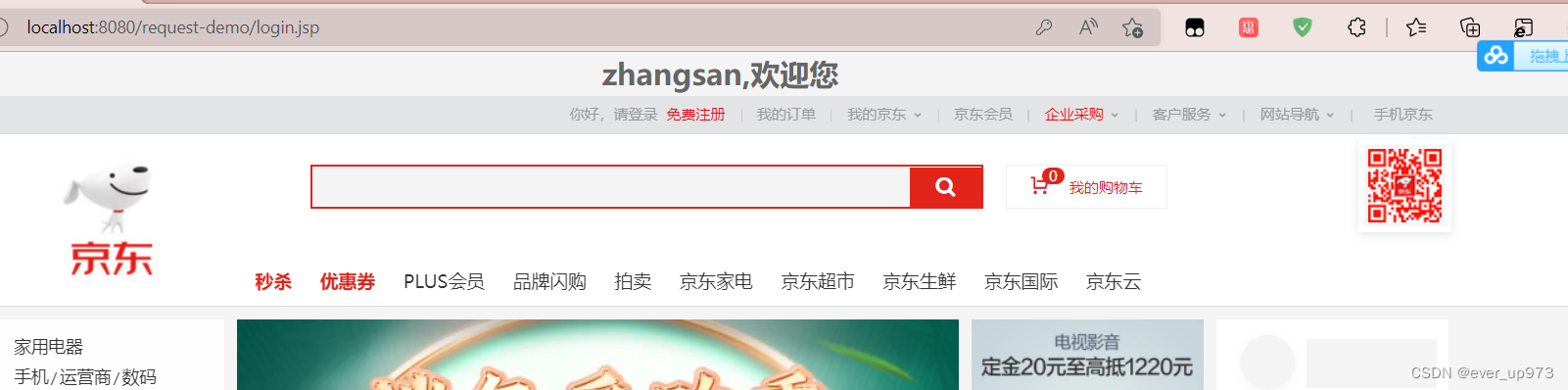
利用上次的login.html文件,将登录后的界面改为资源中的login.jsp
在登录界面输入正确的用户名和密码后会跳转到jsp界面,界面上方会显示username

2、 JSP快速入门
2.1、 搭建环境
创建一个maven的web项目,
pom.xml 文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>jsp-demo</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build>
</project>
1、导入JSP依赖
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
2、创建JSP文件

3、编写HTML标签和Java代码

2.2、 编写代码
<%--
Created by IntelliJ IDEA.
User: zpd
Date: 2022/5/17
Time: 16:11
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>zpd</title>
</head>
<body>
<h1>hello jsp</h1>
<%
System.out.println("hello jsp!");
%>
</body>
</html>
2.3、 测试
在地址栏输入http://localhost:8080/jsp-demo/1.jsp会出现

在IDEA中会显示

3、 JSP原理
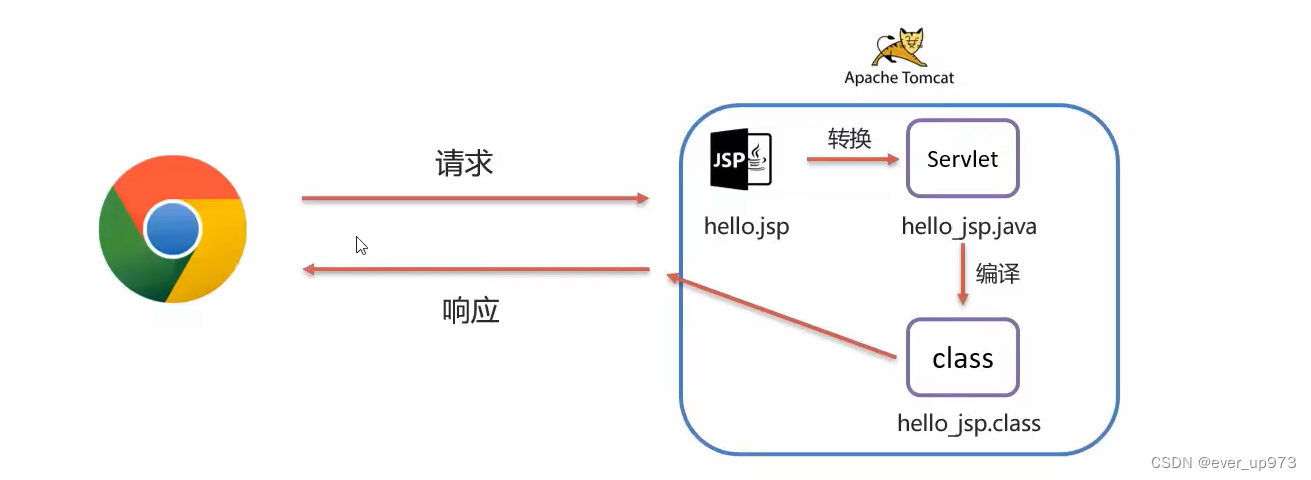
其实JSP 本质上就是一个 Servlet接下来我们聊聊访问jsp时的流程标记文本

JSP本质就是一个Servlet
JSP在被访问时,由JSP容器(Tomcat)将其转换为Java文件(Servlet),在由JSP容器(Tomcat)将其编译,最终对外提供服务的其实就是这个字节码文件
- 浏览器第一次访问
1.jsp页面 tomcat会将1.jsp转换为名为_1_jsp.java的一个Servlettomcat再将转换的servlet编译成字节码文件_1_jsp.classtomcat会执行该字节码文件,向外提供服务
我们可以到项目所在磁盘目录下找 target\tomcat\work\Tomcat\localhost\jsp-demo\org\apache\jsp 目录,而这个目录下就能看到转换后的 servlet

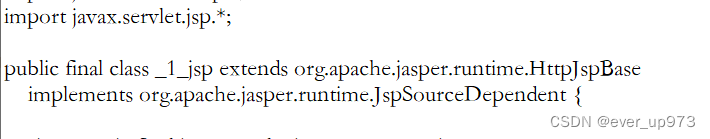
打开 _1_jsp.java 文件,来查看里面的代码

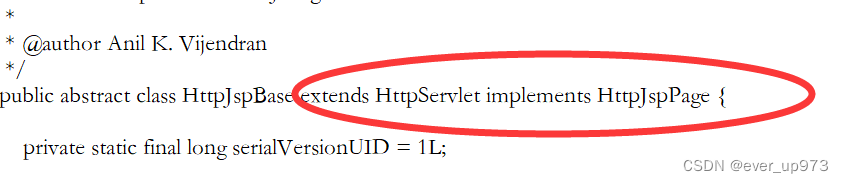
由上面的类的继承关系可以看到继承了名为 HttpJspBase 这个类,那我们在看该类的继承关系。到资料中的找如下目录: 资料\tomcat源码\apache-tomcat-8.5.68-src\java\org\apache\jasper\runtime ,该目录下就有 HttpJspBase 类,查看该类的继承关系

可以看到该类继承了 HttpServlet ;那么 hello_jsp 这个类就间接的继承了 HttpServlet ,也就说明 hello_jsp 是一个 servlet。
继续阅读 1_jsp 类的代码,可以看到有一个名为 _jspService() 的方法,该方法就是每次访问 jsp 时自动执行的方法,和 servlet 中的 service 方法一样 。
而在 _jspService() 方法中可以看到往浏览器写标签的代码:
以前我们自己写 servlet 时,这部分代码是由我们自己来写,现在有了 jsp 后,由tomcat完成这部分功能。
4、 JSP脚本
4.1、 JSP 脚本分类
JSP 脚本有如下三个分类:
- <%…%>:内容会直接放到_jspService()方法之中
- <%=…%>:内容会放到out.print()中,作为out.print()的参数
- <%!…%>:内容会放到_jspService()方法之外,被类直接包含
在hello.jsp中写
<%
System.out.println("hello jsp!");
int i = 3;
%>
<%="hello"%>
<%=i%>
<%!
void show(){};
String name = "zhangSan";
%>
4.2、 代码测试
创建 一个pojo文件夹,在文件夹中添加资料中的Brand.java,新建一个brand.jsp文件,对代码进行测试
<%@ page import="com.zpd.pojo.Brand" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %><%--
Created by IntelliJ IDEA.
User: zpd
Date: 2022/5/17
Time: 18:34
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//查询数据库
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1, "三只松鼠", "三只松鼠", 100, "三只松鼠,好吃不上火", 1));
brands.add(new Brand(2, "优衣库", "优衣库", 200, "优衣库,服适人生", 0));
brands.add(new Brand(3, "小米", "小米科技有限公司", 1000, "为发烧而生", 1));
%>
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
<%
for (int i = 0; i < brands.size(); i++) {
Brand brand = brands.get(i);
%>
<tr align="center">
<td><%=brand.getId()%>
</td>
<td><%=brand.getBrandName()%>
</td>
<td><%=brand.getCompanyName()%>
</td>
<td><%=brand.getOrdered()%>
</td>
<td><%=brand.getDescription()%>
</td>
<%
if (brand.getStatus() == 1) {
//启用
%>
<td><%="启用"%></td>
<%
} else {
//禁用
%>
<td><%="禁用"%></td>
<%
}
%>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<%
}
%>
</table>
</body>
</html>
5、 JSP缺点
由于 JSP页面内,既可以定义 HTML 标签,又可以定义 Java代码,造成了以下问题:
-
书写麻烦:特别是复杂的页面
既要写 HTML 标签,还要写 Java 代码
详情可以看cart.jsp
-
阅读麻烦
上面案例的代码,相信你后期再看这段代码时还需要花费很长的时间去梳理
-
复杂度高:运行需要依赖于各种环境,JRE,JSP容器,JavaEE…
-
占内存和磁盘:JSP会自动生成.java和.class文件占磁盘,运行的是.class文件占内存
-
调试困难:出错后,需要找到自动生成的.java文件进行调试
-
不利于团队协作:前端人员不会 Java,后端人员不精 HTML
如果页面布局发生变化,前端工程师对静态页面进行修改,然后再交给后端工程师,由后端工程师再将该页面改为 JSP 页面
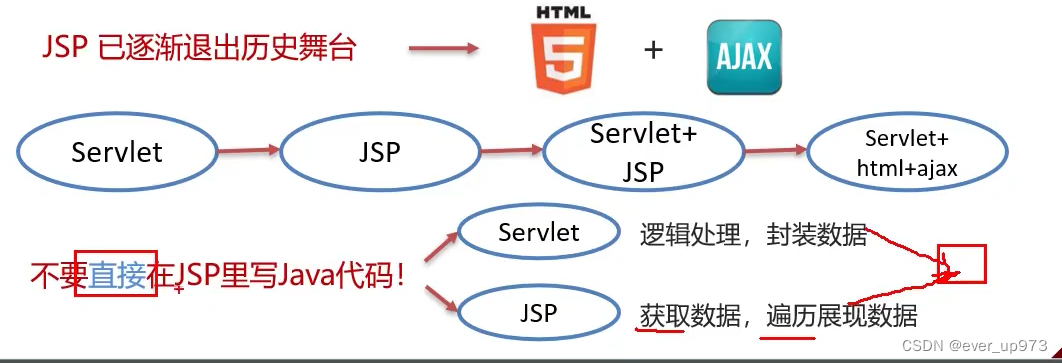
由于上述的问题, ==JSP 已逐渐退出历史舞台,==以后开发更多的是使用 HTML + Ajax 来替代。Ajax 是我们后续会重点学习的技术。有个这个技术后,前端工程师负责前端页面开发,而后端工程师只负责前端代码开发。

6、 EL 表达式
6.1、 概述
EL(全称Expression Language )表达式语言,用于简化 JSP 页面内的 Java 代码。
EL 表达式的主要作用是 获取数据。其实就是从域对象中获取数据,然后将数据展示在页面上。
而 EL 表达式的语法也比较简单,语法:${expression}。
例如:${brands} 就是获取域中存储的 key 为 brands 的数据。
6.2、 代码演示
- 定义servlet,在 servlet 中封装一些数据并存储到 request 域对象中并转发到
el-demo.jsp页面。
package com.zpd.web;
import com.zpd.pojo.Brand;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/demo1")
public class ServletDemo01 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、准备数据
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1, "三只松鼠", "三只松鼠", 100, "三只松鼠,好吃不上火", 1));
brands.add(new Brand(2, "优衣库", "优衣库", 200, "优衣库,服适人生", 0));
brands.add(new Brand(3, "小米", "小米科技有限公司", 1000, "为发烧而生", 1));
//2、存储到request域中
request.setAttribute("brand",brands);
//3. 转发到el-demo.jsp
request.getRequestDispatcher("/el-demo.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
注意: 此处需要用转发,因为转发才可以使用 request 对象作为域对象进行数据共享
-
在
el-demo.jsp中通过 EL表达式 获取数据<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>zpd</title> </head> <body> ${brand} </body> </html> -
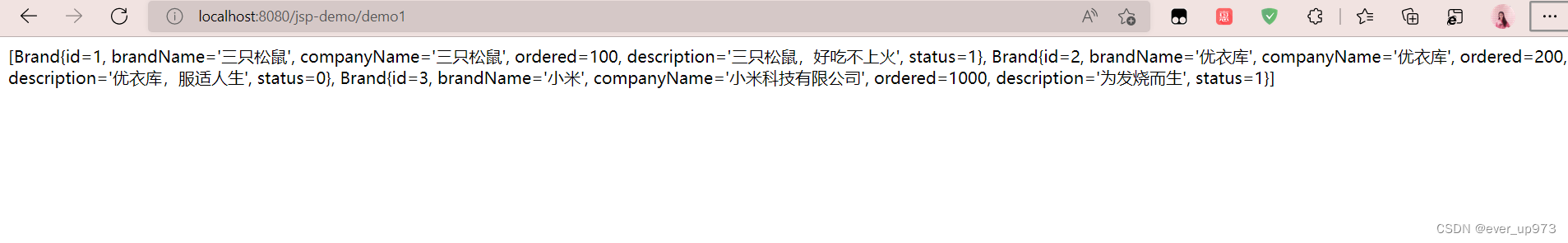
在浏览器的地址栏输入
http://localhost:8080/jsp-demo/demo1,页面效果如下:

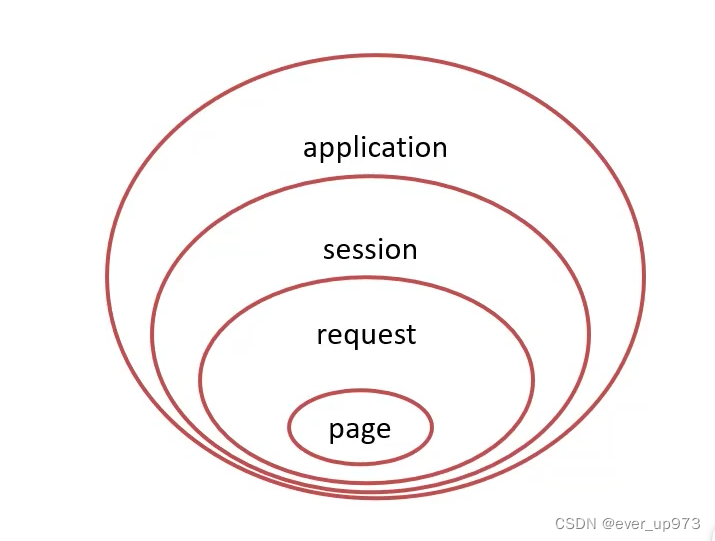
6.3、 域对象
JavaWeb中有四大域对象,分别是:
- page:当前页面有效
- request:当前请求有效
- session:当前会话有效
- application:当前应用有效
el 表达式获取数据,会依次从这4个域中寻找,直到找到为止。

7、 JSTL标签
7.1、 JSTL概述
JSP标准标签库(Jsp Standarded Tag Library) ,使用标签取代JSP页面上的Java代码。如下代码就是JSTL标签
<c:if test="${flag == 1}">
男
</c:if>
<c:if test="${flag == 2}">
女
</c:if>
两个最常用的标签进行讲解,<c:forEach> 标签和 <c:if> 标签。
-
导入坐标
<dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency> -
在JSP页面上引入JSTL标签库
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> -
使用标签
7.2、 c:if标签
demo代码
//2、存储到request域中
request.setAttribute("status",1);
//3. 转发到jstl-if.jsp
request.getRequestDispatcher("/jstl-if.jsp").forward(request,response);
jstl-if.jsp
<%--
Created by IntelliJ IDEA.
User: zpd
Date: 2022/5/18
Time: 14:09
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<c:if test="${status == 1}">
启用
</c:if>
<c:if test="${status == 0}">
禁用
</c:if>
</body>
</html>
访问http://localhost:8080/jsp-demo/demo1,显示

7.3、 forEach
ServletDemo1.java代码
package com.zpd.web;
import com.zpd.pojo.Brand;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/demo1")
public class ServletDemo01 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、准备数据
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1, "三只松鼠", "三只松鼠", 100, "三只松鼠,好吃不上火", 1));
brands.add(new Brand(2, "优衣库", "优衣库", 200, "优衣库,服适人生", 0));
brands.add(new Brand(3, "小米", "小米科技有限公司", 1000, "为发烧而生", 1));
//2、存储到request域中
request.setAttribute("brand",brands);
request.setAttribute("status",1);
//3. 转发到jstl-foreach.jsp
//request.getRequestDispatcher("/el-demo.jsp").forward(request,response);
//request.getRequestDispatcher("/jstl-if.jsp").forward(request,response);
request.getRequestDispatcher("/jstl-foreach.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
jstl-foreach.jsp
<%--
Created by IntelliJ IDEA.
User: zpd
Date: 2022/5/18
Time: 14:27
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>zpd</title>
</head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<c:forEach items="${brand}" var="b">
<tr align="center">
<td>${num.count}</td>
<td>${b.brandName}</td>
<td>${b.companyName}</td>
<td>${b.ordered}</td>
<td>${b.description}</td>
<c:if test="${b.status == 1}">
<td>启用</td>
</c:if>
<c:if test="${b.status != 1}">
<td>禁用</td>
</c:if>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>
</body>
</html>
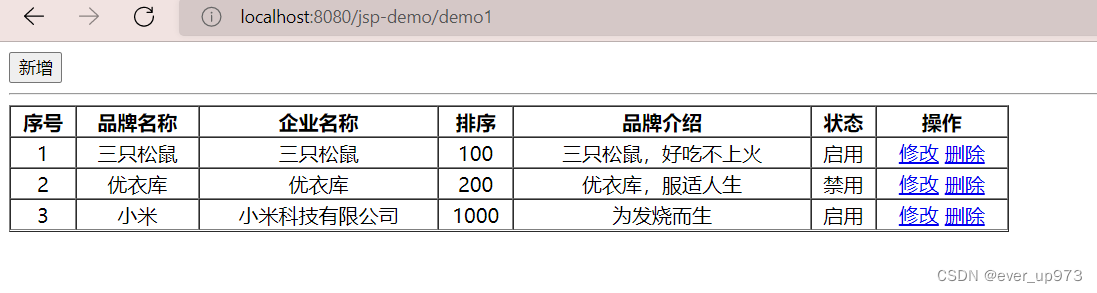
访问http://localhost:8080/jsp-demo/demo1,得到

8、 MVN模式和三层架构
MVC 模式和三层架构是一些理论的知识,将来我们使用了它们进行代码开发会让我们代码维护性和扩展性更好。
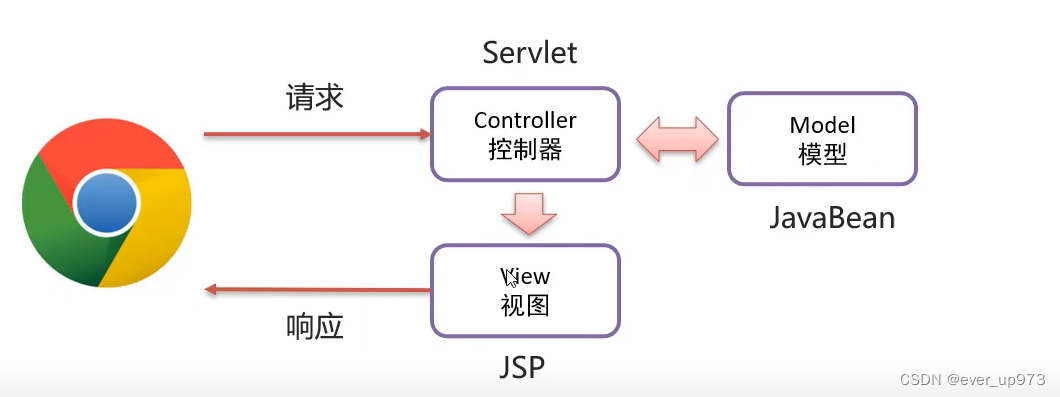
8.1、 MVC模式
MVC 是一种分层开发的模式,其中:
- M:Model,业务模型,处理业务
- V:View,视图,界面展示
- C:Controller,控制器,处理请求,调用模型和视图

MVC 好处:
-
职责单一,互不影响。每个角色做它自己的事,各司其职。
-
有利于分工协作。
-
有利于组件重用
8.2、 三层架构
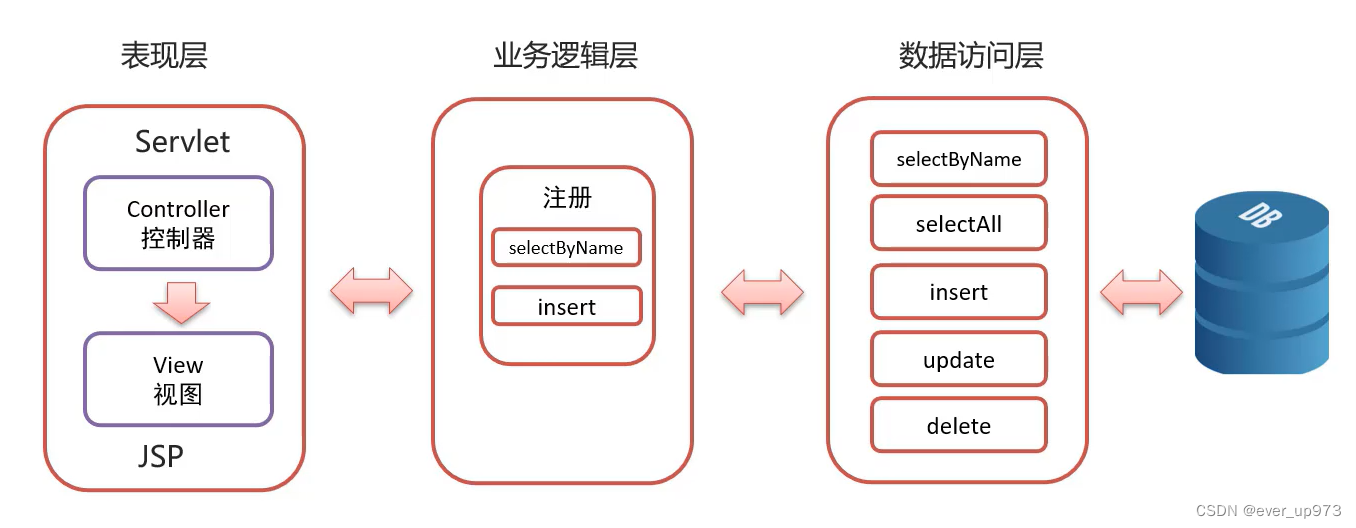
三层架构是将我们的项目分成了三个层面,分别是 表现层、业务逻辑层、数据访问层。

- 数据访问层:对数据库的CRUD基本操作
- 业务逻辑层:对业务逻辑进行封装,组合数据访问层层中基本功能,形成复杂的业务逻辑功能。例如
注册业务功能,我们会先调用数据访问层的selectByName()方法判断该用户名是否存在,如果不存在再调用数据访问层的insert()方法进行数据的添加操作 - 表现层:接收请求,封装数据,调用业务逻辑层,响应数据
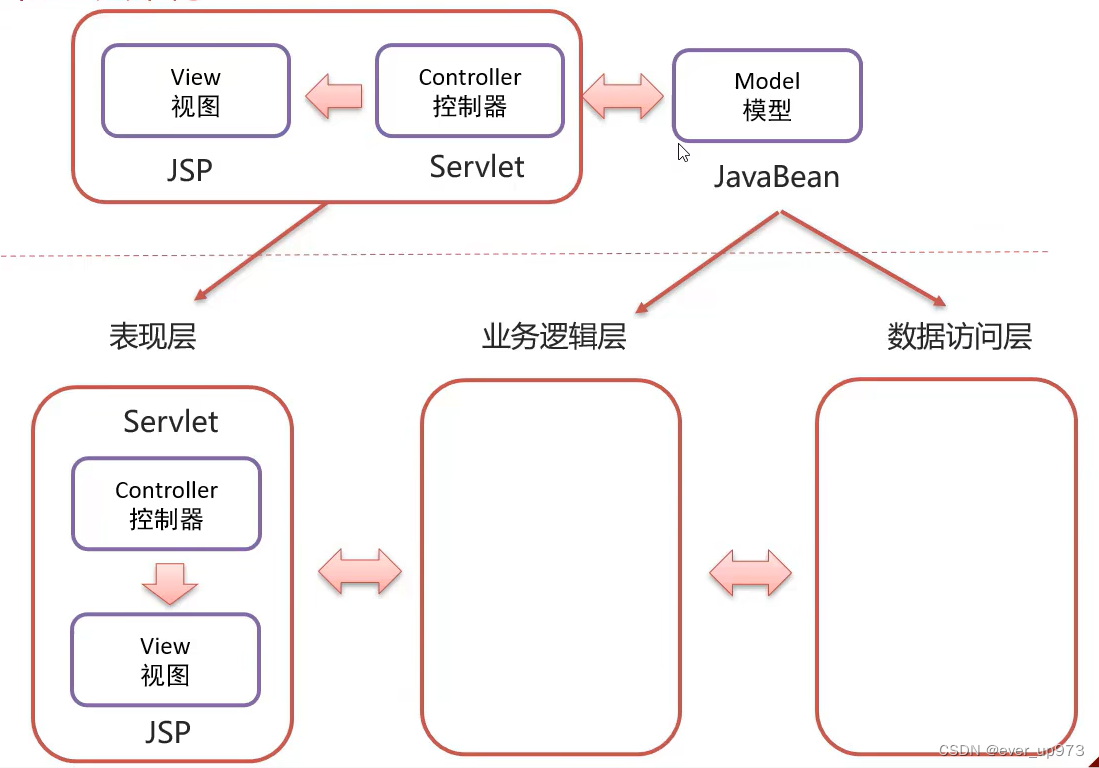
8.3、 MVC 和 三层架构
可以将 MVC 模式 理解成是一个大的概念,而 三层架构 是对 MVC 模式 实现架构的思想。

本篇文章主要讲述的JSP的一些开发的基本需求和介绍,对于JSP的项目非常的有用,下一篇文章是一个关于JSP的案例,·建议是先看完讲解然后去看下一篇的案例代码,能有一个更加深的认知~~